[2017.8.29] 我对HHuploadify进行了一次升级,用的同学还是有一些,所以感觉有必要进行继续维护。升级的目的有两个,一是脱离jquery,让它可以单独运行,二是适应module化编程的趋势,提供es6的源码导出。升级之后,以前提供的一些抽象化操作函数去掉了,需要开发者自己实现,但是实现起来更加简单,有篇新版文章可以看下里面的演示效果。具体请到github上查看源码了解详情。
简介
有一个著名的图片上传插件uploadify,在这个插件基础上,Huploadify被开发出来,是由国人开发的,使用起来也比较好用。但是,我 希望对自己的项目进行定制,希望实现像淘宝添加图片那样,点击一个上传按钮,然后自己上传,上传的时候,有一个进度条,上传完之后,预览图片,于是开发了这个插件。同时,在Huploadify基础上,还增加了单个图片上传,比如在上传头像的时候,不可能让你上传多张图片。因此,我在Huploadify的基础上进行修改,得到了HHuploadify。
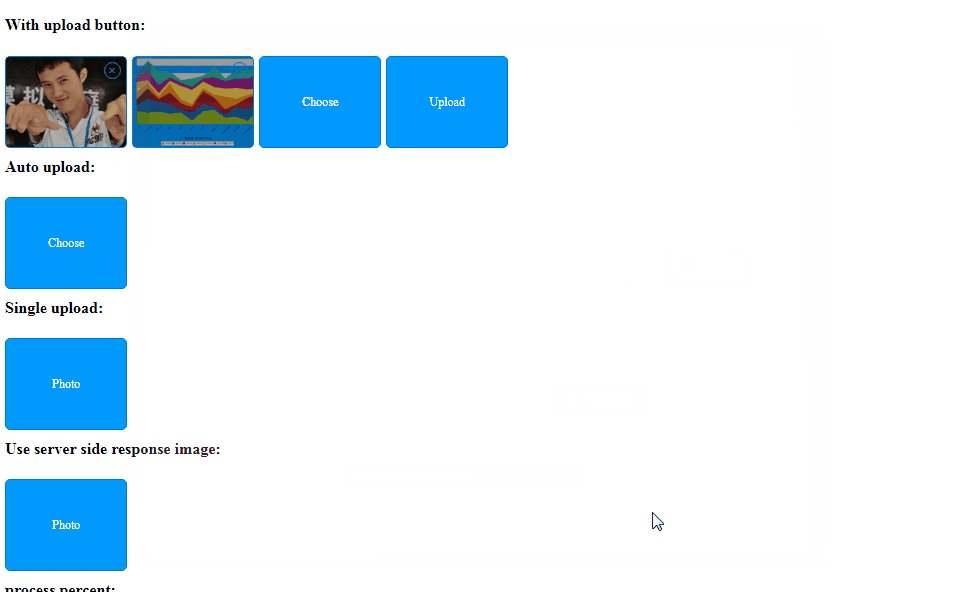
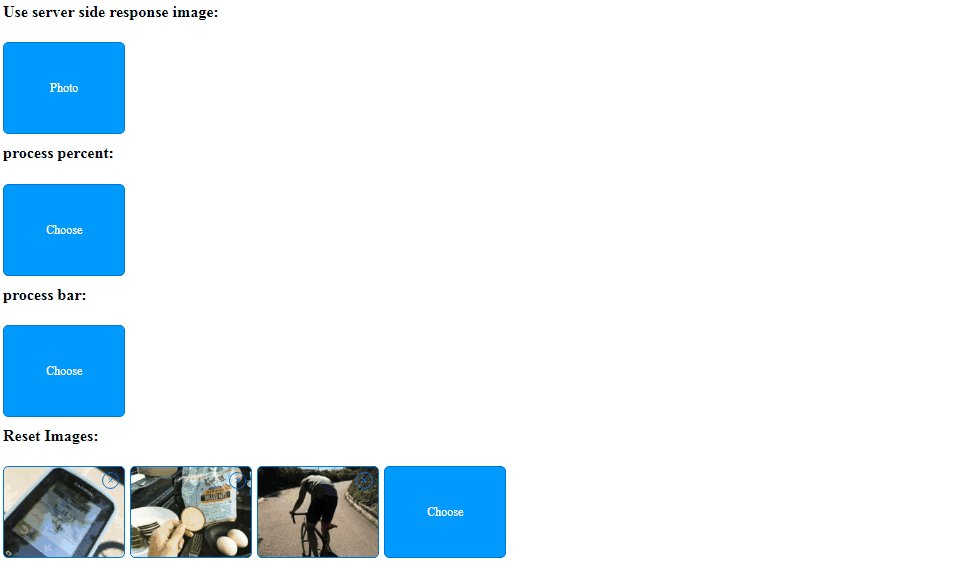
先来看看一些演示效果:


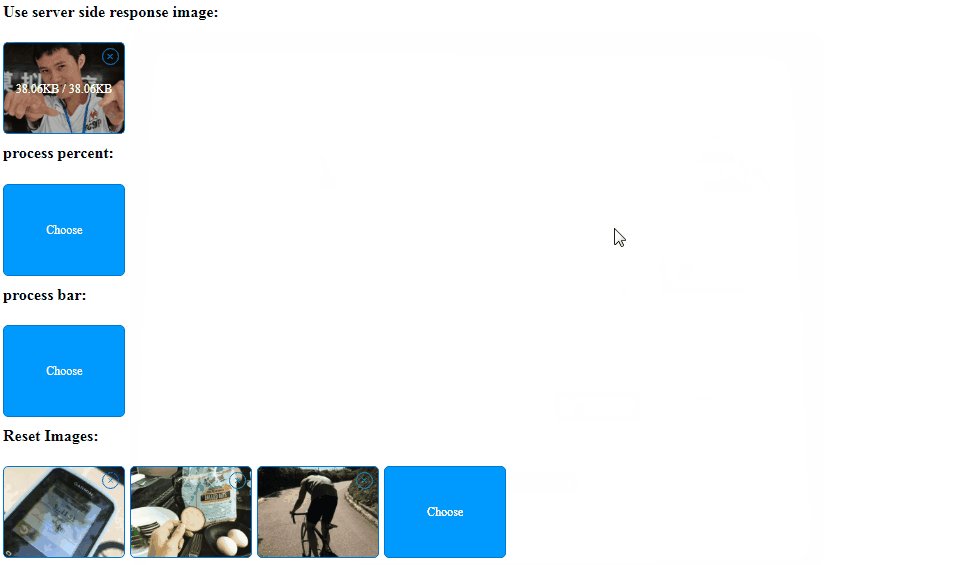
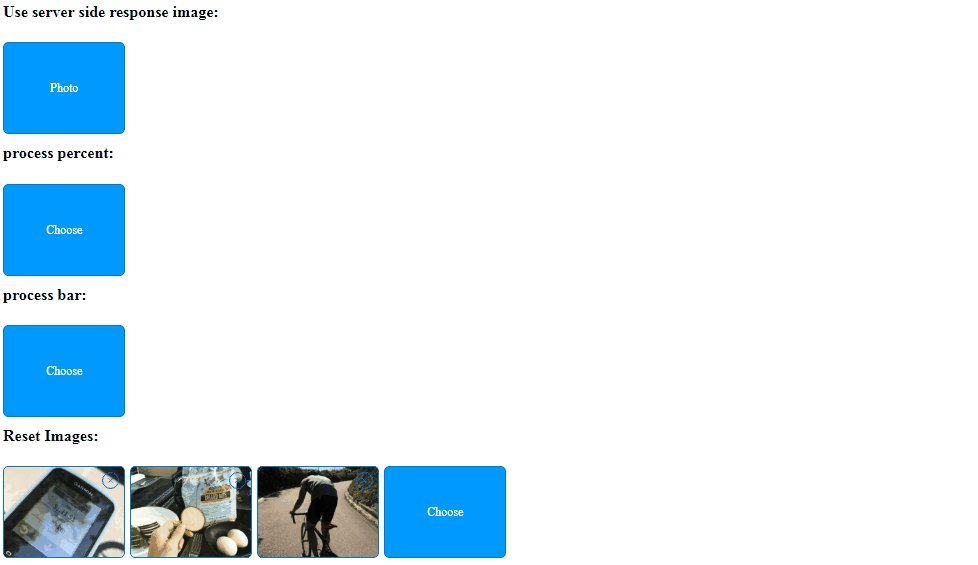
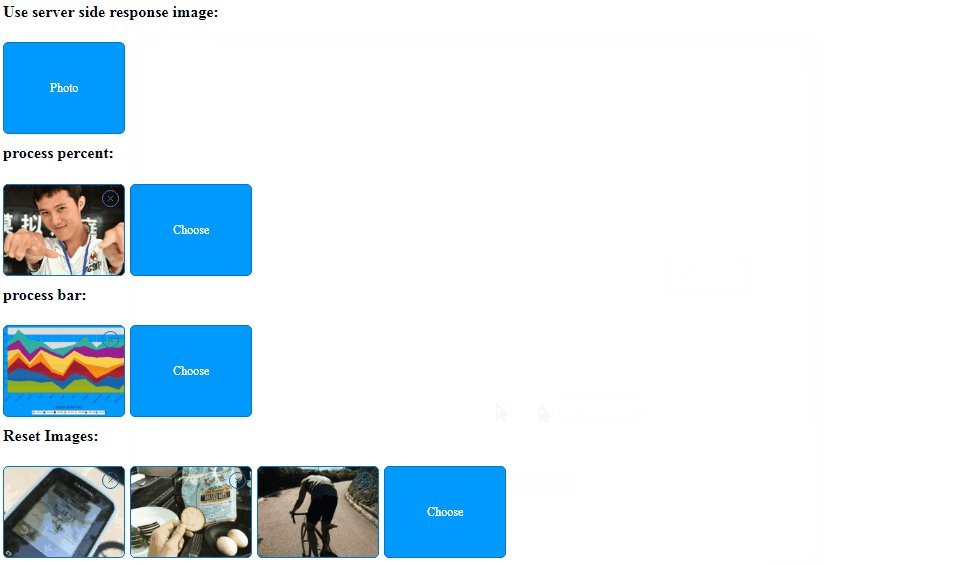
上传成功之后,用server端返回的url字段中的url作为新的预览图片。在一些需要裁剪的情况下可能会用到,只需要把showPreview设置为2即可。

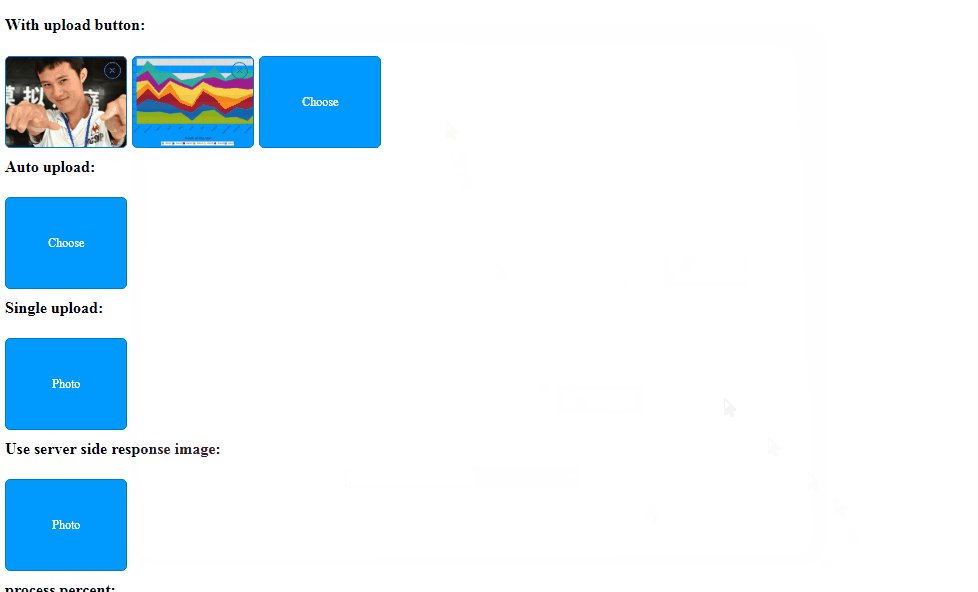
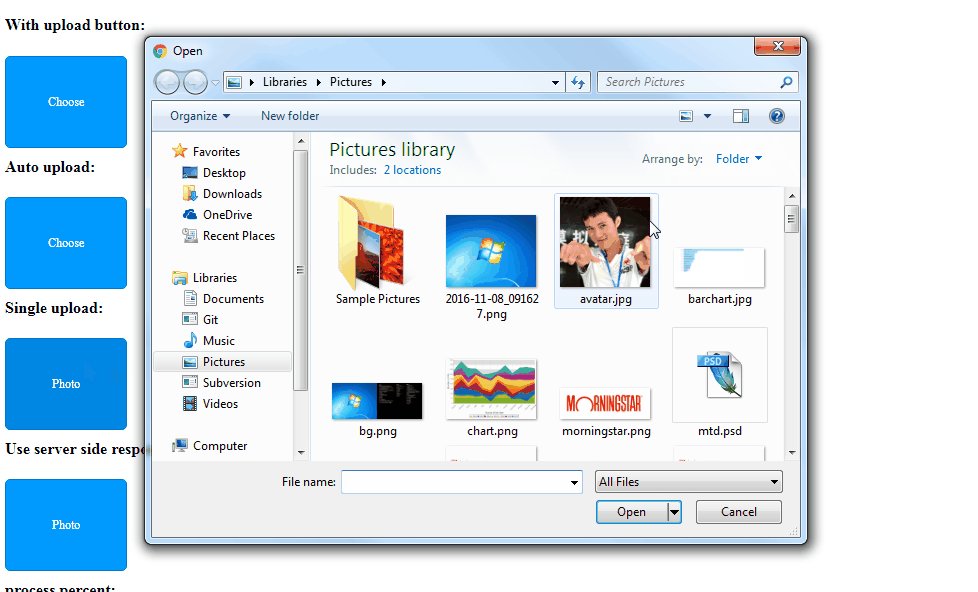
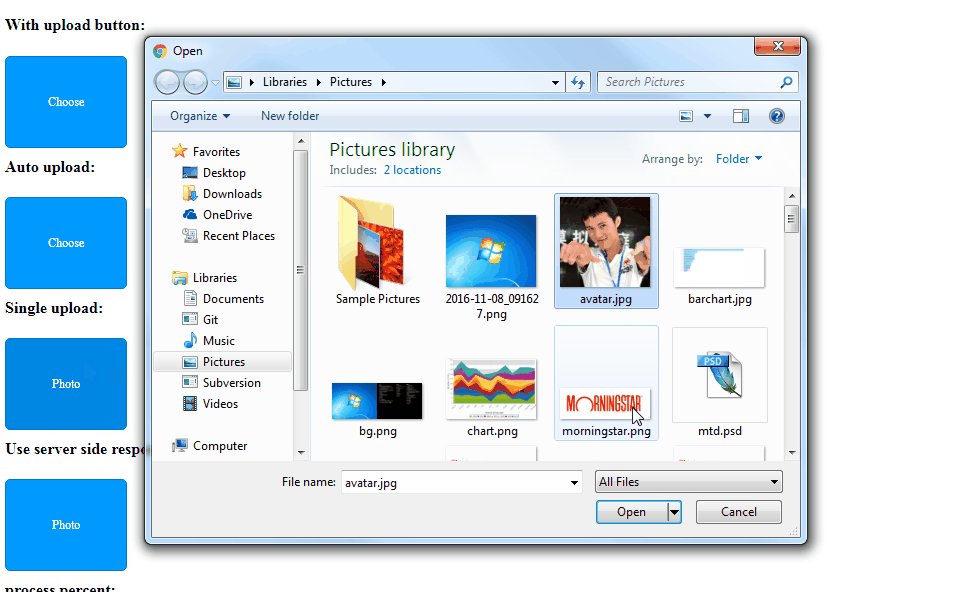
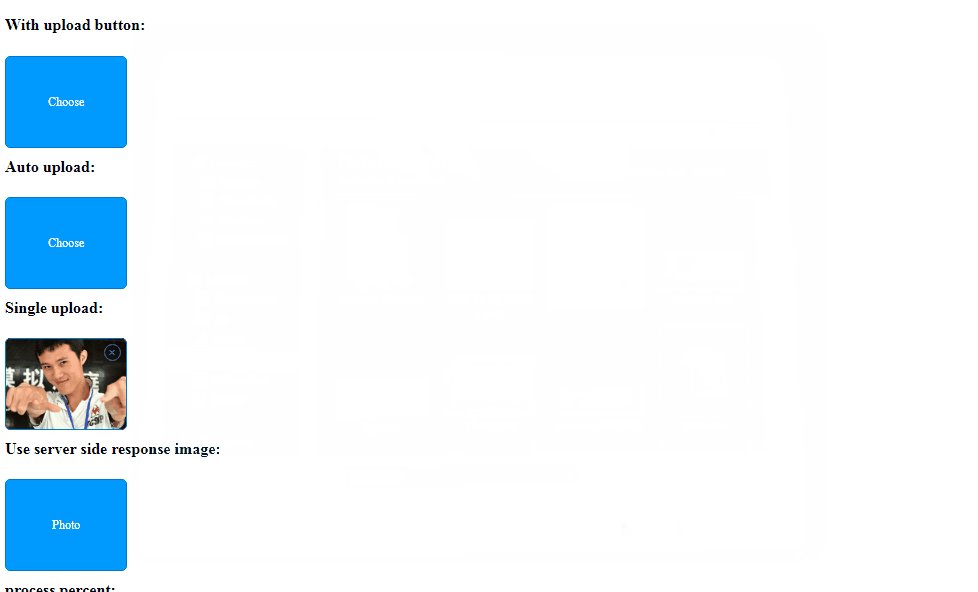
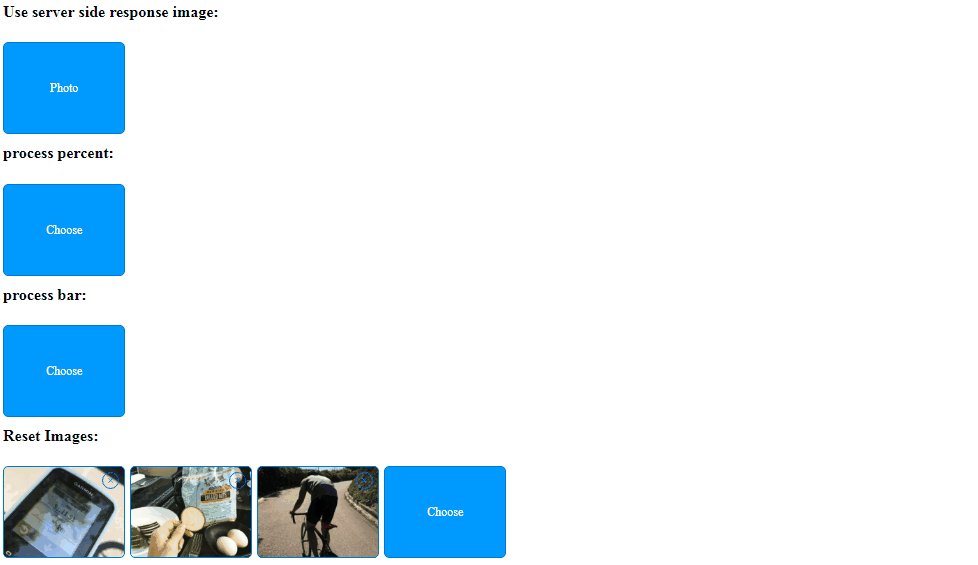
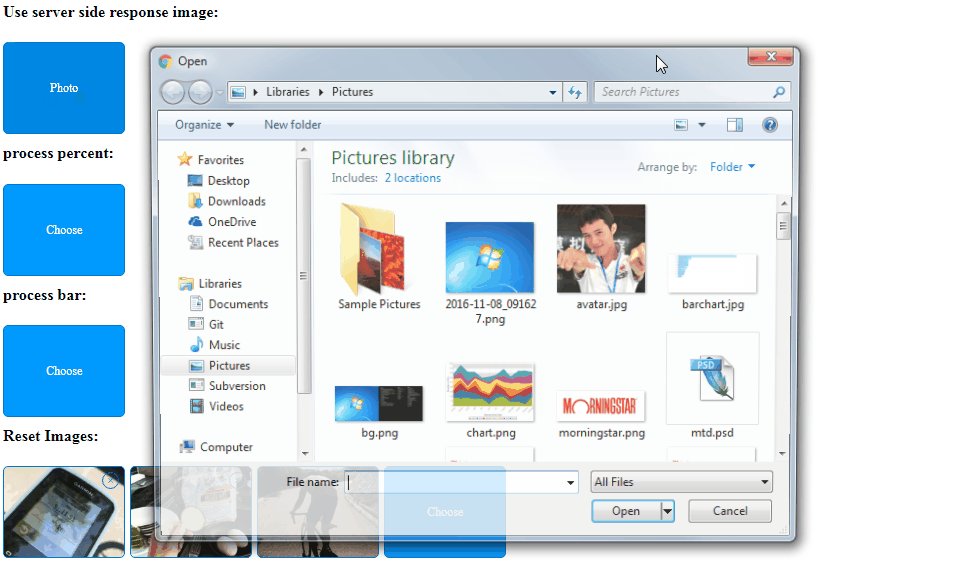
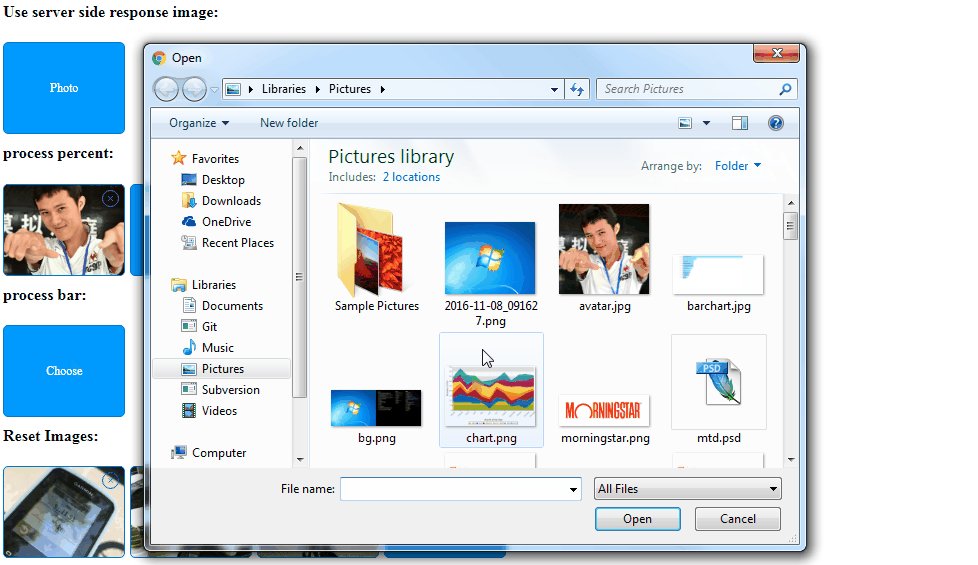
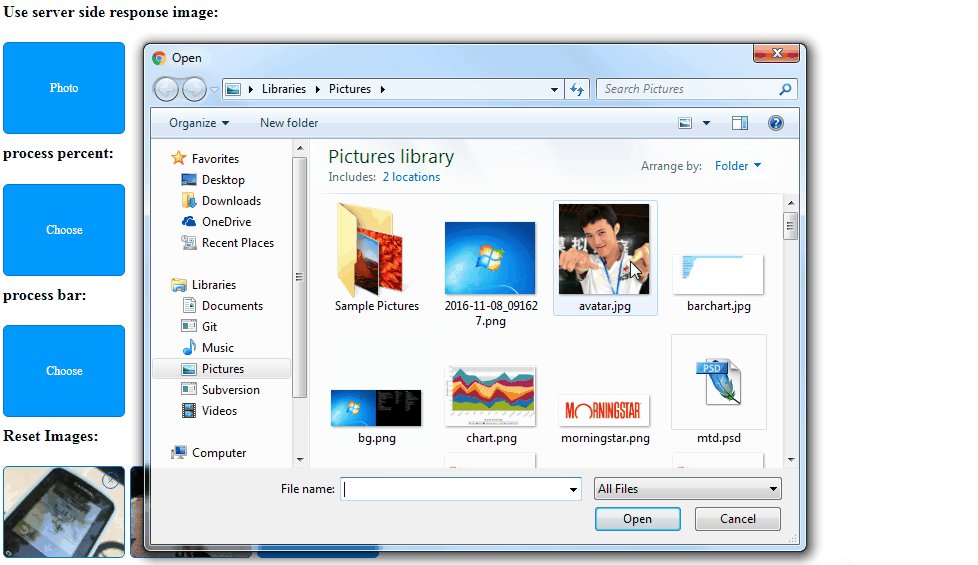
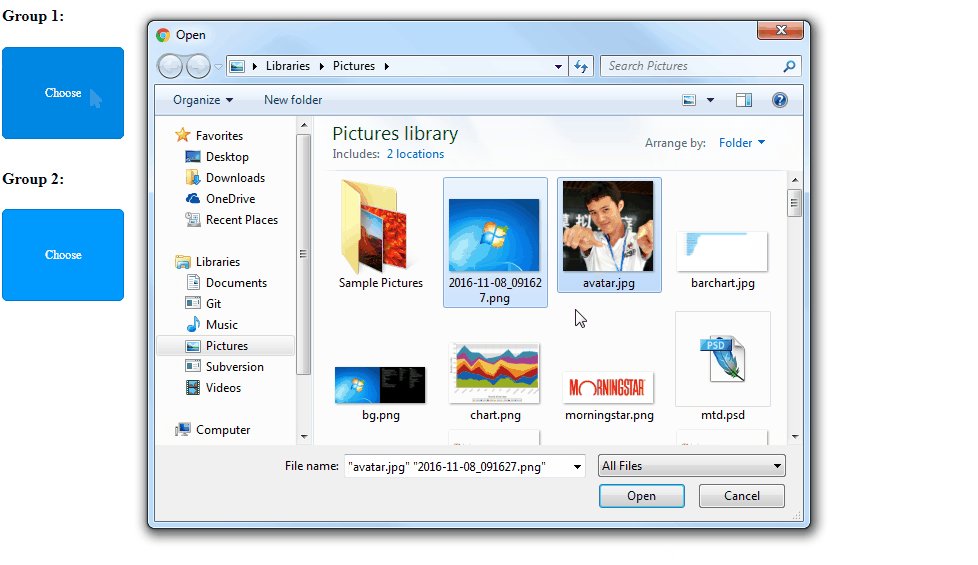
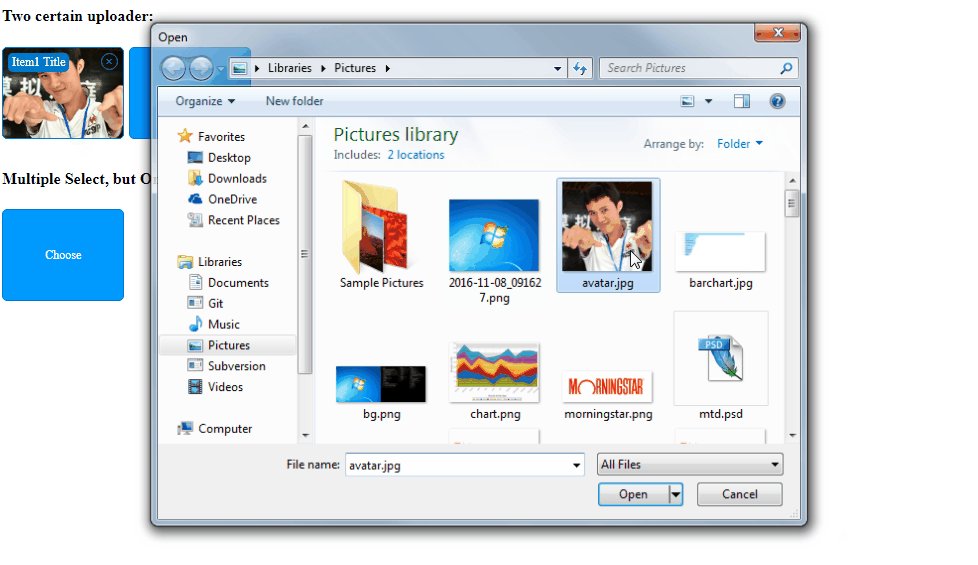
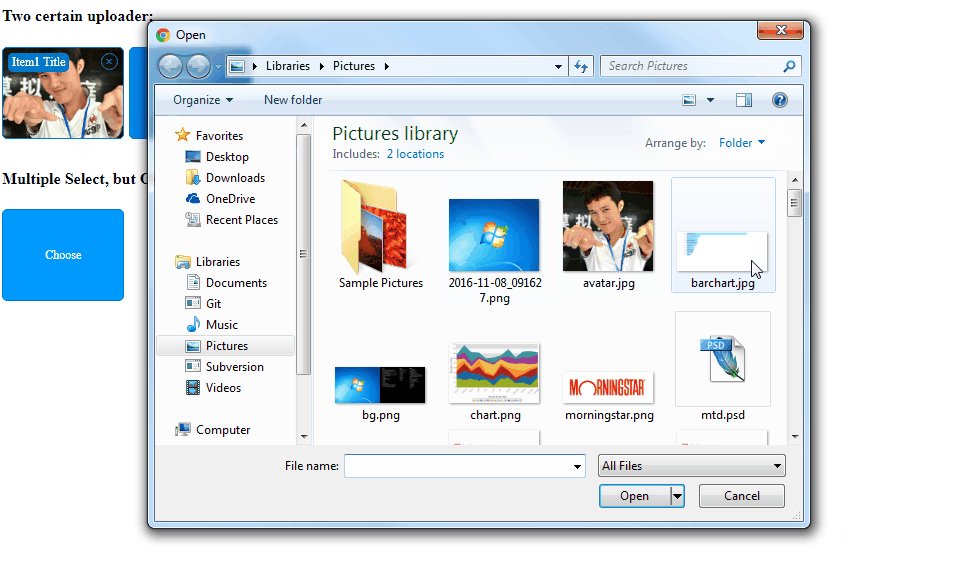
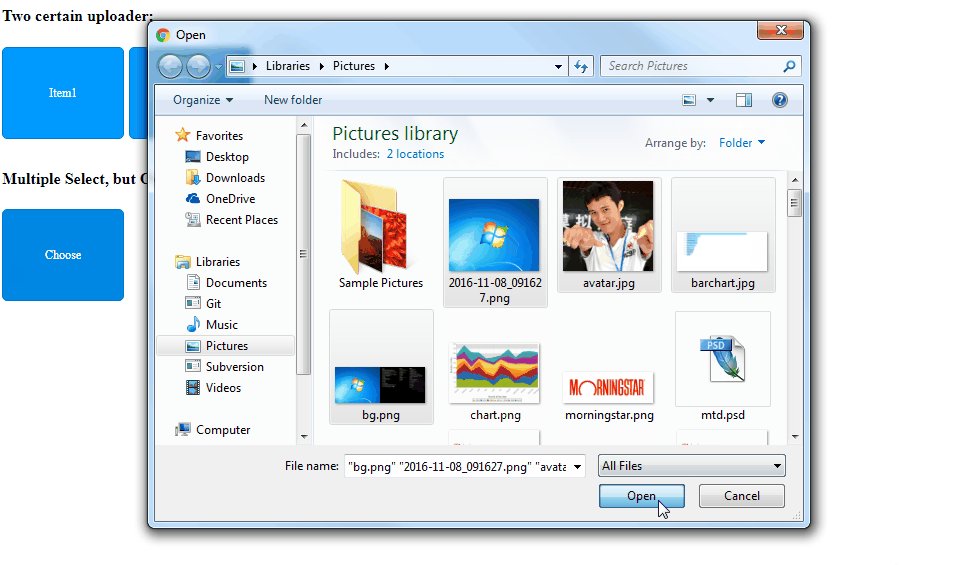
默认情况下,点击选择图片按钮后,打开的选择器可以一次性选择多张图片。如果是用户头像,那么只能选一张图片,只需要配置一个single选项即可。配置之后,这个实例只能上传一张图片。开始上传之后,选择按钮就会消失。

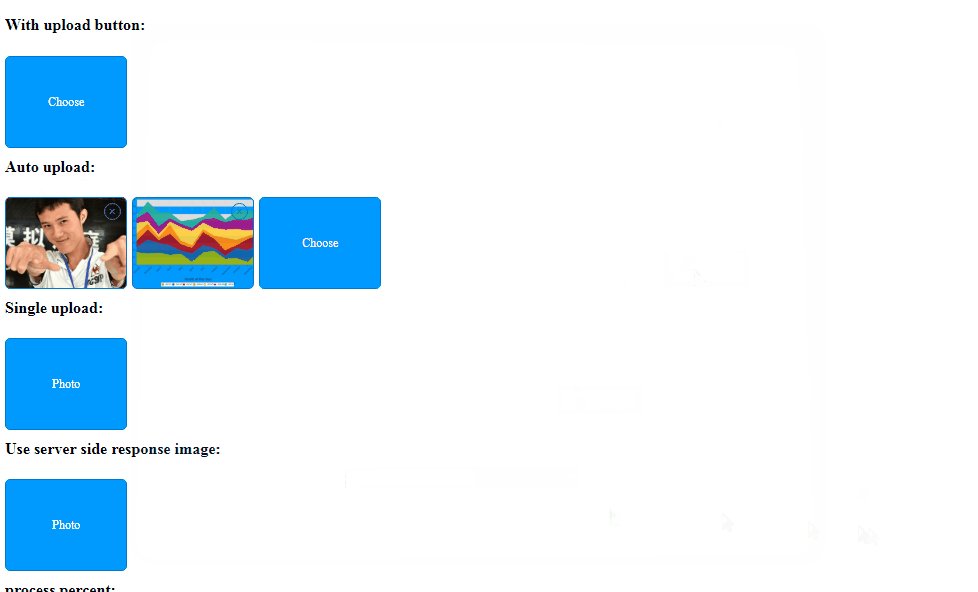
添加一个auto的配置,选择图片(多选)之后自动上传图片

上传成功之后,用server端返回的url字段中的url作为新的预览图片。在一些需要裁剪的情况下可能会用到,只需要把showPreview设置为2即可。

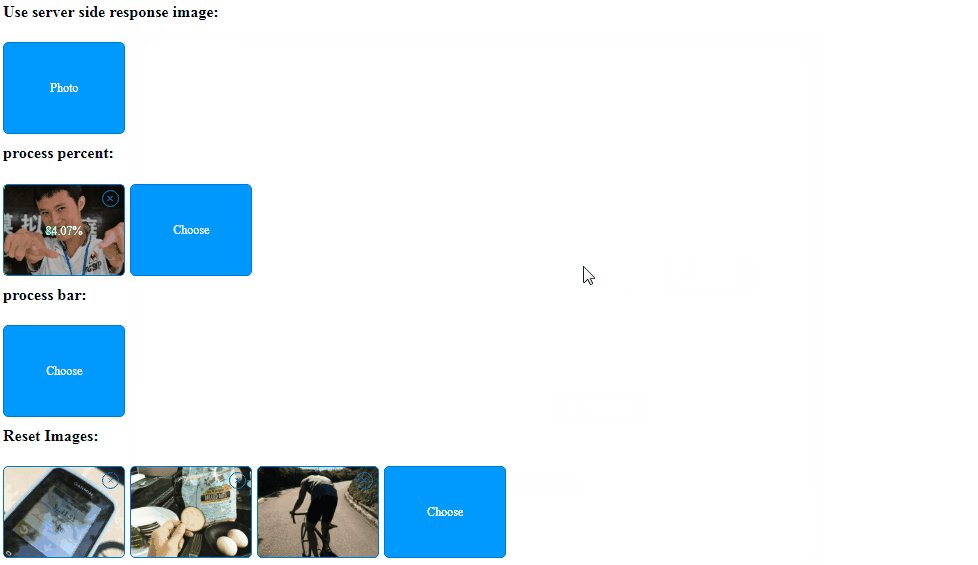
通过showUploadProcess的配置,采用不同的上传进度展示效果。

通过showUploadProcess的配置,采用不同的上传进度展示效果。

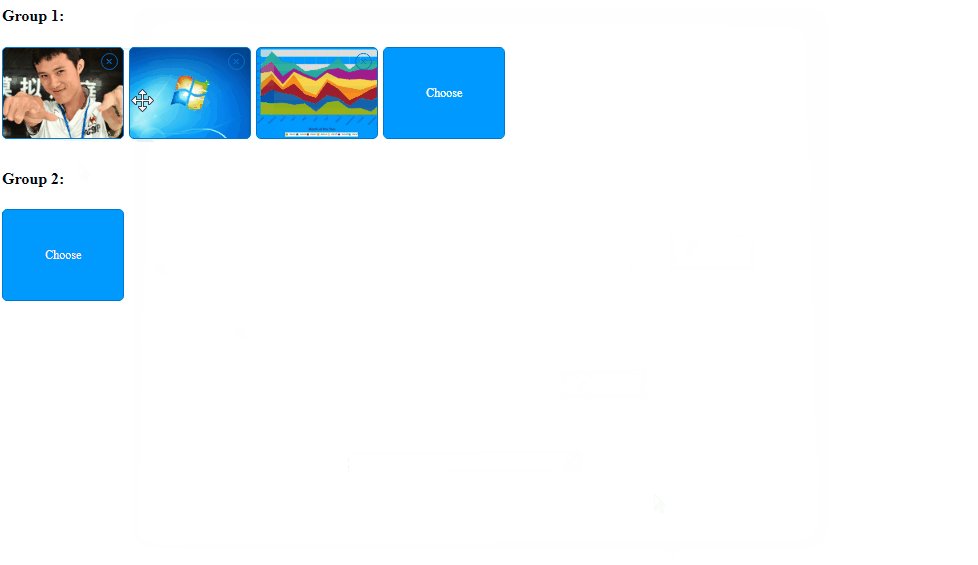
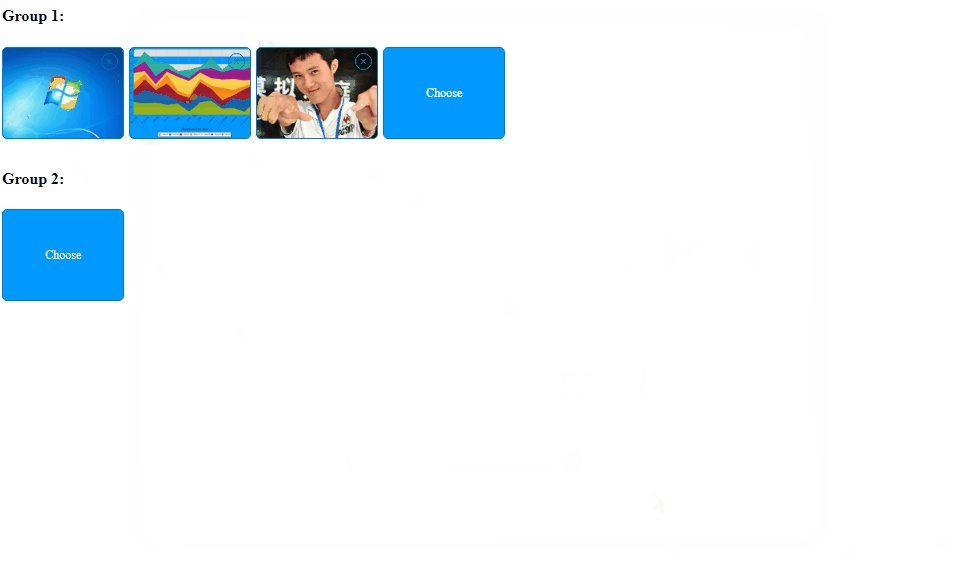
对HHuplodify进行扩展也超级简单,上图演示的就是利用jquery.dragsort插件扩展HHuploadify,对上传之后的图片列表可以拖拽的效果。

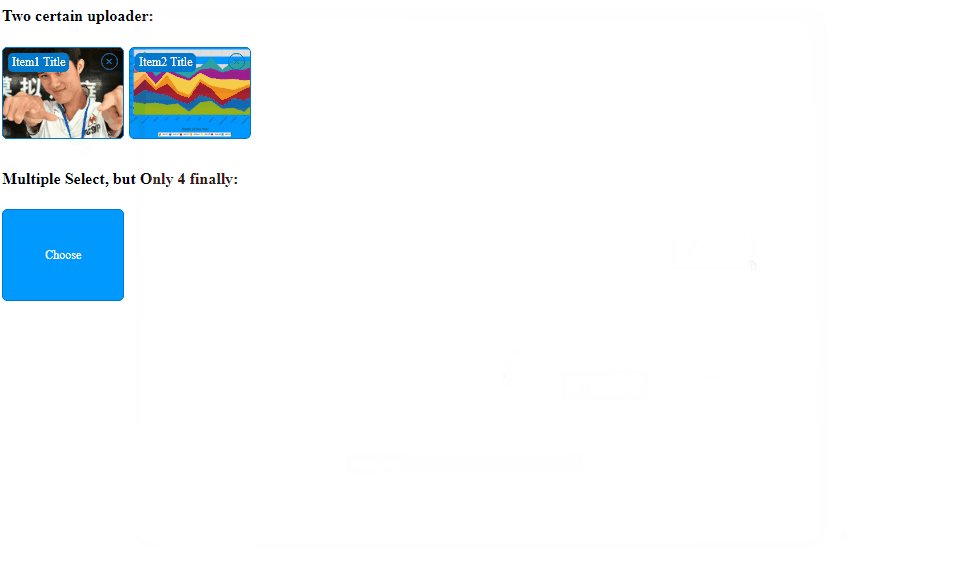
利用single选项,进行简单扩展之后,就可以实现一组固定的上传。

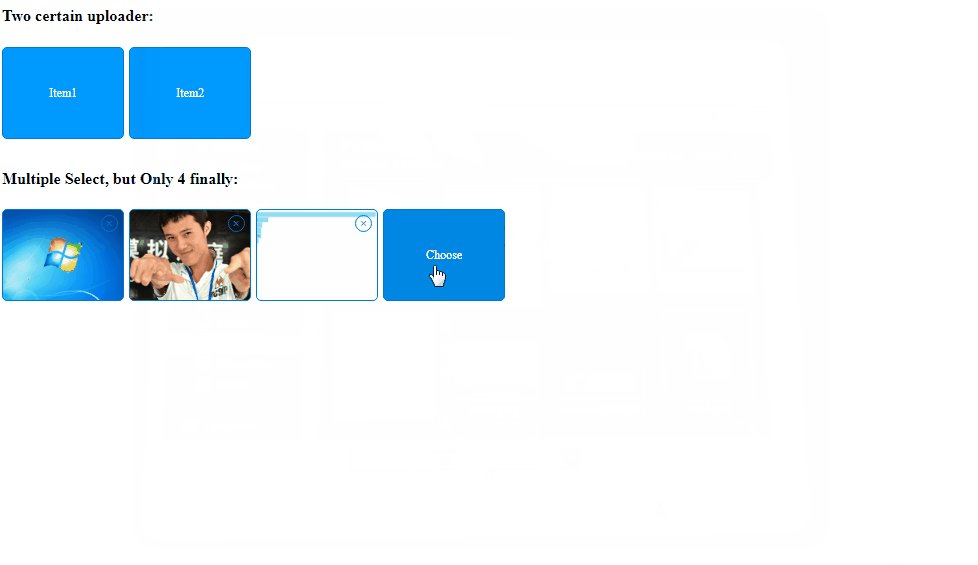
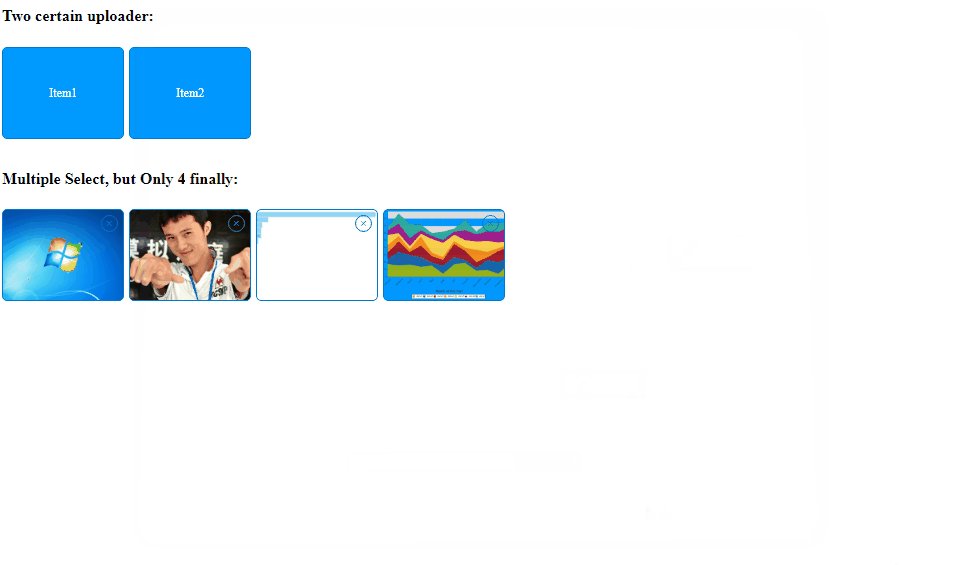
通过钩子函数,对上传的最大张数进行控制。上面图片演示中,最多只能上传4张图片。
安装和使用
你可以直接像以前一样在浏览器中直接引用,但是你也可以像module一样import到你的项目中,我已经发布了npm包,所以你可以这样干:
npm i -S hhuploadify
import 'hhuploadify/dist/HHuploadify.css' // 在webpack中可以直接使用css了import HHuploadify from 'hhuploadify'
let uploader = new HHuploadify({
container: '#upload',
url: 'http://localhost/upload',
})
然后,在那个#upload的容器中就会有一个上传的UI效果出来。uploader就是这个实例了,它包含了所有的methods,你可以用它干你想干的事。当然,你也可以在配置中传入钩子函数来干你想干的事。
看下怎么扩展它:
import HHuploadify from 'hhuploadify'
export default class extends HHuploadify {
myMethod() { // 新方法
console.log(this.files)
}
reset(files) { // 复写的方法
super.reset(files)
console.log(files)
}
}
这样你就扩展出一个新方法,复写了一个原型链方法。是不是非常简单。
具体的说明文档在我的github仓库主页有,所以这里就不全部列出来,你可以在那里去认真阅读和了解它的全部功能。
下载和仓库
如果你看了网上的一些资料,按照它们提供的方法来使用,可以下载1.0版本,如果你想给我提bug或者contribute的话,在github仓库上玩弄吧。
2016-01-18 14042




请教一下:我现在又这么个情况:我的图片上传框是动态添加的,每个都类似:\n\n\n我怎么把服务器返回值给填到对应的input值上去?
服务端返回的值格式有要求,你再看下文档
能不能默认设置一个背景图作为背景
可以通过css来设置
你好,看本文是示例截图有最多7张的限制,但是源码中并未找到,请问如何设置呢?
具体我也忘记了,可能是在具体的产品里面实现了这个功能。不过我看到有一个onSelect的初始化参数,你可以在这个参数函数中对其进行控制,超出了某个值,就从列表中把多余的那个图片给移除掉。
上传是默认图片,怎么修改成动态的?就比如修改用户头像,默认图片讲就是用户的头像、
测试安卓手机上,获取不到图片的路径!是为什么 – -您好
手机上没试过。如果有问题,在github上给我提issue吧。