HHuploadify是一个纯粹的图片上传组件,说纯粹是因为只考虑把它用来上传图片。当然,上传文件也是没问题的,但是文件上传的UI应该和图片上传的UI有较大的区别,而且文件上传也不存在preview的问题。
为什么要升级?
HHuploadify最初的版本是我在Huploadify这个jquery插件的基础上开发的,UI改了,上传的时候支持的功能多了。在发布后的几年里,不断有人问我xxx可不可以,我的大部分回答,都是要自己写代码实现。这几天因为公司产品release之后相对有点闲了,就打算重写一遍HHuploadify。
大概花了两天的时间,重构过程还算顺利,最开始想支持IE8,但最后因为iframe提交时报dined错,就只能放弃了。现在插件能支持到IE9(IE9也有一点坑,但是大部分情况下还过得去)。而且,最重要一点,它不依赖jquery了。它是一个独立的组件,而且我发布到npm了。我这两年都在用webpack babel等构建工具,所以依赖感比较强,写ES6也很随意,所以源码都是ES6写的,ES6归ES6,但是有些api要考虑IE9,所以还是没敢太大胆用,比如还是在用for...in。但是,我已经习惯了直接import, export这样的语法,所以,当我想重新用HHuploadify的时候,发现不好用,它只是一个jquery插件。这就催生我重写一遍它。对于那些还在用或者准备要用的同学们,我可能要很遗憾的说,你想要实现的都可以实现,但是你要写的代码可能更多了。之所以这样,是因为我之前封装了几个函数,现在把它们去掉了,整个组件的核心都在这里,只需要通过class extends或者钩子函数就可以非常好的进行扩展。
看看DEMO
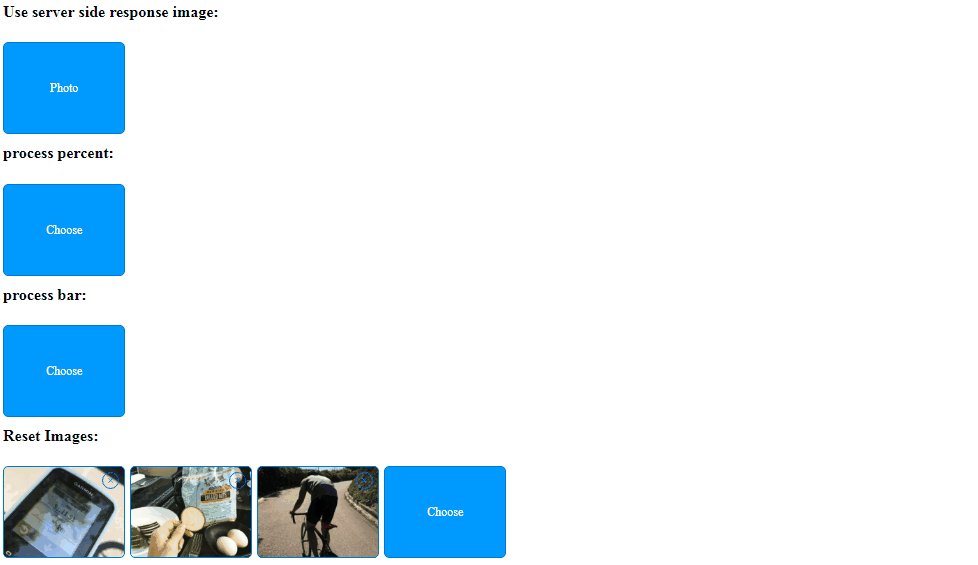
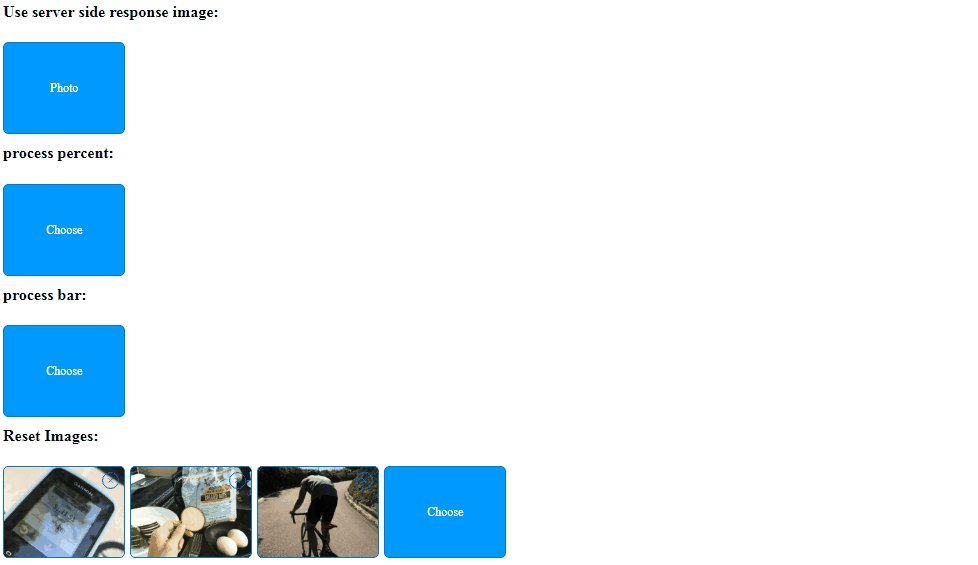
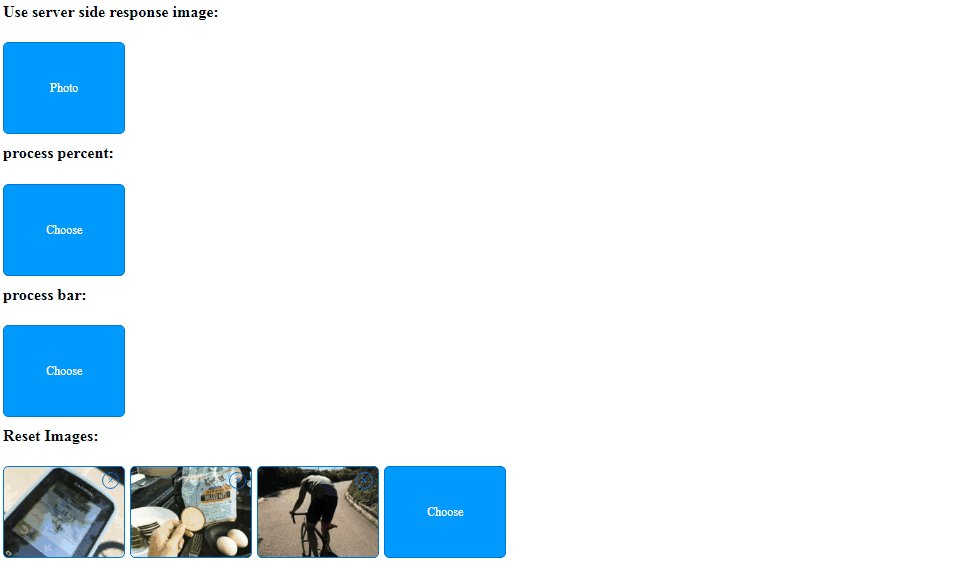
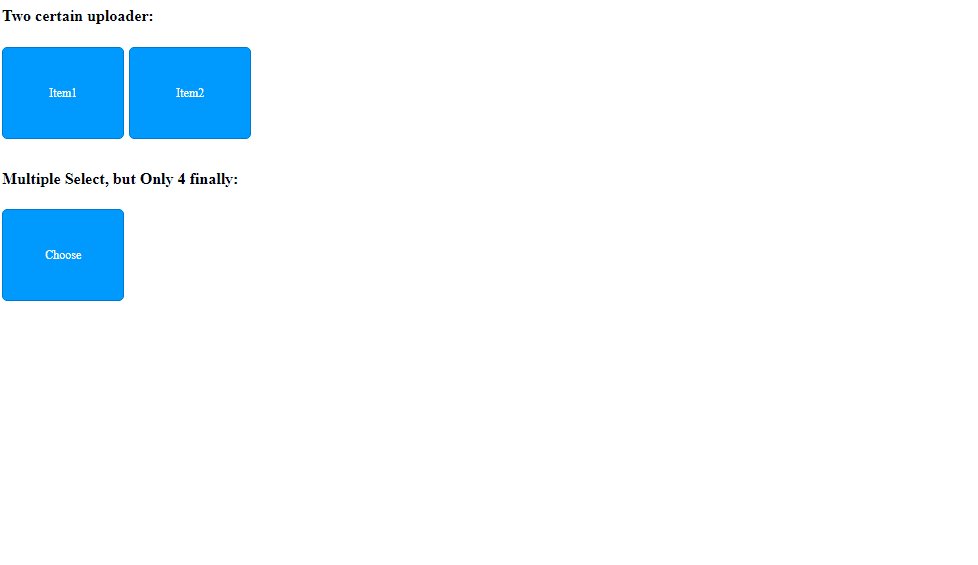
所以,它现在变得很风骚,不信你可以先看看效果:

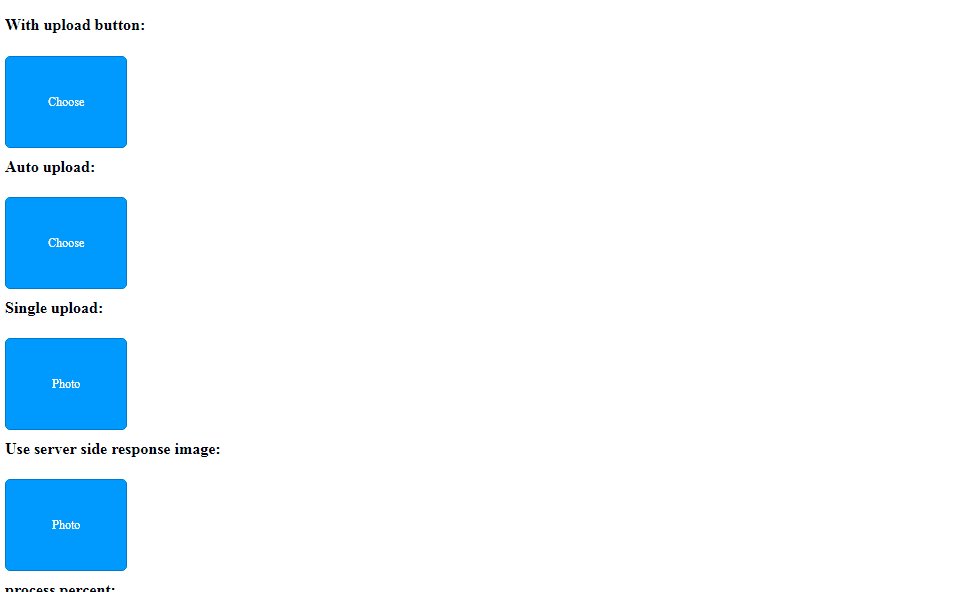
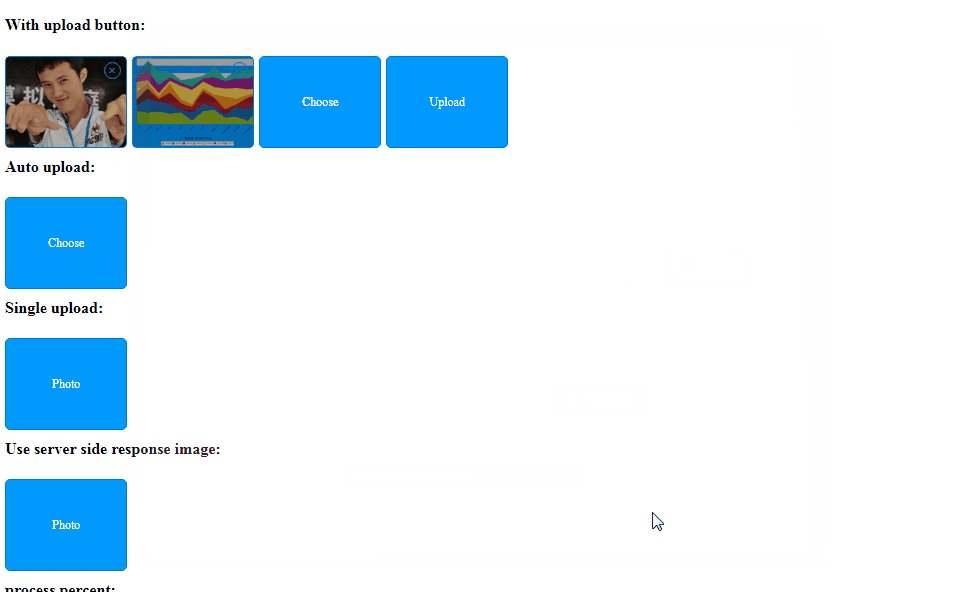
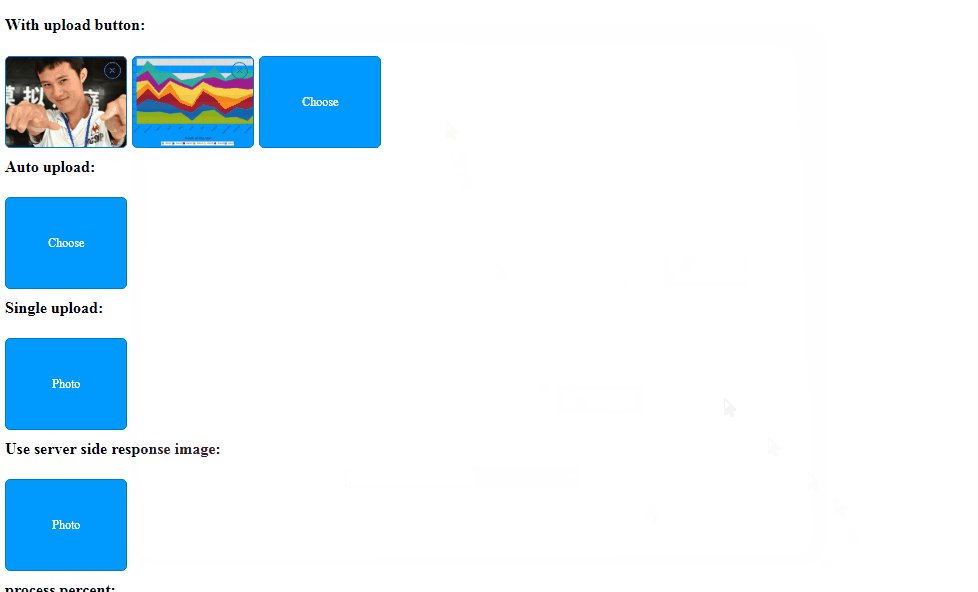
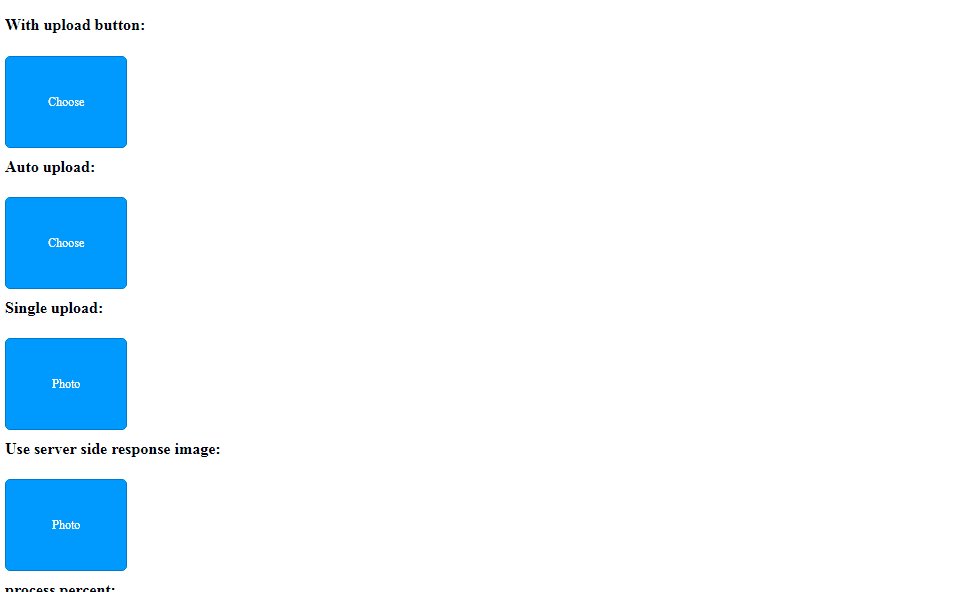
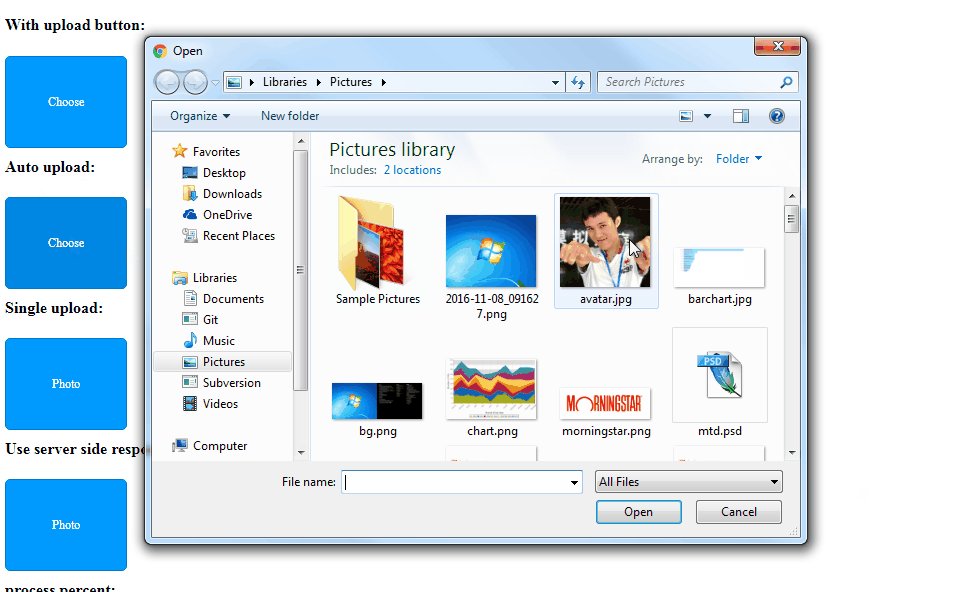
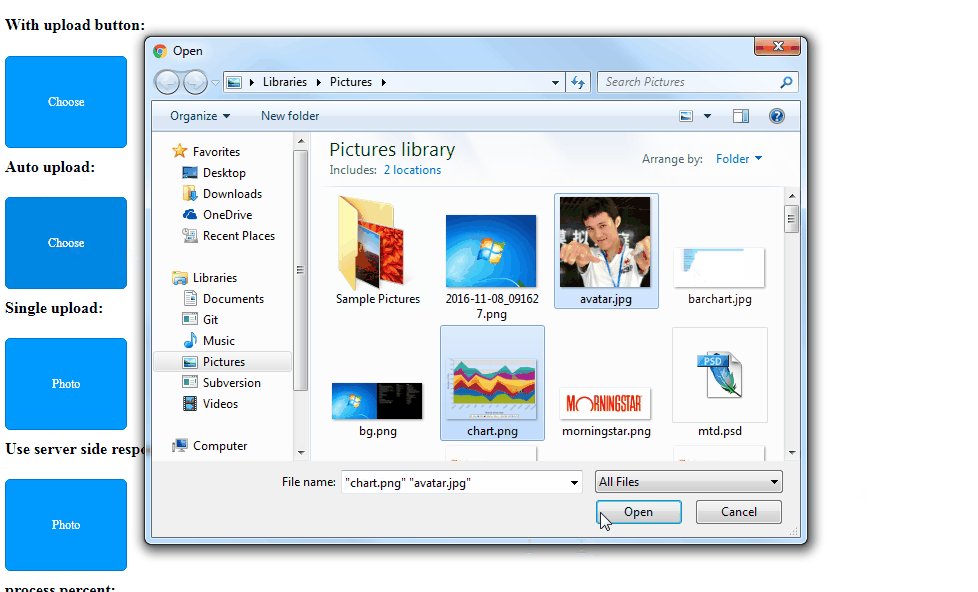
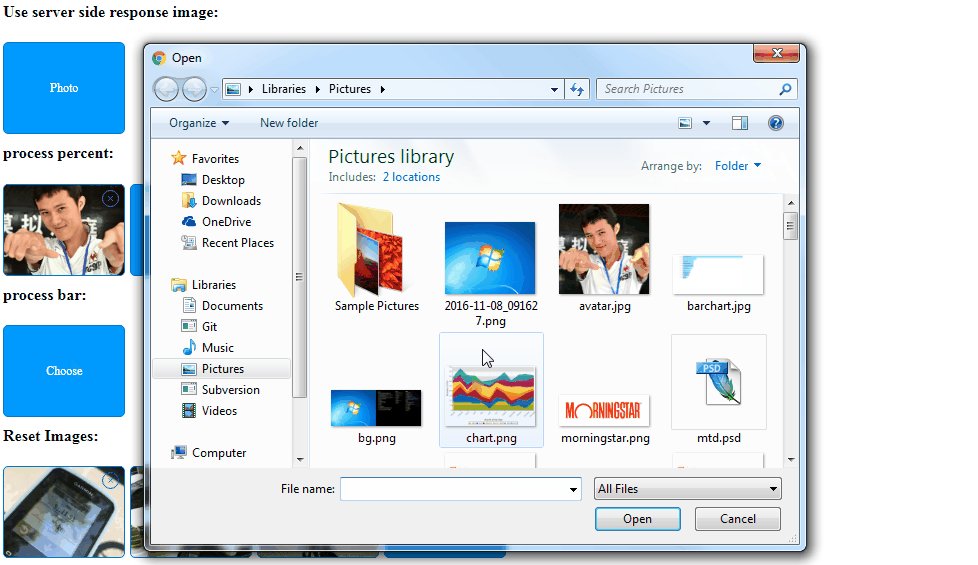
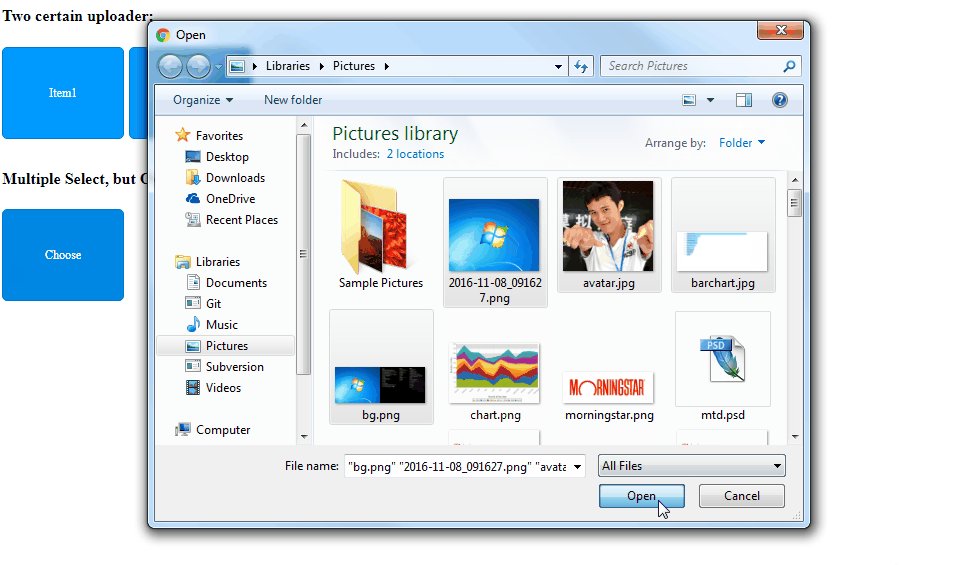
最初级的配置,选择图片(多选)后点击上传按钮进行上传

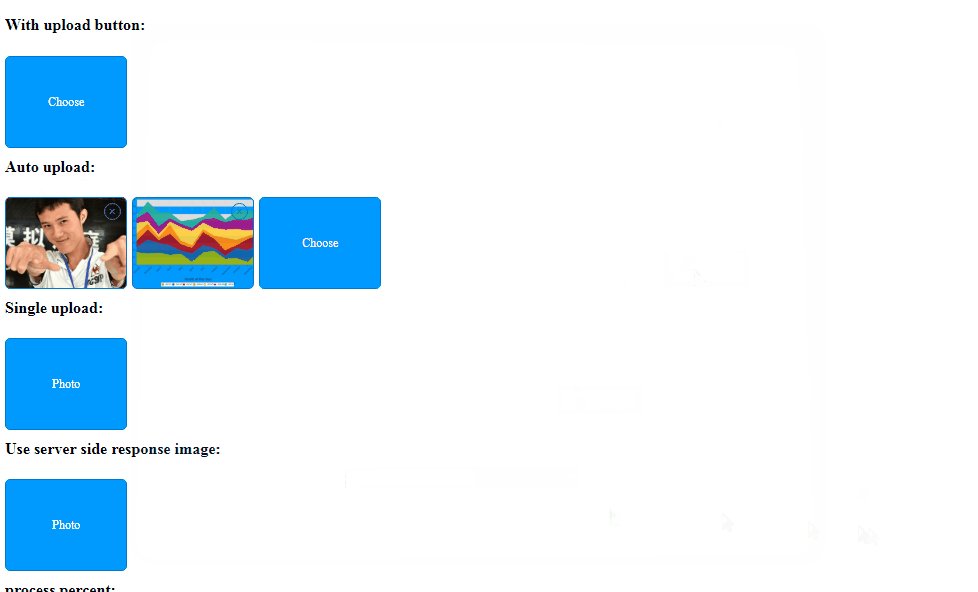
添加一个auto的配置,选择图片(多选)之后自动上传图片

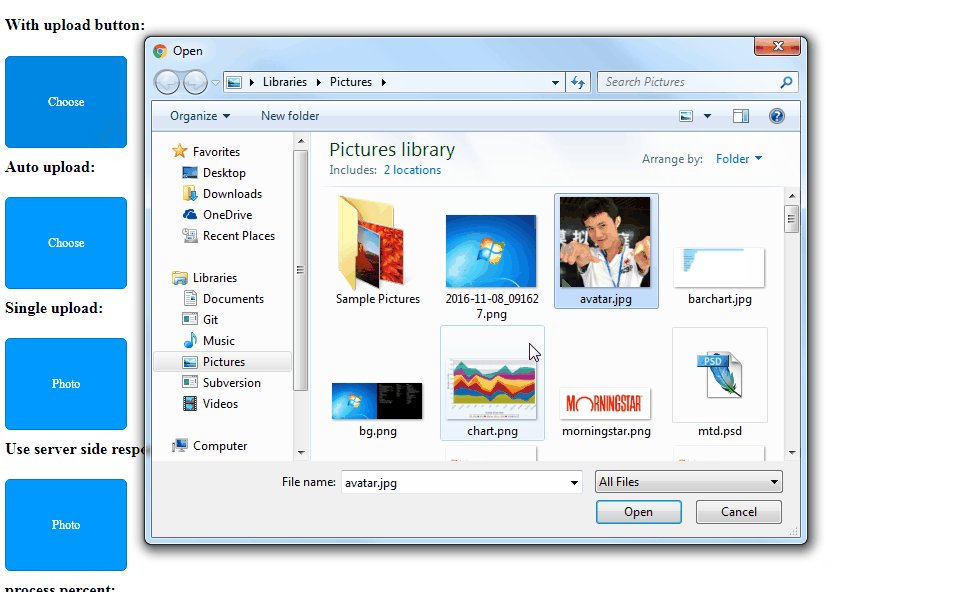
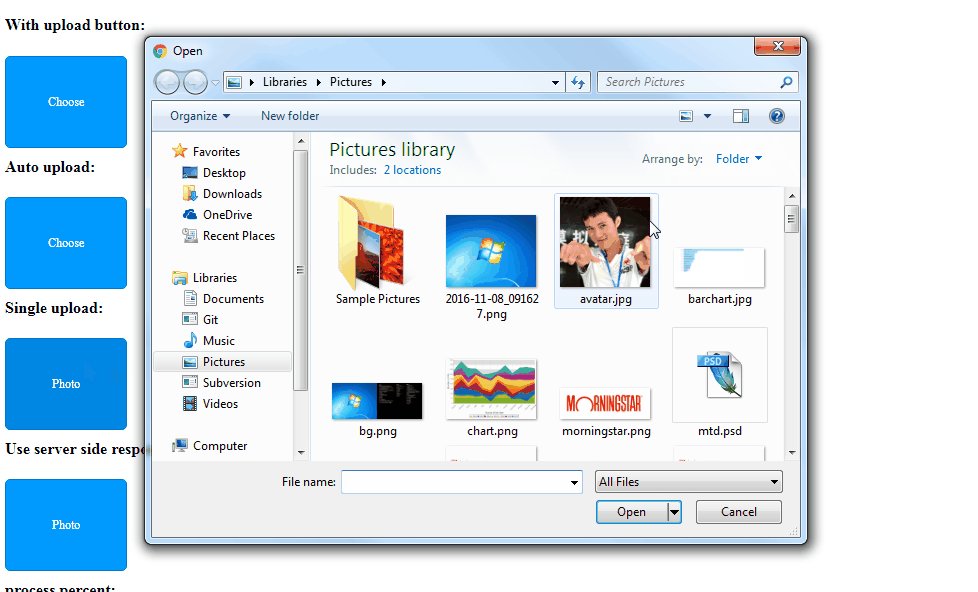
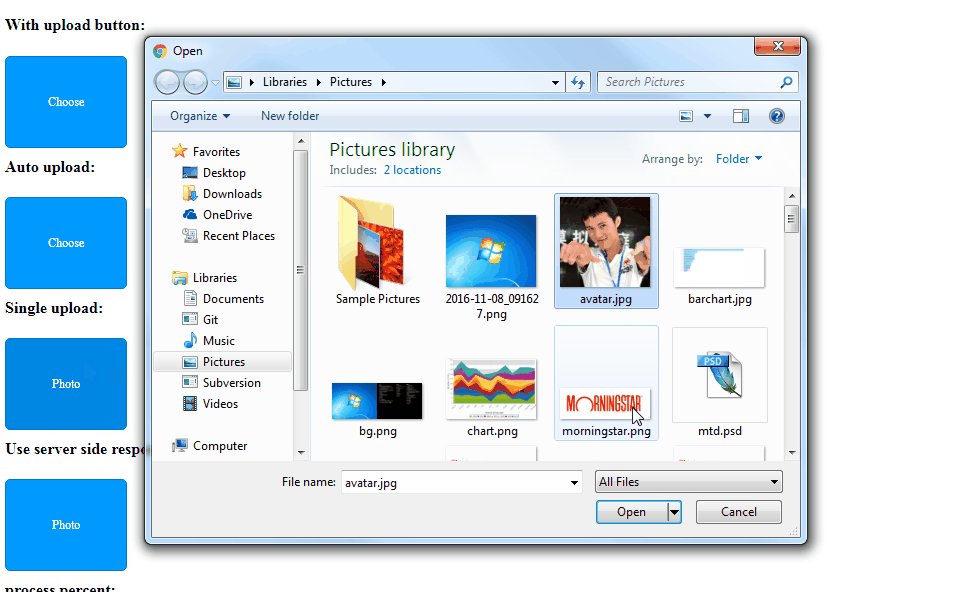
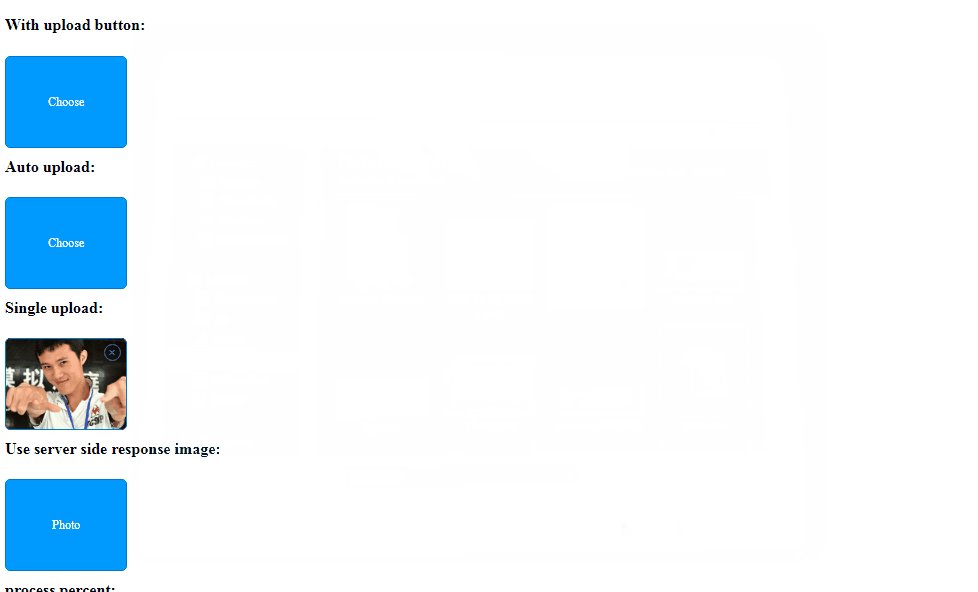
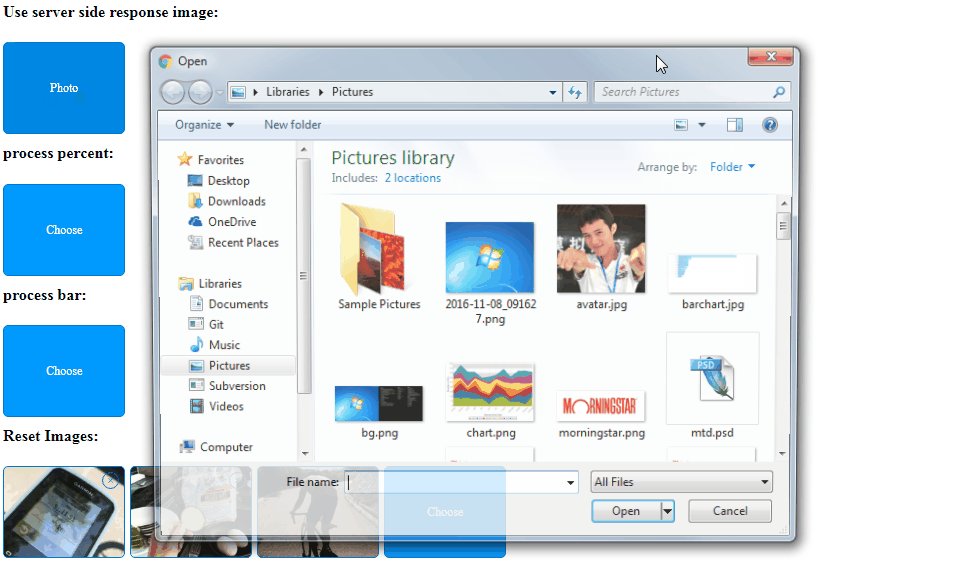
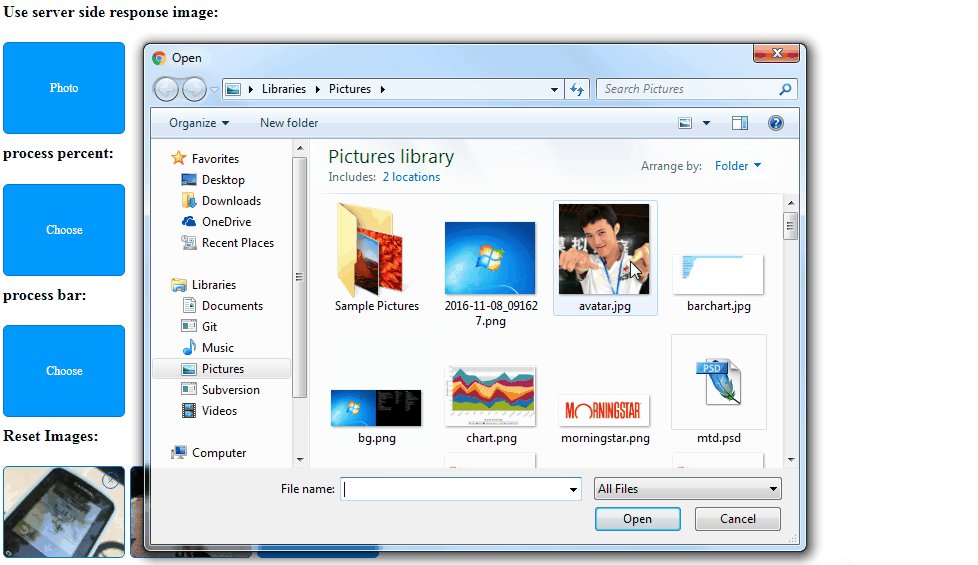
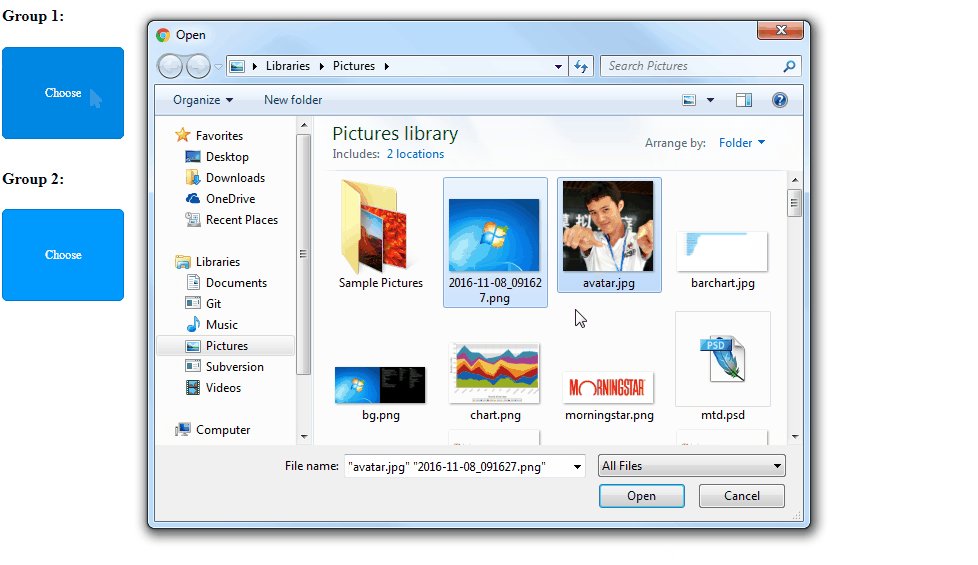
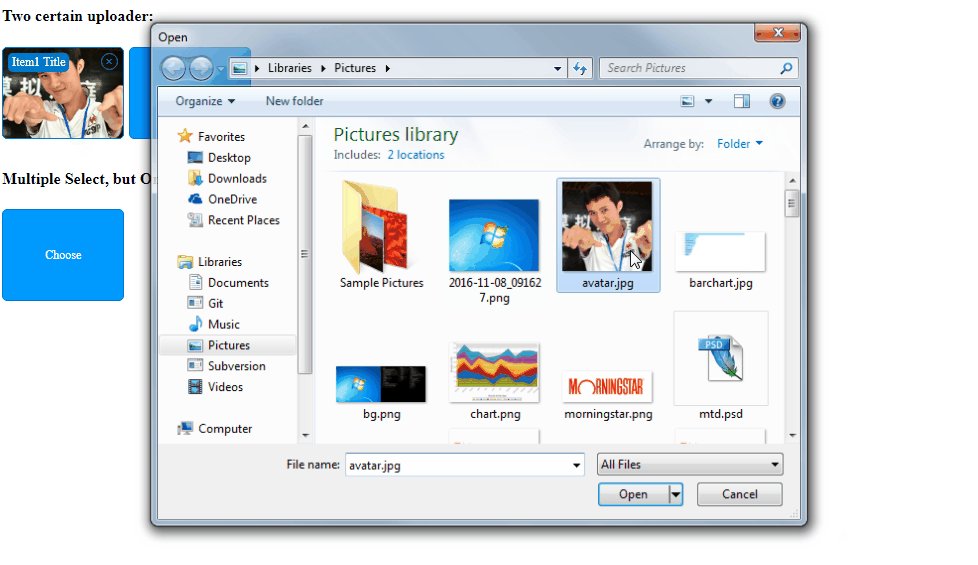
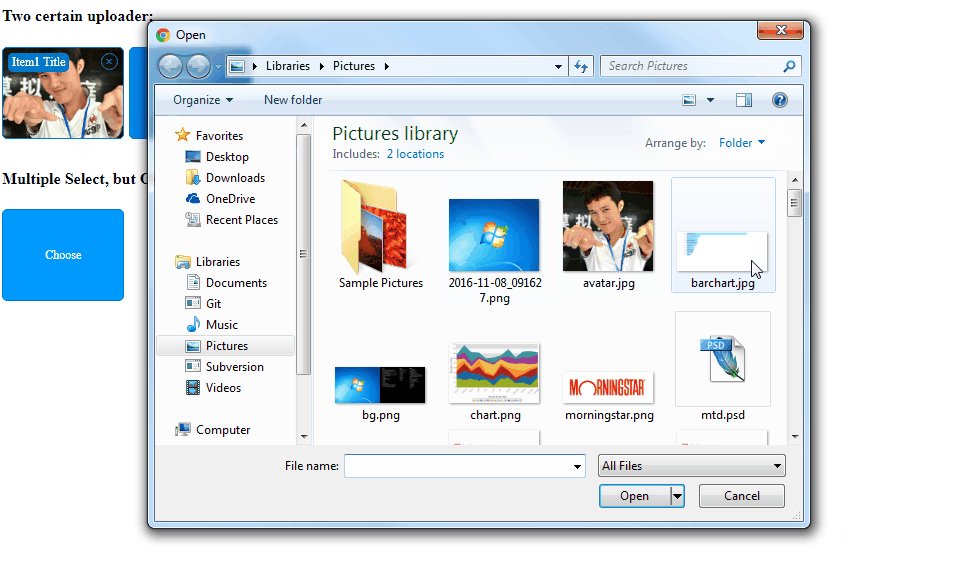
默认情况下,点击选择图片按钮后,打开的选择器可以一次性选择多张图片。如果是用户头像,那么只能选一张图片,只需要配置一个single选项即可。配置之后,这个实例只能上传一张图片。开始上传之后,选择按钮就会消失。

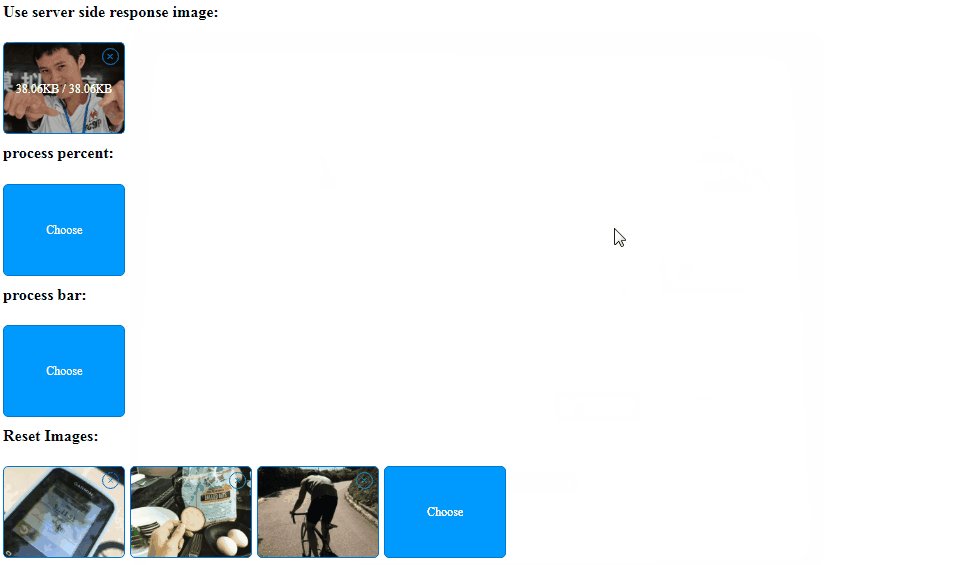
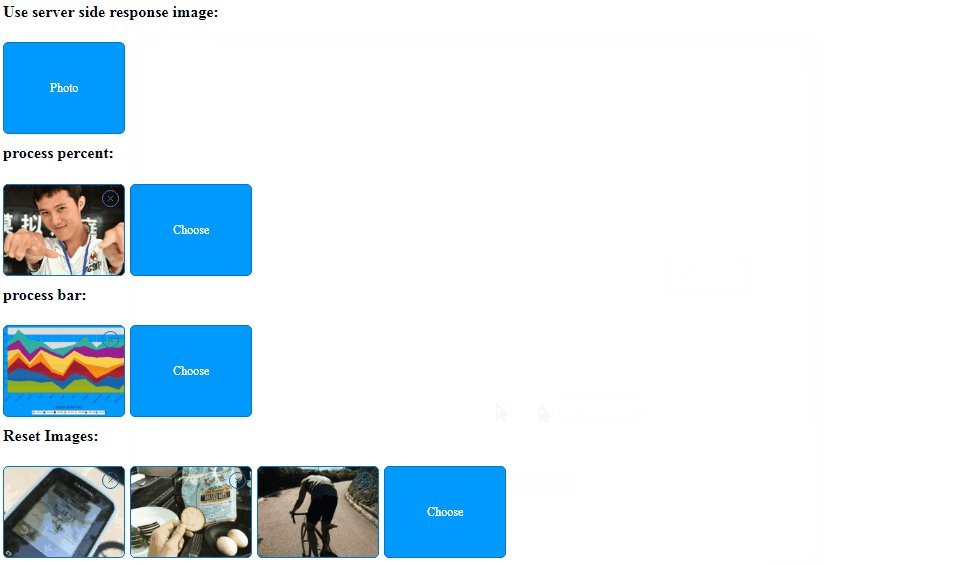
上传成功之后,用server端返回的url字段中的url作为新的预览图片。在一些需要裁剪的情况下可能会用到,只需要把showPreview设置为2即可。

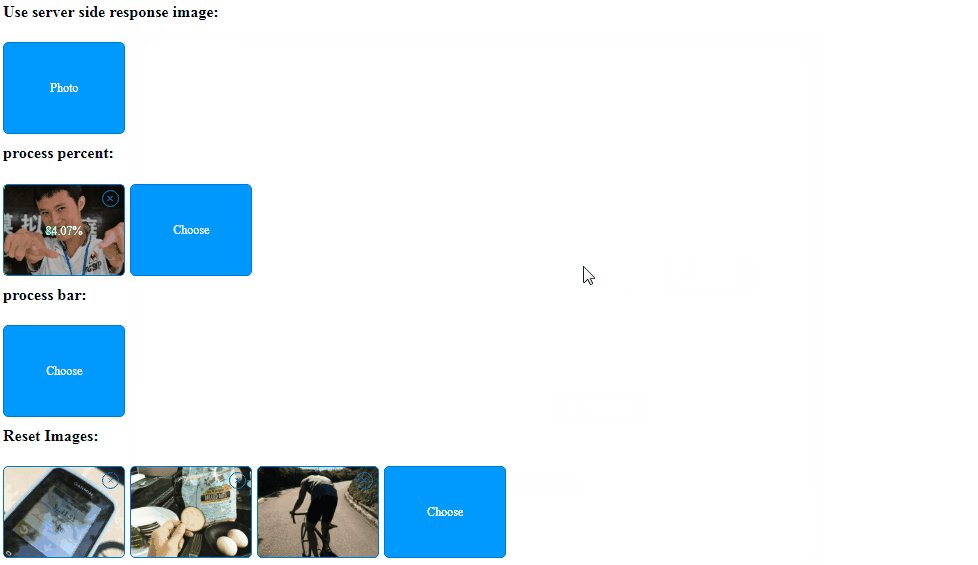
通过showUploadProcess的配置,采用不同的上传进度展示效果。

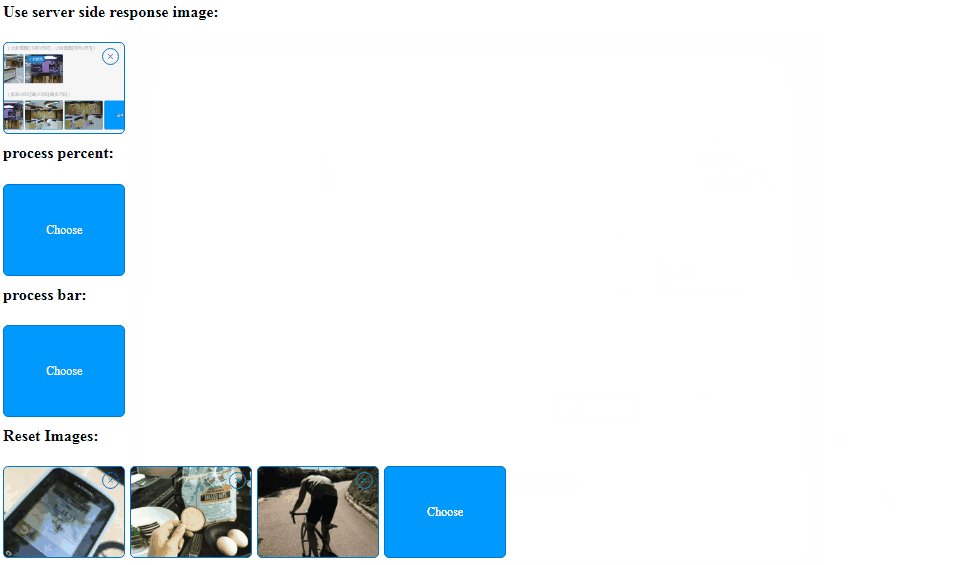
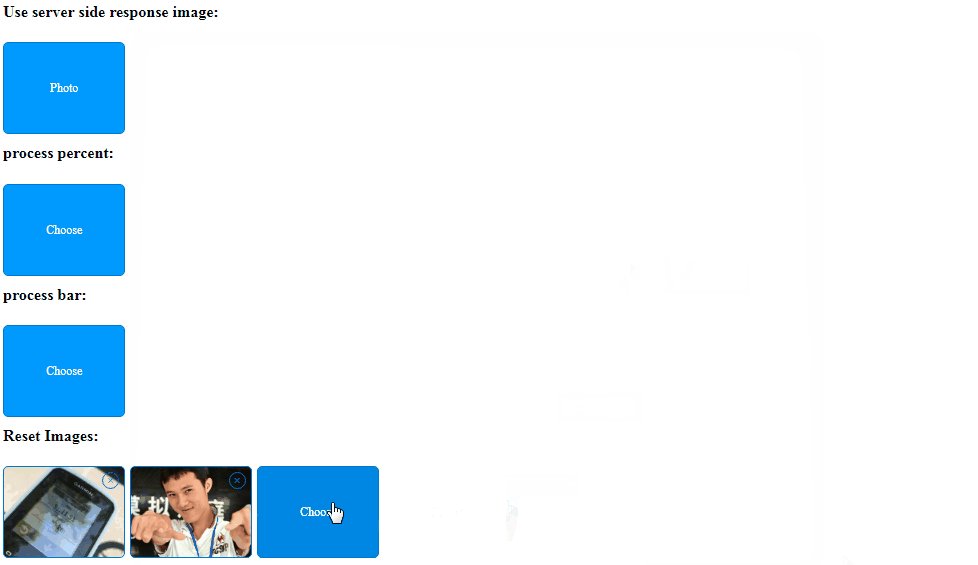
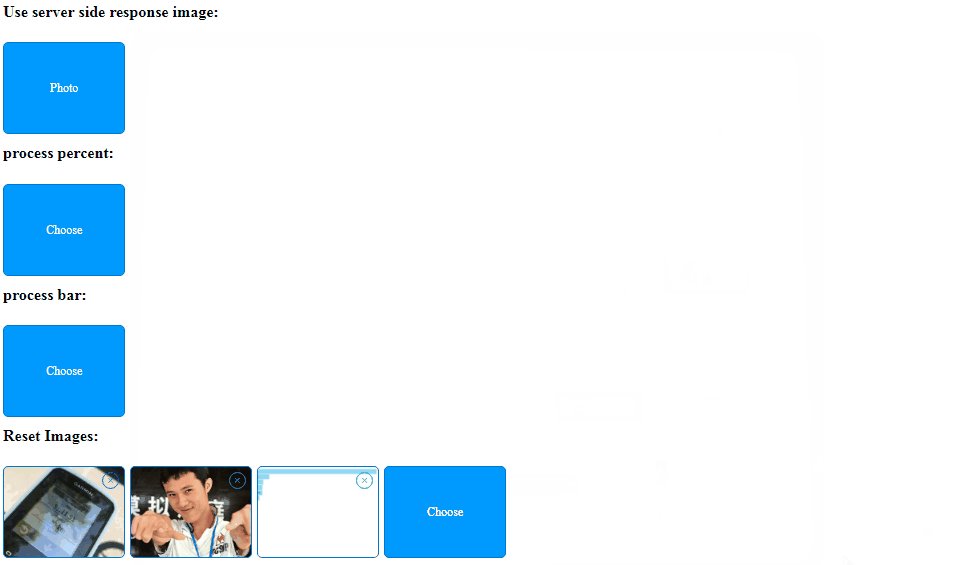
假如你想默认就有几张图片,也是可以的,使用reset方法即可。

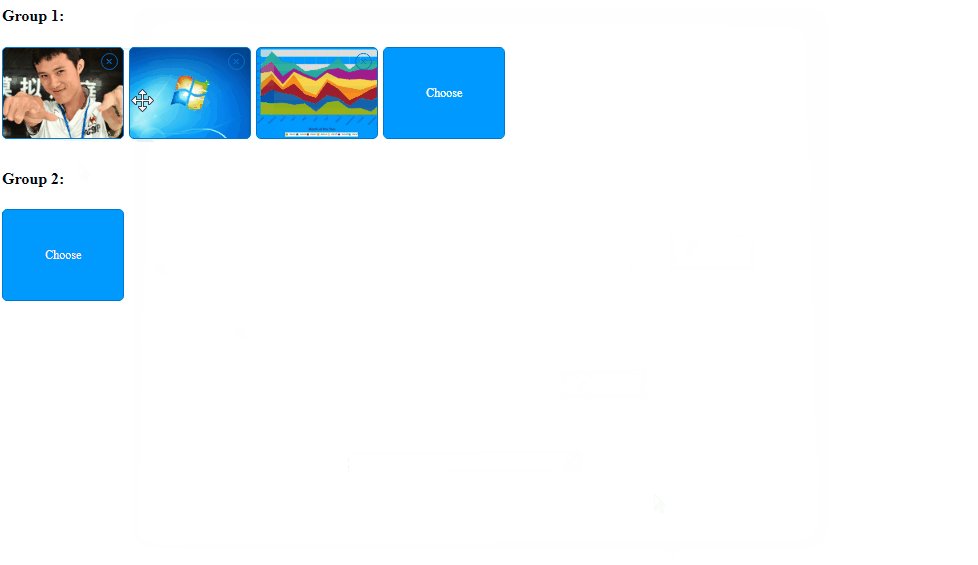
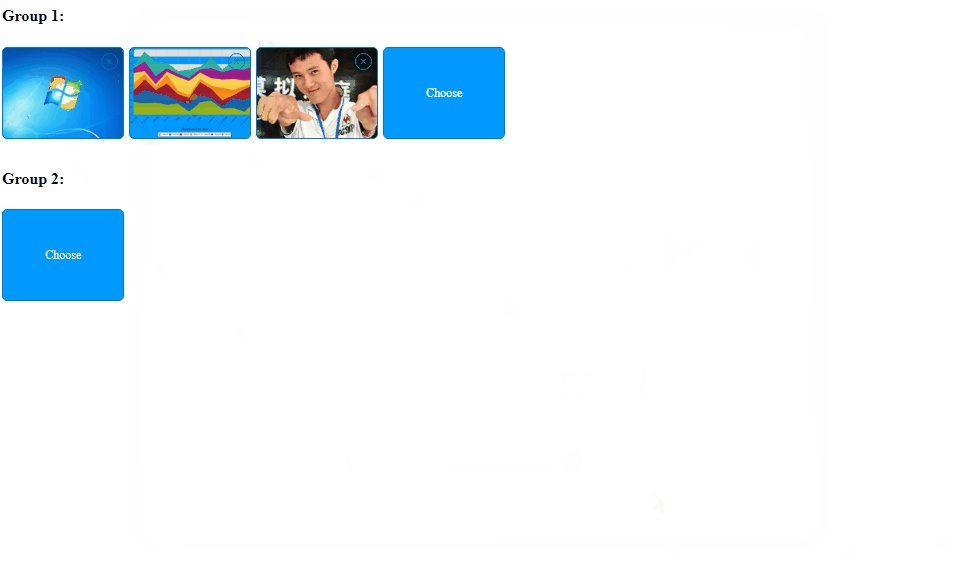
对HHuplodify进行扩展也超级简单,上图演示的就是利用jquery.dragsort插件扩展HHuploadify,对上传之后的图片列表可以拖拽的效果。

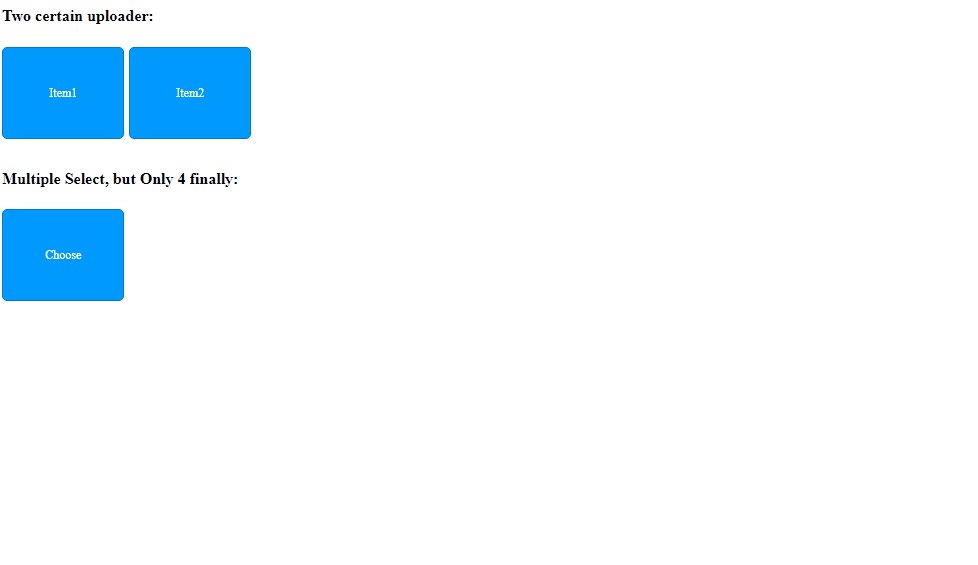
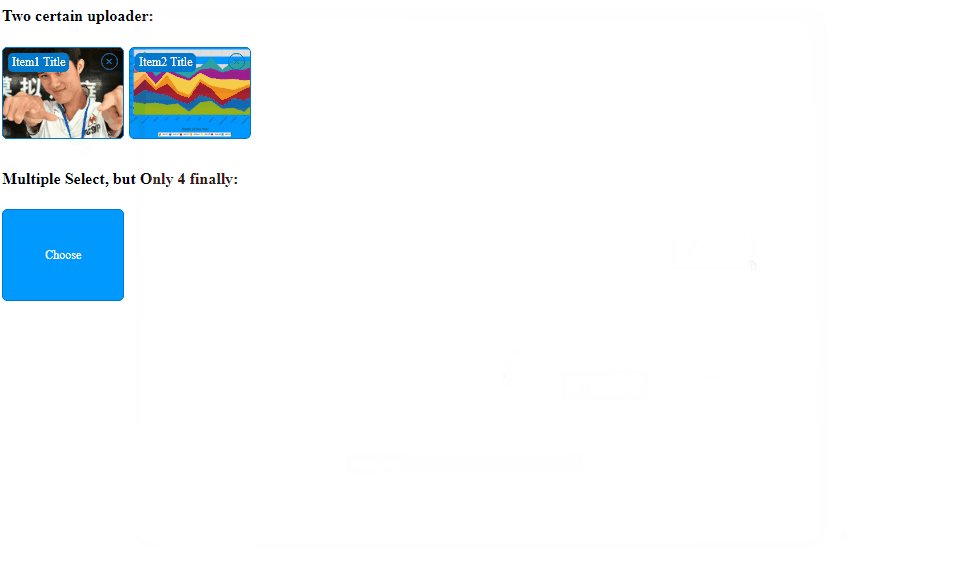
利用single选项,进行简单扩展之后,就可以实现一组固定的上传。

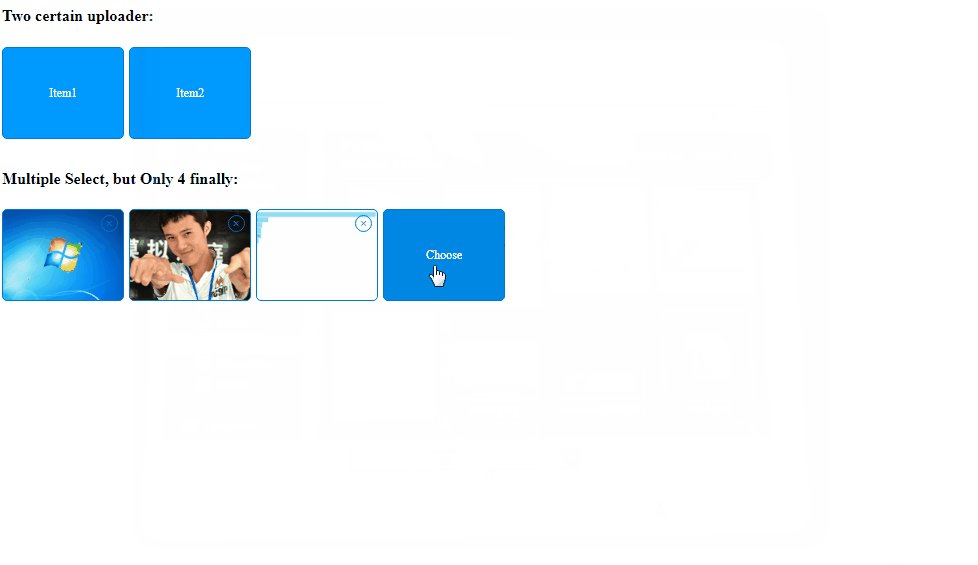
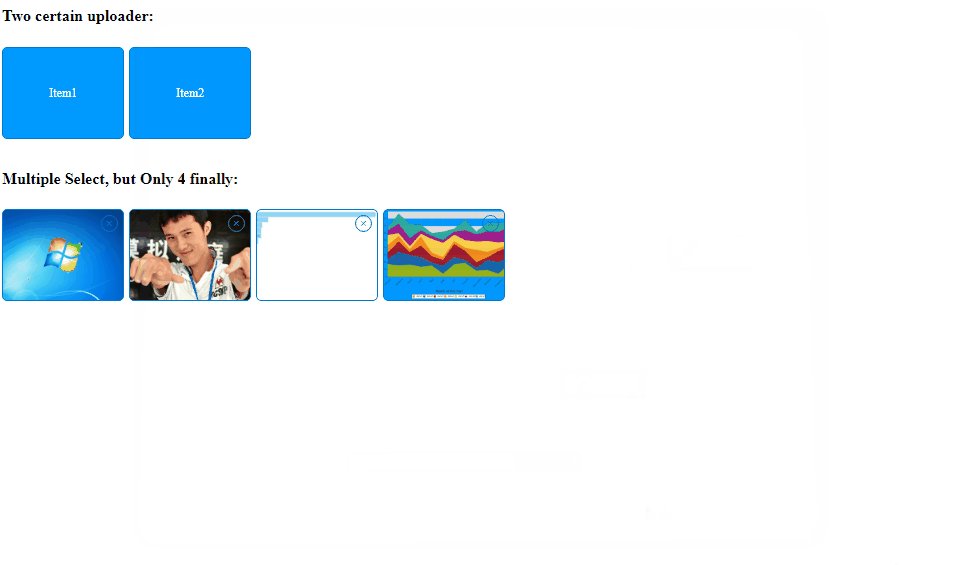
通过钩子函数,对上传的最大张数进行控制。上面图片演示中,最多只能上传4张图片。
这些场景应该很多都会覆盖你的上传的情况吧。当然,你有特殊的需求,没关系,只需要extends class或者在钩子函数中写逻辑即可。可配性强的同事,接口还是完全暴露可复写的。
安装和使用
你可以直接像以前一样在浏览器中直接引用,但是你也可以像module一样import到你的项目中,我已经发布了npm包,所以你可以这样干:
npm i -S hhuploadify
import 'hhuploadify/dist/HHuploadify.css' // 在webpack中可以直接使用css了import HHuploadify from 'hhuploadify'
let uploader = new HHuploadify({
container: '#upload',
url: 'http://localhost/upload',})
然后,在那个#upload的容器中就会有一个上传的UI效果出来。uploader就是这个实例了,它包含了所有的methods,你可以用它干你想干的事。当然,你也可以在配置中传入钩子函数来干你想干的事。
看下怎么扩展它:
import HHuploadify from 'hhuploadify'
export default class extends HHuploadify {
myMethod() { // 新方法
console.log(this.files)
}
reset(files) { // 复写的方法
super.reset(files)
console.log(files)
}}
这样你就扩展出一个新方法,复写了一个原型链方法。是不是非常简单。
下载和仓库
如果你看了网上的一些资料,按照它们提供的方法来使用,可以下载1.0版本,如果你想给我提bug或者contribute的话,在github仓库上玩弄吧。



这个好可以