Robust 登陆 iTunes,支持泛用型播客
今天收到苹果推送的邮件,Robust 已经可以在 PodCast 上搜索到了,赶紧去试了一下,真的可以了。如果你一直关注 Robust,可以直接在 iPhone 上找到 “PodCast” 或者叫 “播客” 这个应用,打开之后,搜索 “Robust” 关键字,就可以找到我们的音频了。大家订阅关注吧~
另外,你可以使用泛用型博客客户端,订阅如下 RSS 地址:
http://www.ximalaya.com/album/34869197.xml
这样也可以及时获得我的更新。我对自己的要求是,Robust 不闲聊生活,也不传递负能量。让我们专注聊技术,专心关注技术话题,我不会去追热点事件,但我会去聊背后的技术,专注于技术,也许不会获得很多关注,但是我可能也不需要那么多关注吧。
.nojekyll 原来是告诉 git 仓库文档系统不要忽略 _ 开头的文件。之前在做 docsify 的时候,一直没法加载 _sidebar.md 最后改成 index.md 之后搞定了,但是为啥 _sidebar.md 就不行呢?原来如此。
wordpress 模板层次结构和优先级
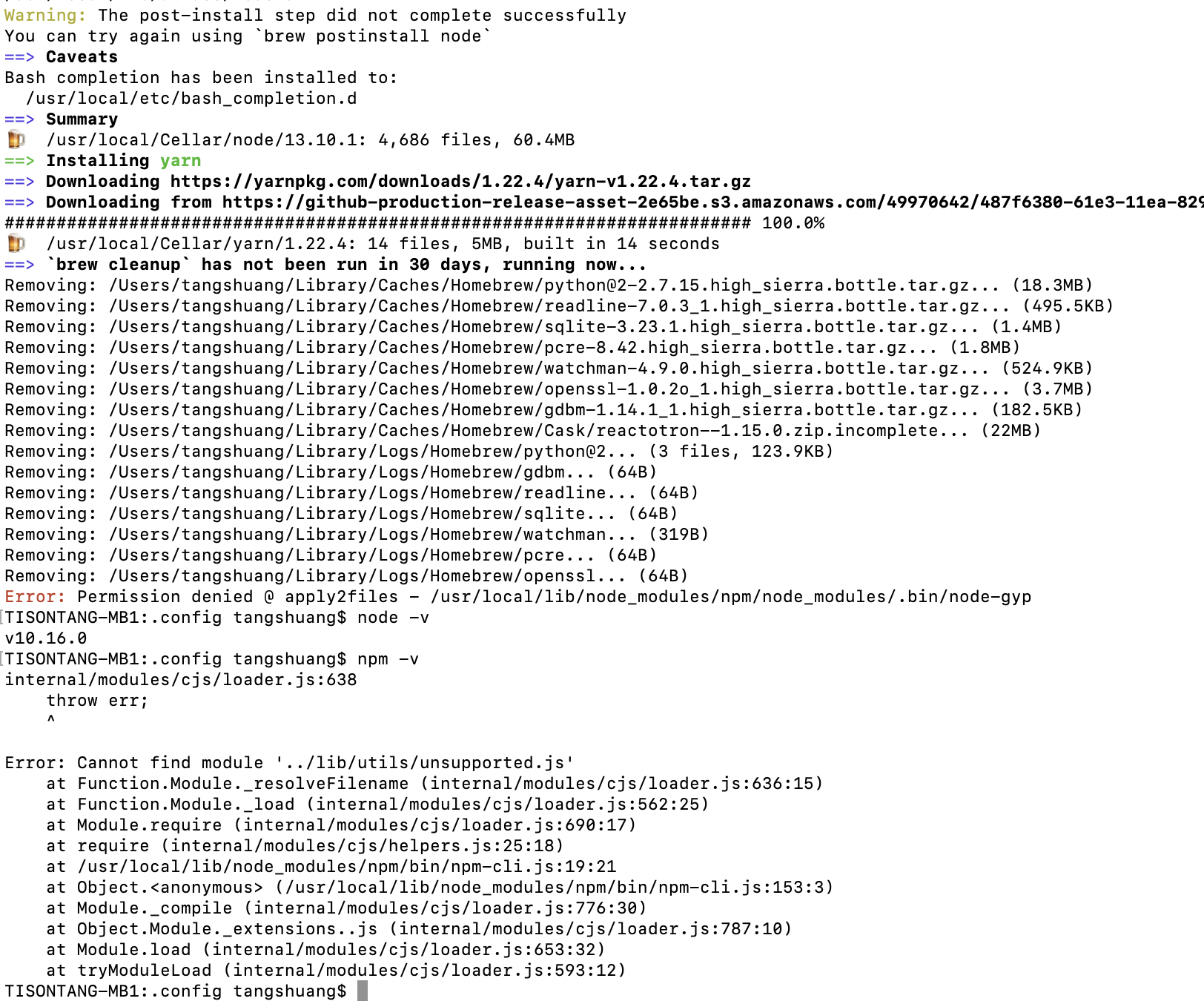
因为想要体验yarn的优点,于是想安装yarn来使用,也可以顺带装逼。然而,当我使用官方的安装教程,一一试了一遍,全告失败。最后,使用brew安装它之后,不但没安装上,还把npm给干掉了,node好像也出了问题(看提示是要升级成一个新版本的node的样子),我mlgb,我就想试一试你,没想你还要接管我的node,劳资就只要这个版本的node啊!npm命令直接被搞死了,报错。

安装yarn导致npm坏掉
最后,直接放弃yarn,什么玩意儿。还得重新去node官网下载对应的版本来安装,艹!另外,百度网盘离线下载加超级会员,下载真香。
个人感觉,像 Flutter 这种框架,虽然理论上非常好,关键在于,会有谁花那么多时间 focus 在上面。它自己之所以自成一个独立体系 ,独立派别,根源是在 dart 语言上。除非在嵌入式开发方面,它称为某个不可替代的工具,否则,真的是要凉凉。你说用它做原生应用,有专门的 swift 和 android 工程师,用它写 web 简直是在开玩笑,只有在嵌入式方面目前还没有特别大的竞争对手。但是,基于 js 的 quickjs 也可以做嵌入式开发啊。如果你是开发者,虽然觉得 flutter 好,但是你手上有一把 js 的高级定制锤子,还会用其他工具么?如果当初 flutter 用 js,或者 dart 是基于完全的 js 语法,作为 js 的超级存在,那么我觉得后续发展会更好。可惜了可惜了。
-
大佬 移动端 哪个会好一点 weex 还是?#912 zaqxsw 2020-03-08 19:49
-
当然是 android 和 ios 原生开发最好,flutter 和 weex 应该差不多,但是 flutter 用 dart,rn 最惨#913 回复给#912 否子戈 2020-03-08 19:52
-
谷歌做了v8,前端繁荣起来,flutter 如果继续使用 js ,发展应该会很不一样,估计是不同团队做的产品。#1333 大力 2024-09-24 16:54
自己写一个 livereoload 中间件
在项目中,我们经常需要一个自动刷新的功能。无论你使用 webpack-dev-server 还是其他工具,不够,市面上的工具都稍微有点复杂,会另外起一个端口,用于服务端和客户端相互通信。这在某些条件下反而不符合要求,有些情况下,我们只有一个端口可以使用,只能在当前服务基础上进行处理。我专门写了一个 express 的中间件来实现。
const chokidar = require('chokidar'); // 除了其他依赖,还需要依赖这个,用于监听文件变动
// 开启保存自动刷新功能
if (livereload) {
app.use(createLiveReload({
matchUrls: [/^\/some/, '/index.html'],
renderFile: path.join(__dirname, 'www/index.html'),
watchFiles: path.join(__dirname, 'www/**/*'),
isReady: () => true,
}))
}
/**
* 创建一个 livereload 中间件
* @param {*} options
*/
function createLiveReload(options) {
const { matchUrls, renderFile, watchFiles, intervalTime = 1000, isReady } = options
let latest = Date.now()
let modified = latest
chokidar.watch(watchFiles, {
ignored: /(.*\.(map)$)|(\/vendor\/)/,
}).on('all', () => {
if (typeof isReady === 'function' && !isReady()) {
return
}
modified = Date.now()
})
return function(req, res, next) {
const { method, originalUrl } = req
if (method.toLowerCase() !== 'get') {
next()
return
}
const scriptUrl = '/_live-reload.js'
const url = URL.parse(originalUrl)
const { pathname } = url
if (pathname === scriptUrl) {
if (modified > latest) {
const content = `window.location.reload(true)`
latest = modified
res.end(content)
}
else {
const content = `
var currentScript = document.currentScript;
setTimeout(function() {
// 移除老的脚本
currentScript.parentNode.removeChild(currentScript)
// 插入新的脚本
const script = document.createElement('script')
script.src = '/_live-reload.js?v=' + Date.now()
document.body.appendChild(script)
}, ${intervalTime})
`
res.setHeader('content-type', 'application/json; charset=utf-8')
res.end(content)
}
}
else if (matchUrls.some(item => item instanceof RegExp ? item.test(pathname) : item === pathname)) {
fs.readFile(renderFile, (err, data) => {
if (err) {
res.sendStatus(404);
}
else {
const html = data.toString()
const body = html.indexOf('</body>')
const script = `<script src="${scriptUrl}"></script>`
if (body > -1) {
const content = html.replace('</body>', script + '</body>')
res.end(content)
}
else {
const content = html + script
res.end(content)
}
}
})
}
else {
next()
}
}
}
实现原理,就是在前端界面不断的移除,新增脚本,脚本的内容由服务端输出,在服务端文件变化时,脚本内容为 window.location.reload(true) 从而刷新页面。
需要注意两个点:
- 由于它会直接读取文件后立即渲染,所以,在 express 的路由列表中,要注意其顺序,放在
app.use(express.static(...))后面,这样可以保证静态文件都可以被访问到,放在其他所有动态路由的前面,这样能保证通过 matchUrls 匹配到的 url 能够使用 renderFile 进行渲染 - 你可能需要根据不同的 url 渲染不同的文件,此时,你要多次调用 createLiveReload 来实现多个中间件实例,当然,这个时候你要保证 matchUrls 的顺序是正确的。
这就是简单的自刷新中间件了。
今天在处理 express 的 req.headers 时遇到坑,特地记录下来。在 req.query, req.cookies, req.headers 这三个对象,按理应该按照客户端传过来的数据进行处理,但是唯独 req.headers 是全小写的,无论你客户端传过来的是大写还是小写,这里接收到的都是小写。这是为什么呢?原来,这和 http 协议还有关系,http/1.0 时是大小写敏感的,也就是说 Token 和 token 是两个不同的 key,到了 http/1.1 大小写又不敏感了,这两个 key 是同一个 key,再到 http/2.0 协议要求 HEADER 的 key 必须全部小写,RFC7504,我也是醉了。因为 http/1.1 和 http/2.0 是当下最广泛的 http 协议,所以 express 索性全部用小写,以兼容后面的版本。
那么怎么解决这个问题呢?使用 req.get() 即可,req.get 是大小写不敏感,遵循 http/1.1 的规则,这样就可以避免大小写带来的问题。至于 cookies 等其他参数,则是大小写敏感的。
MAC 软件破解版集锦
折腾免费的CDN就是跟自己过不去
因为把淘小品搬到一个便宜的服务商,打算重新拾起免费CDN的主意。早些年,接触过加速乐、安全宝、360网站卫士等曾经火及一时的网站服务,如今只剩下百度云加速一家。而且,去看它的功能,真心觉得是从站长角度出发,做的非常好。再想想百度网盘,也是在这样的大浪淘沙之下,如今是国内网盘第一。想起小马哥在年会上曾经说过,互联网行业是长跑。
于是我屁颠屁颠去折腾了百度云加速的CDN服务,看似一切都OK了,图片也通过自己写的插件转成CDN地址了,一切顺利。接下来,我打算切https了。我所用的主机服务商提供一键安装ssl证书的功能。于是赶紧给主站安装上。www域名顺利https,开心😄
接下来就是修改CDN域名为https,百度云加速也提供了证书申请的服务。开心申请下来了。但是经过长时间的折腾,发现访问CDN的https时,一直提示证书无效。经过反反复复的折腾之后,我终于找到了症结所在。原来,由于我们的域名没有备案,所以在百度云加速,虽然一切的一切都是正确设置,但实际,它是直接解析到源站的,没有备案的域名,无法享受其服务。后来又去折腾了一下cloudflare,完全没有百度云加速好用啊,放弃。所以,我折腾那么久,全是白折腾。
最后,撤掉了它的服务,直接将CDN域名解析到主机,重新申请了一个SSL,这次申请时,包含了之前使用的CND域名,然后就顺利都用上了https,只是没有走CDN,一切都走主机流量,怕是有一天流量用完。之所以另外起一个域名提供图片访问,是为了避免主站http一次请求过多。
所以,这么多年的教训是,折腾免费的东西,都是跟自己过不去。折腾国内的东西,永远绕不过备案这一问题。


