业务就是表单。
在某篇文章中读到这句话,乍一看觉得不对吧,再一想好像又有道理,再深思觉得太绝对了应该婉转一点,再转念又觉得有时精辟会带有争议。业务系统不可能只是一个表单系统,但是,没有表单却无法完成业务系统。表单是业务系统的必要条件,但不够充分。我认为表单的本质是业务,业务的表象之一是表单。而动态表单,则是这些表象里面的高级精粹。
什么是动态表单?
动态表单并非指在前端运行过程中可依赖某些业务逻辑发生表单项变化的表单,而是指包括这种变化在内的表单布局、表单数据管理、表单校验、表单交互、表单项联动逻辑等原本由前端编程完成的表单开发,转由后端通过 API 接口输出表单描述自动完成上述所有内容的表单开发形式。而接口输出的具体格式并不一定,大多数情况下,为了便于理解和兼容后端技术栈,通常是以 JSON 的个数进行输出,但也可通过其他格式的文本或 DSL 输出。这由动态表单协议进行规定。

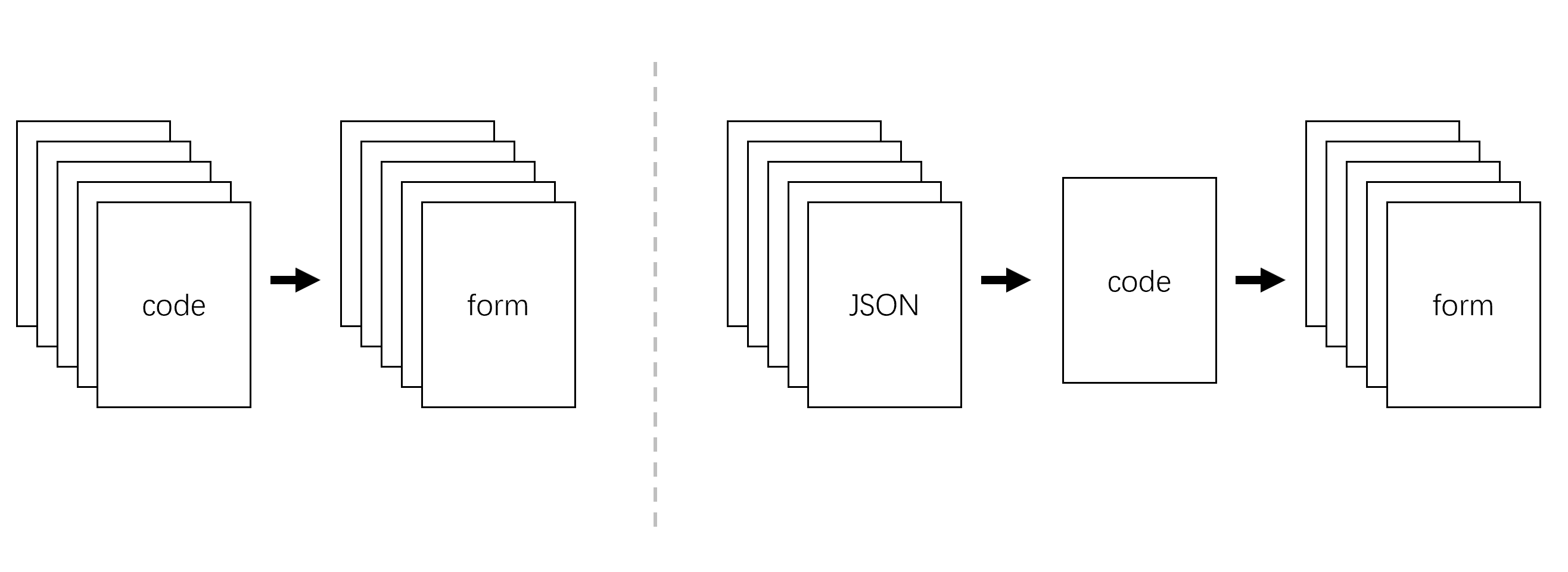
传统表单与动态表单对比示意图
传统表单是一个表单写一份前端的代码,代码全部由前端开发者完成(后端配合接口输出)。而动态表单则是一个表单对应一个 JSON(由后端输出),所有表单由一份代码(动态表单引擎)进行加载和渲染。动态表单相较与传统表单开发模式由如下优势:
- 客户端运行的代码量更少
- 每个表单的 JSON 按需加载
- 表单需求变化时,无需前端修改发版,只需编辑数据库中的 JSON(需要在产品管理后台获得编辑能力)
如下劣势:
- 需要解析 JSON,性能相对而言更差
- 对引擎的依赖大:面对某些特定的业务场景,如果引擎提供的能力无法覆盖,则仍然无法使用,或者仍然需要写大量特殊逻辑代码
市面上,相关的产品或项目越来越多,我也在博客中多次收集了见到的一些不错的产品链接,例如 tally 这个网站,可以通过可视化的方式,快速创建一个表单,并且,它的设计里面,有非常复杂的逻辑系统。总而言之,随着时间的推移,越来越多的动态表单将会涌现出来,以替代传统的表单开发方式。
动态表单技术生态
基于上下游关系,要完善这一生态,会同时涉及:DSL、Schema协议、可视化编辑器、组件库等。

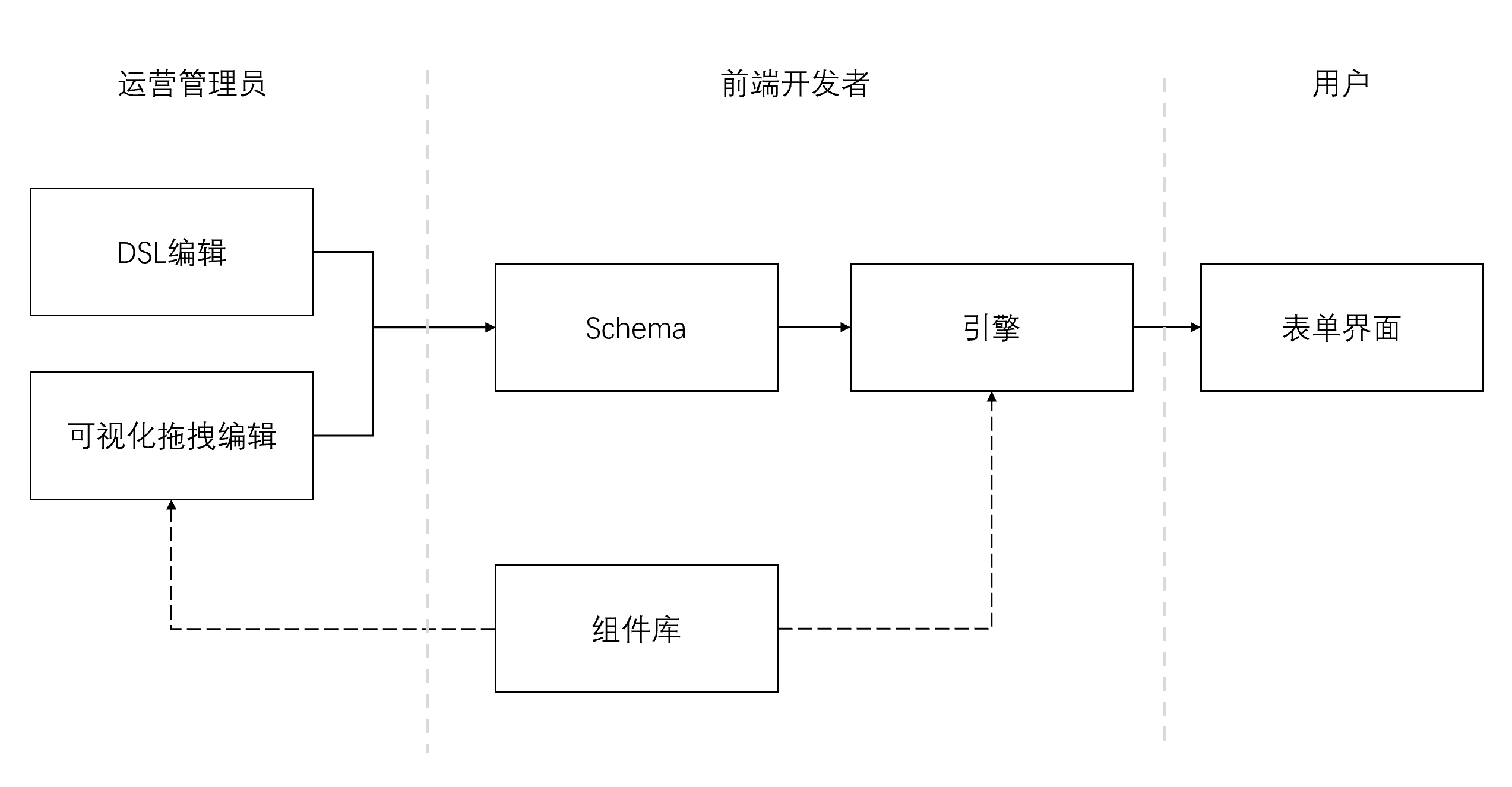
动态表单生态,以及动态中的每一部分的对应用户
对于不同的产品而言,动态表单的开发模式并不一定相同。有的场景下,一个表单从创建到上线整个过程不需要任何代码介入,只需要运营人员在管理平台拖拽布局发布就能完成。而有的场景下,表单对于原有的前端应用而言,只是接入方式的变化,但是表单所承载的页面本身,和以前的开发方式没有任何变化,还是要写页面本身的代码。
虽然在上图中,有“前端开发者”的身影,但是在这个生态中,他们是以“用户”的角色在使用动态表单作为他们的开发方式。而另一方面,创造这以生态的开发者,又很大情况下是前端开发者,不同的角色身份,在这一体系中,由于有着相同的称谓,容易产生误解,发生僭越。本文是站在创造这一生态的开发者的角度进行讲述,让读者能从本文的描述中,知悉创造这一生态,作为前端开发者需要如何去设计 Schema,如何去撰写引擎,如何去设计可视化拖拽编辑器,以及如何去设计 DSL 编辑器等。
但由于我们作为业务的开发者,我们大部分的角色是“用户”,使用动态表单引擎完成我们的开发。
例如,我们现在需要在我们的业务系统中的某一个模块下的某个节点上使用动态表单技术,我们大概的做法是,先在项目中引入动态表单引擎的包,然后再该业务节点处调用引擎,以组件化的形式,把动态表单插入到需要展示表单的位置,并且通知后端同学,我前端已经处理好了,你那边按照 Schema 协议把 JSON 吐给我就好了。这样,我们的开发就完成了。
而这段 JSON 从哪里来呢?难道要后端同学手写好之后存入到数据库,需要时再读取出来返回给前端?显然不是,这也太笨效率太低了。做法是,运营管理员在系统后台(或有权限的管理界面)通过比较低成本的方式进行编辑后,得到该 JSON 并保存到数据库中。而要让运营管理者拥有该能力,开发者需要引入可视化编辑器的库,并结合一些接口调用逻辑,将编辑器放置在对应的位置。
看上去并不难,但是,这里有个问题是,运营管理者在编辑器中进行编辑时,所使用的组件是什么级别的?原子级别?业务组件级别?很显然,对于运营者而言,他们并不太关注技术层面的东西,他们更关注所使用的这些组件是否简单、高效、准确搭建表单。所以,开发者们很可能还需要花大量的时间,提前去总结系统中的组件共性,提炼出一个可以覆盖大部分表单搭建场景的组件库,以让这种编辑首先可以覆盖几乎所有场景,其次可以让运营者们不需要拥有技术知识而能准确使用组件。
你看,这一例子是一个相对而言比较复杂的场景,动态表单一旦进入这种开发模式下,就会让开发者们花更多的时间在处理如何运用动态表单实现效果,而非直接开发表单本身的工作。所以说,这有好也有坏,但是,总体而言还是向好的,因为从业务系统本身的目标来讲,运营管理者们更理解业务本身的特性,由他们来决定表单的逻辑比由前端开发者们完成表单逻辑更加准确。同时,这也免除了开发者们和产品经理的沟通成本。
对于一个通用的动态表单方案,组件库也可以使用通用的,例如 antd 等。这也就意味着,生态建设者可以在上述核心模块基础上进行再次封装,打包成一个固定的通用方案,直接丢给任意用户都可以使用,那么,这种场景下,开发者们要做的工作就更少了。
Schema 协议
Schema 文件被引擎解析后,完成界面渲染,以及内置逻辑的初始化,是一个关键角色。一旦 Schema 设计完成,引擎开发完毕,那么就很难重新设计 Schema,甚至大的结构调整都是不允许的。因此,Schema 的设计至关重要,甚至,它的设计将直接影响引擎的性能或者直接影响引擎的实现方式。
简单、易懂、高效,是我认为的设计原则。
我在第一次设计 Schema 时,设计了一种 hyperJSON 协议。它的优点是体积极小,理解成本低。但是缺点是扩展性弱,无法实现一些特定的能力,从而可能也带来了性能问题。于是,我改变了策略,重新设计了基于对象的 Schema。它理解起来也很容易,由原来的数组节点变成了对象节点,一棵对象树。对象的好处在于,可以扩展更多的属性来表达不同的功能,并且可以通过属性来决定是否遵循特殊语法。而由于是树状结构,通过 children 字段指定子节点,所以理解起来也非常简单。
除了节点的嵌套规则外,动态语法是 Schema 设计中的关键。普通的 JSON 是很难表达一些动态信息的。比如 A 字段是否必填,是由 B 字段的值是否大于 0 来决定的。这一逻辑,在动态表单领域被称为“联动”。联动是动态表单设计中,最为关键的内容之一。如果一套动态表单方案,不支持字段的联动,或者联动的设计非常蹩脚,那么这套方案给使用者的感觉也会大打折扣。行业中知名动态表单方案 formily 是阿里开源的一套方案,它的联动方案,真叫人饱经风霜,开发者不仅记不住它的用法,也很难通过协议去理解联动的原理,最终很容易产生 bug。我设计的联动方案是基于计算的联动。理解起来很简单,既然 A 字段的必填逻辑是由 B 字段的值决定的,那么,A 字段的必填,就用 B 来表达好了,所以有了下面这段 JSON:
{
"a": {
"required": "{ b > 0 }"
},
"b": {
...
}
}
在定义字段时,把有关 A 字段的信息,放在 A 字段的描述中定义,这些描述被称为元数据,因此,对 A 字段的描述,我用 Meta 来称呼它,其中的一个描述我用属性(Attribute)来称呼它。其中,必填这个属性,依赖了 B 字段,所以,用一种动态语法来表达这个依赖关系。在代码的实现原理上,你可以把这个动态语法理解成计算属性,当 B 字段的值发生变化时,A 字段的必填属性也跟着发生了变化,所以,在渲染出的界面上,以及校验的逻辑上,必填属性所带来的影响也就发生了变化。
这个关于联动的例子,只是我设计的 Schema 中动态语法部分的一小块内容。实际上,整个 Schema 的设计难度非常大,不仅要考虑合理性,还要考虑高效性(性能好,扩展性强)。我看到有其他同学在设计 Schema 时,设计了过于复杂的系统,给人非常重的编程的味道。我认为,Schema 作为描述,它既不给运营管理者看,也不给前端开发看,它只交给引擎去解释执行,因此,更多的是考虑其简洁、高效两个方面。当然,如果能做到逻辑上的准确自然更好。比如我在设计时,为了让逻辑上更加准确,我强制要求在表达切换模型作用域时,做显式的声明,因为当我们去查找问题时,通过显示的声明可以一层一层的在树状结构中找到答案,而如果是隐式的,虽然 JSON 体积会更小,但是带来的麻烦会更大,因为你在当前这个节点上,你找不到所有数据的清晰来源,有的可能来自这里,有的可能来自那里,又没有一个东西告诉我到底来自哪里,就很容易出问题。因此,在准确性这一点上,我没有太多的建议,毕竟我自己也在追求简洁、高效的同时,为了准确性而增加了一些复杂的约束。
Schema 文件可以是 JSON 格式,也可以是自定义格式。但总体而言,JSON 格式的成本是更低的,因为它不需要额外的解析。
动态表单引擎
所有的这一切,其最核心的点(对于生态建设者们而言)在于实现一套动态表单引擎,因为实现了这套引擎,才能真正让这一方案落地。而生态的其他方面,实际上都是引擎的衍生物。Schema 作为协议,和引擎是强绑定关系,引擎只认该 Schema 的文件。
就像作为 JS 引擎的 V8 解释执行 JS 代码一样,动态表单引擎动态解释 Schema 文件内容,并创建表单上下文和完成渲染。虽然 Schema 不是编程语言,但它确实具备特殊的结构,以让表单引擎正确识别意图和正确渲染效果。但和编程语言的解释执行完全不同的是,由于我采用 JSON 作为 Schema 文件格式,因此,我们不需要像语言解释器一样,做词法分析获得 AST。或者说,Schema JSON 本身就是 AST 了。这也是我为什么推荐 JSON 的原因。
节点
布局,无论是表单,还是非表单,本质上是一样的。如何产生布局?组件思路是最优解。整个表单的布局,是由一个个组件嵌套成树状结构而成。每一个节点,描述了组件相关信息,再由引擎解释这些信息,完成渲染。
一个节点应该具备哪些信息呢?有 3 个必须的信息:使用哪一个组件,组织渲染依赖信息,子组件信息。对应到 react 中,就是 type, props, children。在这些必要信息之外,我们往往还需要一些其他附属信息,以实现一些引擎想要的能力。
比如我在设计引擎时,设计了一种特殊的渲染逻辑,以提升性能,而这一设计要求提供在什么情况下组件不展示的逻辑信息,所以我在节点上用了一个 visible 来决定当前节点是否展示出来。举这个例子,是为了说明我们设计节点时要考虑它的可扩展性,因而采用灵活的数据结构。
动态语法
在 Schema 中设计动态语法?听上去有点怪。动态语法是目的,是为解决前端特定的场景,对于前端应用而言,特别是表单而言,几乎不存在没有变化的内容。用户的输入,数据的变化,都会带来界面或逻辑的变动,因此,这种可变的能力,需要通过某种形式来表达,我就设计了 Schema 中的动态语法。大部分动态语法都由 {} 框定,例如:
{
"required": "{ b > 10 }"
}
其中 required 的值是一个被包裹在 {} 中的字符串,它就是一个动态的表达式,而非固定的值。表达式的结果,将作为 required 的值使用,它有可能是 true 也有可能是 false,全由 B 字段的值来决定。
不同的生态创建者采用了不同的动态语法方式,例如 formily 的作者并没有使用这种动态语法作为统一的动态语法,而是通过节点来决定动态的内容,例如:
{
"required": {
"compute": [{
"type": "gt",
"left": {
"type": "field",
"value": "b"
},
"right": {
"type": "value",
"value": 10
}
}]
}
}
基于这种设计,我们就不需要去解析 {} 中的内容并产生结果,但是缺点也很明显,这么复杂的表达方式根本无法阅读,在遇到问题时也无法快速调试。
总之,无论采用哪种方式,动态语法是支撑表单运行时,可根据用户填写的值,不断调整表单渲染和逻辑的重要(甚至唯一)手段。
模型
我在设计时,考虑到表单的复杂性,对表单运行时做了分层。其中,数据层由模型完成,表单模型是对表单涉及字段、字段与字段关系、字段衍生等的抽象描述。
为什么要有一层模型层呢?除了从架构层面让设计方案得到分层带来的好处外,我认为最重要的一点在于,表单这个场景极为特殊,它本身就是围绕业务对象进行处理的一个场景,而处理的内容,就是为对象字段填值。虽然对于用户而言,就是填写一个个值,但对于系统而言,用户填值却由种种约束,并非随意填写,也不是可以全部填写,用户填写过程,要受到系统约束,而这些约束,基本都是由业务方对业务字段及其联系的规定决定的。只要体会到这一点,把表单字段本身的逻辑从视图中剖离开的想法就会自然而生。而建立模型,则是最直接有效的办法。
在表单的 Schema 中,很容易发现,一个字段的信息,可能在多处使用。这也是为什么那些没有提炼模型层的表单方案,很难处理字段之间逻辑联系带来视图联系的根源。在那些方案中,一个输入项就是一个字段,那么其他输入项如果依赖这个字段,就不得不通过额外的系统去规定这个依赖产生的影响,比如 A 依赖 B,那么在描述时,就不得不描述为“当 B 发生变化时,A 要做哪些事情”。但是,假如将模型和视图分离,描述就变成了,先用模型描述 A 和 B 字段各自的逻辑,其中描述 A 时,同时描述了它对 B 的依赖。这个依赖关系,在模型中描述完成了,那么回到视图中,所要描述的就是“这个输入项使用 A 字段,另一个输入项使用 B 字段”,这么简单。而对依赖的描述,则是基于前文所提到的“基于计算的联动”的原理。
有了模型的描述,视图的描述会瘦下来,且更加专注于布局和交互。
加载和渲染
当我们从后端接口读取 JSON 文件之后,引擎会按照 Schema 协议加载和渲染该 JSON 的内容。那么,这个加载和渲染是怎样的一个过程呢?

动态表单引擎示意图
实际上,引擎的整个流程如上所示并不复杂。由于 Schema 协议是固定的,所以,加载 JSON 后,只需要去读取对应的字段,建立对应的内容。但是,比较难处理的是动态语法部分,我在处理时,把拥有动态语法的属性,当作计算属性来对待,例如:
{
get required() { return this.b > 10 },
}
所以在理解上就简单很多了。
整个解析流程,从遍历 Schema JSON 开始,先读取顶级的属性 model, layout。利用 model 生成模型,并将模型实例化,放在内存中,作为本表单的全局模型使用。生成模型,我使用了自己开发的 tyshemo 作为引擎,它的 Loader 可以完成这部分工作。layout 是一个顶级组件描述,组件包含 type, props, children 等信息,当然,还有其他的一些信息,基于模型实例、组件描述,创建一个作用域,用以实现动态语法绑定。节点上使用动态语法的属性值,都通过该作用域完成值的读取。接下来,就是利用渲染器对节点进行渲染,以 react 为例,在渲染器实例化时,需要传入所有用到的组件 components,然后去读取 components[type],即读取 JSON 描述中 type 对应的真实组件(原生的 html 组件不需要 components 中定义),基于作用域解析完成 props 信息,由此,就可以渲染出一个 react 组件。children 的渲染亦是如此,将 children 渲染完之后,作为上一层组件的子组件完成渲染。
另外,作用域提供可订阅的能力,通过暴露 subscribe 方法,订阅作用域中变量的变化,当变量变化时,触发界面的更新,从而最终实现联动效果。
多技术栈
不同项目组技术栈不同,有的是 vue,有的是 react,有没有办法兼容不同技术栈呢?当然。我把渲染器做出可插拔的,渲染器的入参是一样的,但是结果不同,react 就用 react 的渲染器,vue 就用 vue 的渲染器。
组件库
由于引擎中渲染器的可插拔,那么同一套代码使用不同组件库的可能性也随之而来。例如在 react,你需要使用 antd 作为组件库。那么对于 type: Input,你只需要在渲染器实例化时,传入
{
components: {
Input: antd.Input,
}
}
虽然我内置了渲染器,但开发者可以自定义渲染器,渲染器本质上就是一个函数,入参是特定的对象,出来是组件 element。一旦形成这一思路,那么我们可以为自己的业务定制丰富的组件库,可以是纯展示的,也可以是复杂的业务组件。在 Schema 中,他们都是 type 值。
可视化编辑
基于 Schema 生成表单解决了终端用户的表单使用问题,同时,由于 Schema 本身是文本,所以,生成 Schema 可以不用靠手动写了,而是可以通过编辑器来完成。就像写代码需要 IDE 一样,我们写 Schema 也需要一个可视化的编辑器。这里的可视化编辑器是指通过具体的视觉效果,展现表单可能的样貌,通过拖拽和填写的方式,对表单做形式设计。

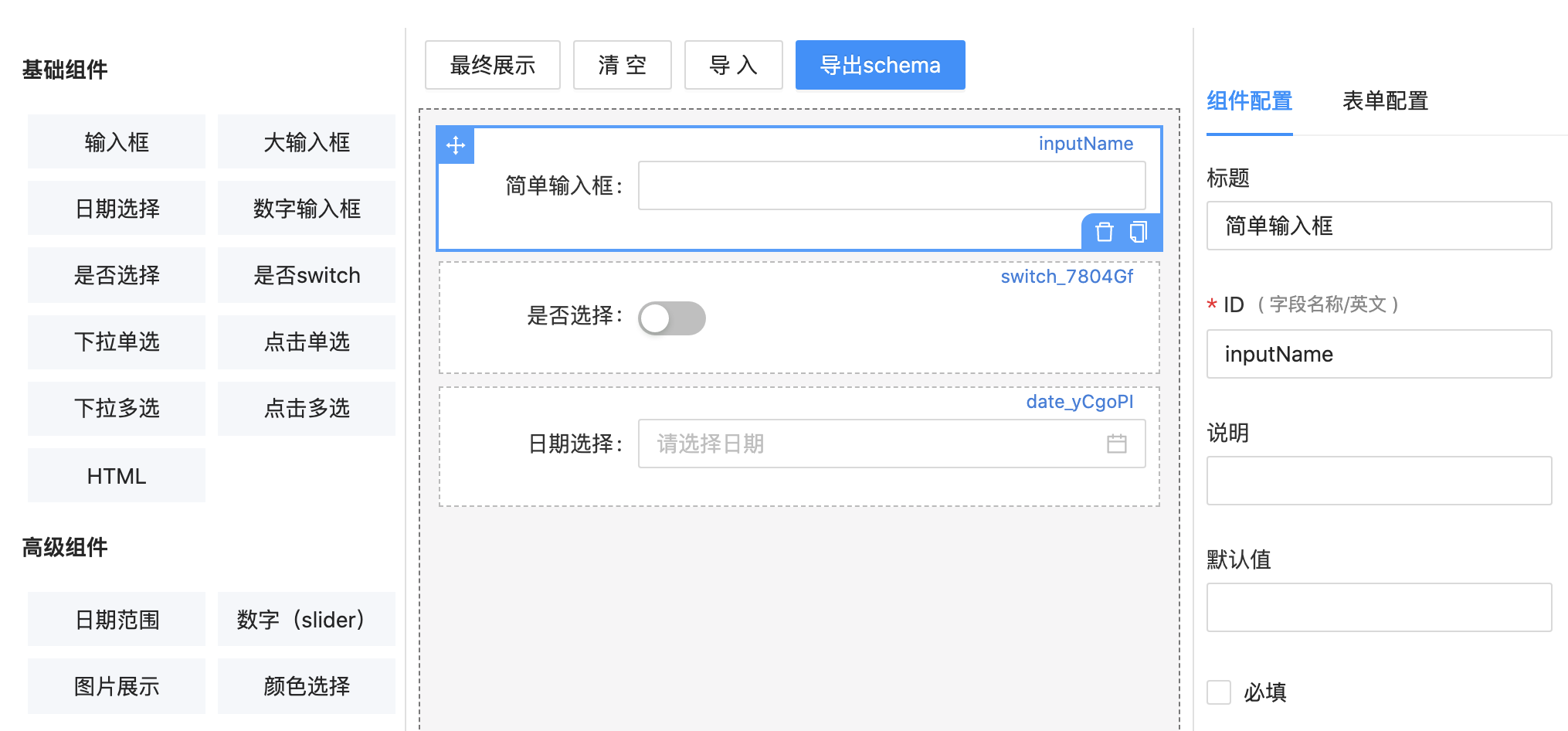
xrender schema 编辑器预览图
可视化编辑的目的,是让运营管理员们,可以通过简单的视觉界面完成表单的编排。左侧是组件区,通过拖拽,将一个组件拖放到中间预览区,再到右边的配置区对该组件进行各种参数配置。但是,很明显,xrender 这种编辑能力无法适应大部分业务场景。这种近乎原子的组件设计,对于真正的运营者们而言,根本无法开展工作,因为使用者需要思考,这个配置的实际效果,以及自己脑海中的效果无法进行配置。更重要的是,原子化组件虽然有通用性,任意业务场景都可以去配置,但是,配置的工作量实在太大了,没有什么意义。我推荐的,是一种业务组件的配置,根据自己的业务场景,把所有业务组件提炼出来,在每一个表单的可视化编辑界面,运营者们只需要做少量的工作去修改对应业务的参数。
表单 DSL
DSL 是“领域专用语言”的缩写,所谓“专用”就是指里面的很多对象都是专门的,而非实现一门编程语言。在表单这个场景下,一门 DSL 要怎么编写呢?我认为 DSL 的核心,是提炼“领域”对象,因为编写 DSL 的,不是程序员本身,而是运营管理者,他们可能并没有编程经验。我尝试使用中文作为 DSL:
姓名:单行文本,最长 20 年龄:数字,最大 100 性别:单选 从【男、女】中选取 当「年龄」大于等于 10 时必填 当「年龄」小于 10 时隐藏
所生成的 Schema JSON 如下:
模型:{
"name": {
"label": "姓名"
},
"age": {
"label": "年龄"
},
"sex": {
"label": "性别",
"options": ["男", "女"],
"required": "{ age >= 10 }",
"hidden": "{ age < 10 }"
}
}
视图:[
{
"type": "Input",
"bind": "name",
"props": {
"maxLen": 20
}
},
{
"type": "InputNumber",
"bind": "age",
"props": {
"max": 100
}
},
{
"type": "Select",
"bind": "sex"
}
]
显然,通过 DSL 更容易编辑和阅读。从 DSL 到 Schema,中间需要一个转化器,确保在 DSL 被编辑后可以得到正确的 Schema 信息。
领域粒子
这个话题是指,在业务领域,一个对象(表单中特指一组关联字段)由哪些统一概念构成。这涉及到如何去设计可视化编辑器和 DSL 编辑器。可视化编辑器和 DSL 编辑器是等同的吗?答案是肯定的,用户在可视化编辑器和在 DSL 编辑器中进行编辑,是必须完全对等的。你不能在 DSL 编辑器中进行编辑后,切换到可视化编辑器时,丢失内容。如何保证这一点呢?这就要提出我设想的概念“领域粒子”。
这里的“粒子”是指特定粒度的组件,即在整套系统中,我们提供给运营者们的组件的粒度有多大(意味着配置项多少)。最大粒度的场景,我认为是,运营者们只能在编辑器中调整组件们的顺序,而不能做其他任何修改。最小粒度是提供原始的 html 封装组件,任意的属性,都需要运营者们在编辑器中自己配置。
粒度,是我们设计组件的关键。我不会讲根据实际情况来设计粒度大小,我的建议是,设计中大型粒度的组件。为什么呢?这里涉及到“领域”的概念,我们做业务系统,逐渐会发现,所有的业务模块,有很多共通的地方,但是你又始终描述不出这个共通在哪里。实际上,它不是编程里的共通,而是业务本身的共通。比如你的业务系统是一个快递系统,那么,你的系统中,各个模块都可能用到包裹这个对象,包裹的价格这个字段被反复引用。而且,你会发现,无论在什么地方,包裹的寄件价格的逻辑,永远都不会变,都是由距离单价x包裹重量决定。而这个“不会变”就是由业务本身决定的,这个东西,就是快递行业领域的共通规则。
回到我们业务系统的表单中来,我们在业务系统中,也同样存在着大大小小的共通的领域规则,而承载这些规则的,就是一个一个的业务对象以及它们的字段。表单,前文提到,是对业务对象的字段值进行填充。所以,一个业务对象的某个字段,将如何进行填充,在前端层面,是共通的,比如价格一定是数字输入,备注一定是多行文本。
基于这一发现,我们的动态表单中,设计组件时,就不需要为用户提供自由的输入形式,而是应该让所有输入,都有固定的可选形式。比如省市县三级联选择,在那个地方都适用,你不需要让用户自己去配出一个三联下拉效果出来,而是应该直接提供三级联市县组件。或者,你想增加自由度,你也可以让用户选择使用哪个数据源来填充级联下拉,而数据源又是限定在你给的范围中。
这对我们设计编辑器非常有帮助。无论是可视化编辑器也好,DSL 编辑器也好,它们只是表现形式,什么的表现形式呢?即领域粒子的表现形式。

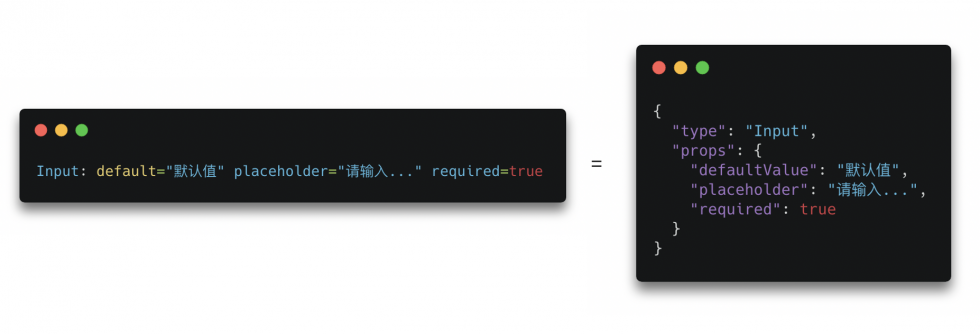
通过拖拽+填写配置的方式,其目的是生成 Schema 节点

通过 DSL 编辑的方式,其目的是生成 Schema 节点
你可以发现,无论使用哪种方式,其实际上都是为 props 建值。而有哪些 props,以及 props 允许哪些值?生成 Schema 节点的时候,应该生成什么结构?这些都是由另外一个东西决定,也就是组件的配置。这个组件配置是交给编辑器用的,而非给真实的表单用的。编辑器通过组件的配置来决定,这个组件具备什么样的领域特征,其配置的形式、约束都有哪些。一旦你理解了这些,就可以发现,无论是可视化编辑也好,DSL 编辑也好,你都需要为编辑器提供信息丰富的组件配置,且,在两种模式下的配置内容应该是一模一样的。也就是说,同一配置,既适用于可视化编辑器,也适用于 DSL 编辑器。而组件的配置信息,也可以在 Schema 中加以明示。
总而言之,你会发现,完全自由的配置不仅增加完成生态的难度,而且不适合给用户使用。我们最终都会偏向创建可自定义数据源的业务组件。而且,随着这些工作的进行,我们甚至会越来越统一,包括后端接口输出格式,和前端的交互形式。
结语
本文并非详尽的动态表单引擎实现文章,而是更多的站在如何去设计一个动态表单引擎生态的角度,去勾勒这一生态中需要考虑的事情。如果纯粹只是想由后端输出 JSON,前端完成渲染即可,而无需编辑(或者编辑由开发者自己悄悄编辑),那么我们不需要考虑编辑器的内容,只需要引入一个动态表单引擎,按照 Schema 协议输出 JSON 即可完成。但是,假如我们想要通过编辑器进行编辑(在后台给个界面编辑 JSON 也算),就不得不考虑更加复杂的问题。另外,我们最好有“领域”的概念,以避免过度空想,最终设计出难以实现或实现出没有必要的能力出来。
2021-07-19 18756 表单




深入浅出,受益匪浅
绝了,原来是这个风格