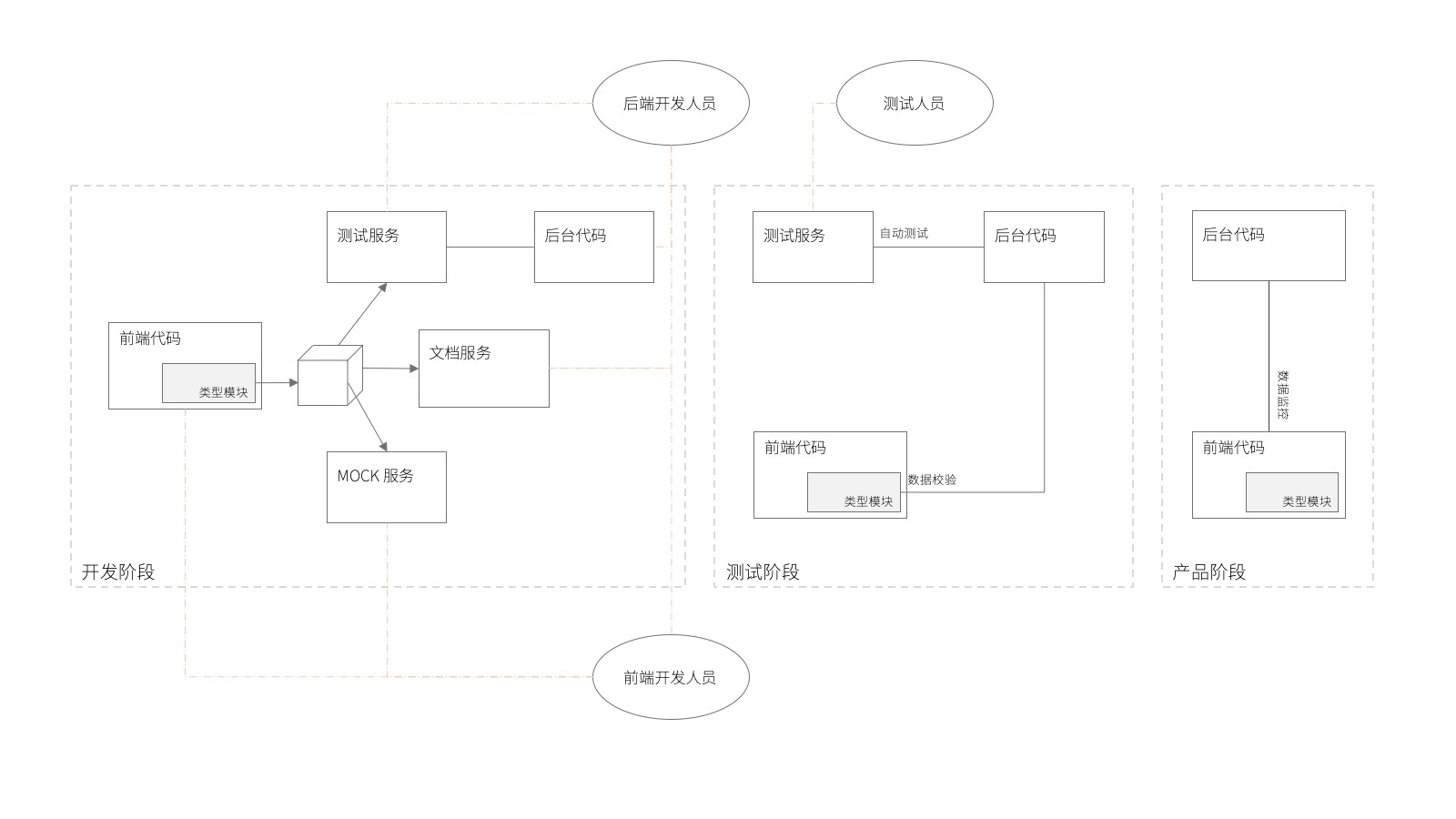
我们项目开发时,时常面临这样的问题,在接口对接时,前后端脱钩,并行开发时相互限制拖慢开发效率。以往,这件事常常是后端主导的,后端同学输出的接口不能满足前端需求,这也是为什么 graghql 火起来的原因。如何去优化这个场景呢?经过一段时间的探索之后,最终我找到了如下的解决方案,在这个方案中,有前端同学来主导这个过程。通过这个方案,希望和广大开发者共同思考这一问题。

数据类型检查、文档、mock以及测试
类型模块
该模块用于撰写项目中需要做类型检查的类型文件,一般,一个 *.type.js 中包含了多个类型容器,这些容器都对应了自己的数据结构,以及每个节点上的值的类型。在抛开其他所有相关环节之外,类型模块在前端代码中的作用就是做数据结构、节点类型检查的。
import { BookType } from './book.type.js'
class Book extends Component {
request() {
this.props.request().then(data => {
Ty.expect(data).to.match(BookType)
// ...
})
}
}
在传统架构中,将数据类型前置到 data service 中,当数据回来的时候就立即做数据检查,是一种常见方案:
BookService.get = (id) => CommentService.request('GET', '/book/' + id).then(data => {
Ty.trace(data).by(BookType).catch(error => console.error(error)) // 异步校验,避免带来性能损耗
return data
})
类型模块规定了一个数据的结构,在上面的这个例子中,也就对应了一个接口的返回结果。
import { Dict, Positive } from 'tyshemo'
export const BookType = new Dict({
name: String,
price: Positive,
})
既然有了接口的数据结构,及其类型,那么我们是否可以生成出该接口的文档?
文档服务
当我们有了类型容器之后,我们也可以将这些类型容器的内容,格式化为描述语言性质的文档。例如上面的 BookType 可以格式化为:
{
name: string,
price: positive,
}
这是一段纯文本,但是它非常清晰的描述了一个对象的所有。那么,我们就需要有一个服务来整合接口文档所需要的东西。
一个接口的文档描述中,需要包含如下信息:
- 接口别名
- 接口描述
- 接口的请求类型
- 接口的 URL
- 接口的请求参数及其类型
- 接口的返回结构及其类型
- 接口的错误及错误码表
那么,我们在配置文档服务的时候,针对单个接口,我们就要把上面这些信息全部配置进去。
{
name: '接口1',
description: '该接口用于获取用户信息',
method: 'get',
path: '/users/:id',
request: RequestType, // 一个类型容器,用于校验请求参数是否符合类型和结构
response: ResponseType, // 一个类型容器,用于校验响应体的类型和结构
errorMapping: { // 一个 mapping 表,用于列出所有错误 code 值码
10001: '数据库连接错误',
},
}
其中 method 和 path 需要按照 expressjs 的路由格式来处理,因为我们在后面需要用到它们。另外,我们想要起一个文档服务,我们可能还需要对字段进行备注,这时,我找到一种方法,就是在 ResponseType 上挂载一个 __comments 属性来添加备注信息:
ResponseType.__comments = {
'name': '书名',
'price': '价格',
}
但是,这种方式其实是不好的,因为这样就把备注和源码分开了,但是,实际上,我们希望在源码中通过注释进行备注。目前我还没有找到运行时的方法去解决这个问题,想到的方案是编译时通过工具去提取备注,但还未实现。
有了文档服务,那么前后端同学,就可以对照文档,按照约定进行开发。
Mock 服务
但文档并不能解决运行时的问题。前端开发到一定阶段的时候,一定要与接口去联调,有了接口之后,才能进行下一步的操作。这种情况下,我们需要一个 mock 服务,在后端没有开发完时,可以前端先 mock,完成开发的大部分事情。
既然我们有了文档,我们发现,文档服务的配置中会规定 method、path 两项,我们就可以利用它们,结合 express 框架,起一个本地服务器。另外就返回的数据,我们有了对应的类型容器,可不可以在类型容器的基础上生成 mock 数据?当然可以。
例如,我们可以将 number 生成一个随机数,可以将 string 生成一个随机字符串,并且通过随机因子,实现 boolean、ifexist 等不同情况下值可能不同的效果。
通过一系列的处理之后,我们只需要利用配置信息,就可以对所有的接口进行 mock,当前端向 mock 服务接口发请求的时候,返回 mock 数据。前端最好自己起一个 node 服务,通过代理的形式,拦截原本往正式的后台接口发请求的路径,将请求转发到 mock 服务上去。
测试服务
现在,我们将视角转移到后端的同学身上,我们切换身份,现在你是后台开发的同学。在对照文档开发过程中,你可能并不知道自己写的接口是否正常工作,但是前端的同学不可能跟着你去进行测试。你可能会选择使用 postman 来发送假请求,这样做是可以的。但是,你需要每次都去假造请求数据,这一点比较麻烦。
在前文中,我们配置了请求时发送的数据类型容器,那么,有没有办法通过这个容器,生成一个随机的请求数据呢?当然是可以的,和 mock 服务生成随机数据一样,我们以 request 配置为基础,生成一个请求参数,并通过 method、path 等配置,完成模拟请求。通过这些模拟请求,就可以判断自己写的接口是否正常工作。
此外,我们再为测试服务加上自动化测试的功能。
由于在大部分情况下,后台登陆都需要浏览器窗口记录登陆状态,因此,我将测试服务设计为前端浏览器能力,而非后台的测试平台。通过一个虚拟的定时任务,反复的构造假数据向后台接口发送请求,以此来统计请求成功和失败的数量。在测试阶段,这也会有帮助。
统一维护类型
前端对这些类型具有强依赖,类型文件会被直接使用到前端代码中,用来作为运行时的类型检查。(但是在产品阶段这不是必须的,可以通过工具,将类型检查代码从原始代码中去掉。)因此,维护类型文件的主要工作是前端。但是,这并不代表前端同学可以任意修改类型文件,修改类型文件意味着对服务端返回结果的修改,但如果在后台同学未知情的情况下这样做,最终会出问题。当然,由于有了上述三个服务的保证,这个问题一般可以在开发阶段就反馈出来。
后台的同学,也可以参与到类型文件的维护中。在真实场景中,前端同学主要维护请求相关的接口类型文件,而后端同学主要维护提交接口的类型文件。
通过 git 管理类型文件,设置 hook,当类型文件更新之后,触发 CI 任务,将新的类型文件部署到服务器上,这样就可以完成上述 3 个服务的同时更新。
小结
本文基于 TySheMo 体系去解决接口的数据类型、Mock 等问题,是出于对实际工作中需求的思考,力求将整个解决方案做到最小化,轻量化,随时可抛弃,而不影响原有的业务逻辑。当然,这里面还有一些问题尚未解决,如果你有兴趣,可以参与到该项目中,一起改进它。
2019-09-29 3818


