
JS运行时数据类型检查工具,3秒钟把锅丢回给后端
HelloType是一个api设计简单的js运行时的数据类型检查工具,它可以帮助你的js程序在使用某个(组)变量前,对变量的数据类型进行检查,防止在使用变量进行运算时由于数据类型不同导致报错。
虽然我们已经有typescript,但是它只能在编译时进行静态数据类型检查,而不能进行动态的运行时数据检查。而HelloType就是想补充这个空缺。它的使用方法非常简单,api设计非常容易理解,并且语义化。
解除API数据格式烦恼
前端通过读取后端接口返回的数据进行界面渲染,但是经常碰到的问题是,前端对后端数据无比信任,按照大家约定的格式读取数据,但是,突然有一天深夜,监控系统突然报警,南非的大老板进去页面后不断产生错误。作为有修养的程序员,果断cmd+opt+I打开开发者工具,一看,一堆红色报错,就像心脏滴血。经过一整夜的奋战,最后发现,原来是后端发布了新版本,在一个关键接口的返回数据中,统一将数值型的返回值修改成了字符串的数字。内心一阵MMP之后,你现在终于有了HelloType。

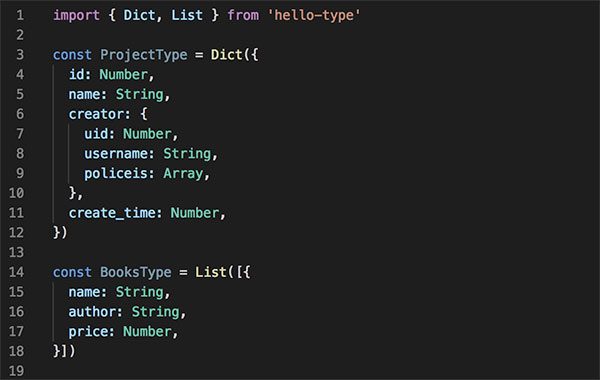
通过hello-type提供的方法,创建具有一定格式的数据结构
当你使用HelloType创建了一个特定的数据结构容器之后,利用这个容器,和接收到的API数据进行对比,就可以知道API返回的数据格式是否符合本地规定的格式,数据节点上的数据类型是否是规定的数据类型。一旦API返回的数据格式、类型不符合要求,你就可以追踪到这个错误,并且把错误发送到你的监控系统,并且通知后端同学“你们改数据类型不通知下游团队,是要药丸吗?”
无侵入检查函数的输入输出
TypeScript是前端语言的一次升级,然鹅,它只在编译时对项目内的数据类型做检查,而无法做到运行时的类型检查。除了api的数据是不可测的以外,用户输入的数据也不可测,你还会用第三方库吧,或者你自己现在就在写一个第三方库,但凡跨项目的代码,就会有不可测的数据类型。为了学习TypeScript的接口、范型,你大刀阔斧的改项目代码,最后上线了,看看监控系统,内心MMP……

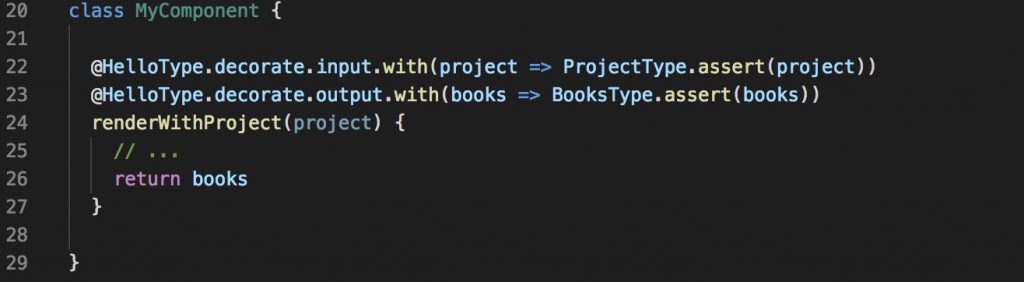
利用ES7装饰器,快速对某个方法的输入输出的数据类型进行限制
如果你和我一样超级懒不想为了编写一大堆接口、范型、类型写一大堆和业务本身无关的ts代码时,HelloType给你直观的感受,而且完完全全是ES语法,不带半点地方方言。
静静地追踪数据类型错误
对业务代码的大举侵入是最讨厌的是,对于我的应用而言,已经做好了程序报错时的万全准备,那就是——提示用户系统出错了!!既然这样,HelloType可以帮助你收集数据类型错误,让你的代码做一段安静的代码。

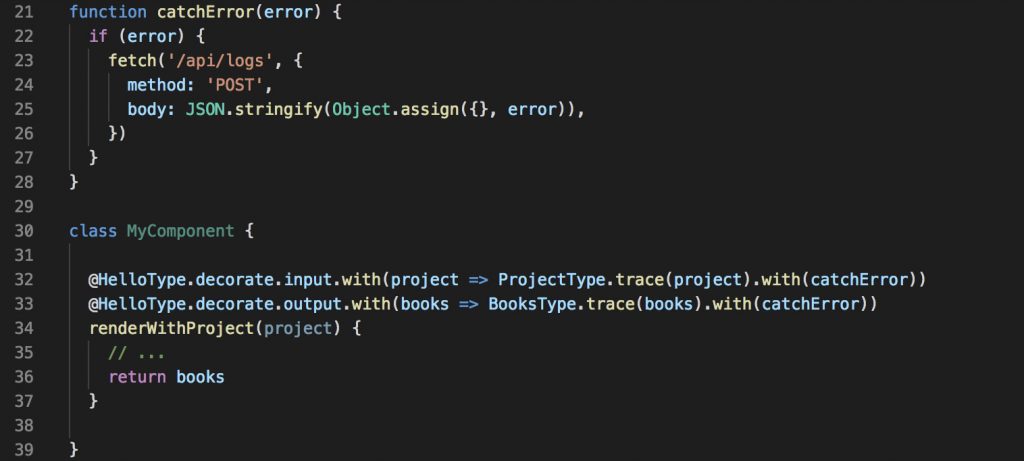
利用一个全局函数,抓取错误信息,并将错误信息通过ajax请求上传到服务器
HelloType中到trace方法完全异步,彻底的异步执行,不影响界面的渲染,在追踪到数据类型报错之后,异步执行with方法中的函数,这个函数是自定义的,因此你可以在这个函数里面做任何事情,但它是异步的,你可以收集日志,然后上传到监控系统,干得漂亮。
兼容模式和严格模式
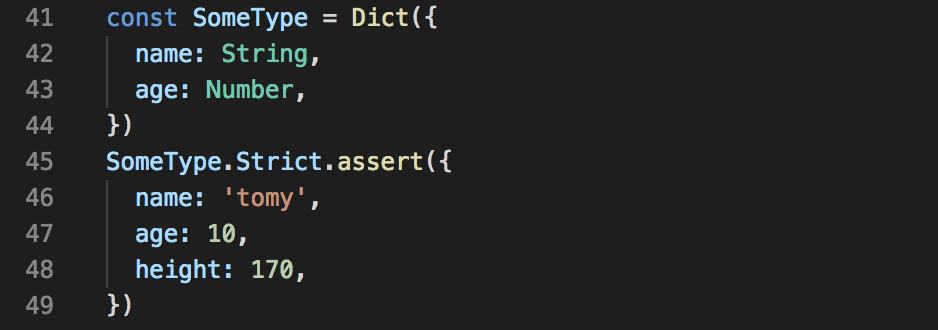
HelloType默认是兼容模式对数据进行检查的,所谓兼容模式严格模式,主要是针对数组和对象而言。兼容模式下,一个被检查的对象如果属性比规定的要多,并不会报错,只要规定的那部分属性数据类型检查没报错即可。严格模式下,数组的元素个数必须和规定的一样,不能多也不能少,即使IfExists,也会被忽略,必须遵守严格模式。对象的话,主要是属性必须和规定的相同,不能多也不能少,IfExists也一样被忽略。

由于多了height属性,会报错。通过strict属性获取一个类型容器的严格模式状态,对结构比较严格要求的情况非常有用
另外,还有一个方法可以开启严格模式:toBeStrict()。它直接改变当前容器为一个严格模式的容器。在必要的时候使用它会让代码显得很精炼。例如:
const SomeType = Dict({
body: Dict({ name: String }).toBeStrict(), // 使用Dict直接作为规则的时候,由于只会在这里用到一次,所以直接调用toBeStrict()比较好
})
小结
JS的数据类型本身的混乱对于开发者而言,简直就是噩梦,但是HelloType让你可以睡个好觉。通过非常合理的代码布局,让你可以非常优秀的拦截由于数据类型问题产生的bug。而且,由于它是基于Error,所以调试起来非常方便,对于监控而言也非常有利,利用它,可以收集具体的错误数据,上报到服务端,由服务端对自己输出的数据格式和类型进行纠正。
(完)
如果你觉得这个工具的想法还不错,记得在GitHub上给个star~
未来一段时间打算写一个在线说明文档,帮助使用者更好理解这个工具


