Ideogram其实已经上线很久了,只是最近2.0发布后才突然爆火。它的核心竞争力在于对文字的处理,同时它可以设计出“设计稿”风格的图片,因此,利用这两个特征,我们可以用它来设计我们需要的网页。当然,其实我们核心目的是设计出漂亮的界面,文字部分实际上作为参考,因为我们往往需要把这些文字替换为中文。
如何使用Ideogram?
进入Ideogram官网,只能使用google或apple账号登录,登录后直接在其页面的输入框内输入你想要的内容即可。与SD不同,你只需要按照自然语言进行描述即可,不像SD还需要各种关键字来出触发,也不像Midjourney还要输入命令符。你只需要按照自然语言的描述来输入prompt,以及几个非常简单的选项,即可。
然而,由于某些原因,国内目前无法直接使用Ideogram,这让我们无法使用这一优秀的生图模型。
你可以通过Developround来使用Ideogram,甚至你可以通过API来将它集成到你的服务中。只需要在Developround中进入 https://www.developround.com/service/37/entry 即可进入该服务。
用Ideogram来设计logo
制作logo的核心,将style_type指定为Design,在prompt中指明要创建的事物是logo。我们来看一下一些示例

candle logo in a minimalistic style. minimalistic silhouette of the goddess Hestia. color combination: blue, green, purple, gold. use the following text for the signature: “Hestia. Concept store”.

Create a logo in the red color of a perspective Trojan helmet, flag, shield, era, fierce, heroic, athletic, dark, bloody, fast, text with “INVICTUS NEUSS”, transparent background, sci-fi, illustration, fashion, poster, cinematic, typography.

Logo of “Yeboster” word, inspired by nature. Its simple design, is highly detailed, Typography.

A bright round logo in the style of a badge with the words “TaleCraft Gaming” highlighted in bold stylized font. The background shows a lush green landscape with trees and mountains 3d in Minecraft style . In the foreground, a knight in shining armor is facing the dragon. The knight’s sword is raised, and the dragon’s mouth is ablaze with fire as if he is about to spew flames. Small pixel symbols of the video game controller float around the edges of the stage. The logo evokes memories of fantasy, adventure, retro games, and epic stories. The overall style should be clean, clear, and visually dynamic.
在这些提示词中,我们可以很容易知道用户的目的是要创建一个logo,而且logo中都有文字。
虽然通过自然语言可以描述图片,但是,你可以看到在这些prompt中,存在一些术语,比如background, foreground, typography等,这些术语在大语言模型中,具有非常准确的含义,因此,多看看别人的prompt,或许就能掌握这些规律。
用Ideogram来设计网页
制作logo的核心,将style_type指定为Design,在prompt中指明要创建的事物是website page。另外,与logo不同的是,网页需要明确指出页面布局,或者说需要网页中的哪些元素,不需要太精确,因为模型会智能帮你处理。

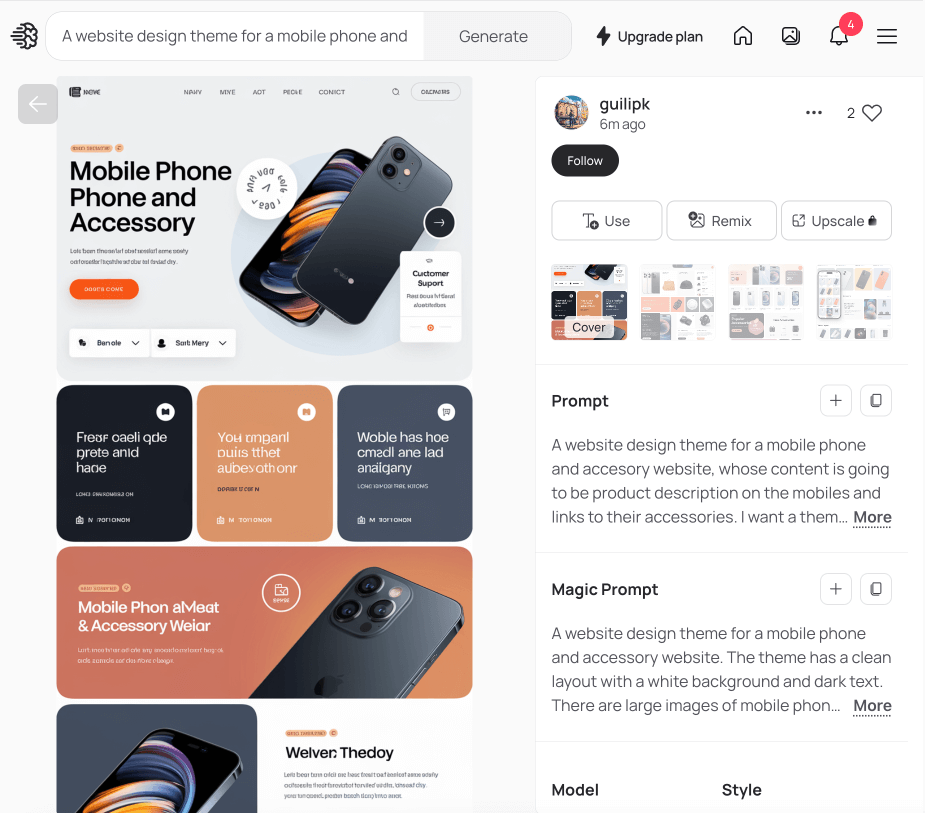
A website design theme for a mobile phone and accessory website, whose content is going to be product description on the mobiles and links to their accessories. I want a theme which showcases trust and understanding for the customers and is also easy on the eyes. Give me mobile, tablet and desktop layouts

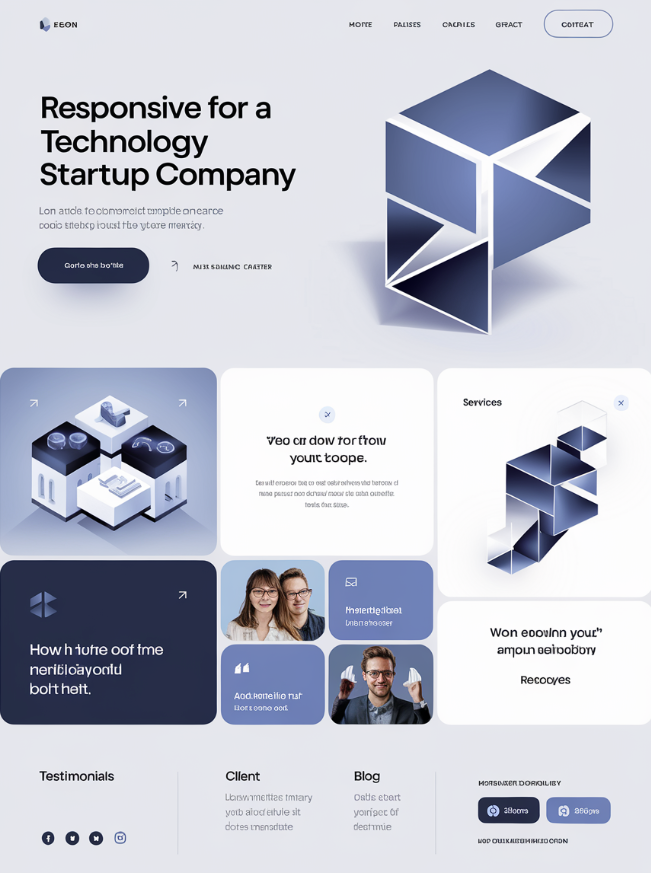
Design a modern, responsive website layout for a technology startup company. The homepage should feature a large hero section with a call-to-action button, a clean navigation bar at the top, and sections for showcasing services, client testimonials, and a blog. Use a minimalist color palette with shades of blue and white. Include a footer with social media links and contact information.
以下是一些用于生成网页设计稿的建议:
- 明确目的:清晰地说明网站的用途(例如,电子商务、作品集、企业、非营利组织)。
- 定义受众:描述目标受众,这可能会影响设计的风格和可用性。
- 提及关键元素:列出任何必须有的部分,如页眉、页脚、评价、画廊、表单等。
- 详细说明美学:明确风格——极简主义、现代、复古、俏皮、企业等——并提及特定的配色方案或图像。
- 响应性:如果网站应该是移动友好的,请明确指出。
- 用户体验:描述您希望网站包含的任何特定用户流程或交互(例如,平滑滚动、悬停效果、视差部分)。
可以看到,Ideogram帮我们设计出了完整的网页,而且这些设计要素都属于非常主流的设计元素,这样,你再也不用担心没有网页制作的灵感了。


