在众多话题中,浏览器事件循环机制这个话题显得格外重要,面试中也好,日常开发讨论时也好,了解由于事件循环机制所带来的执行时序,几乎可以成为一件用来炫技的事情。那么,本文就来聊一聊浏览器事件循环机制。
浏览器的角色
很多文章一上来说“javascript的事件循环”,我可以负责任的告诉你,这个说法本身就错了,这些文章估计也就是凑数的。“事件循环”是浏览器遵循HTML标准而实现的,既然是HTML标准,根js这门语言本身没关系。我们知道,javascript是单线程执行语言,那么如果在整个时空中,只有这一根线程在跑程序,哪来的事件循环呢?javascript是一门语言,它的本质在于其语法、数据类型和结构、核心特性(如继承性、全剧作用域、动态类型变量),而至于你要如何去运行由js写的代码,则是你选择用什么工具去执行它。除了v8以外,用来执行js的引擎还有firefox的SpiderMonkey,IE的JScript等等。当然,目前来说,v8是最火的,也是最快的。然而,单就v8引擎,根本干不了事情,要让js工作,还要在v8外面套上一层又一层的工具,形成一套运行时(runtime)环境,除了浏览器之外,nodejs就是大名鼎鼎的另外一套js运行时环境,除了这两个熟知平台之外,还有嵌入式运行环境,它们采用了一个叫quickjs的js引擎。我们今天要讲的事件循环,发生在这样的运行时环境中,也就是浏览器,这样一个大平台上。
浏览器是多线程的(这里不包含webworker),这一点几乎是众所周知。这里的多线程,我们摊开来看,最主要的就是JS引擎线程、GUI渲染引擎线程。
你应该知道这样一个事实,异步,是浏览器行为中非常大特点的一个。什么是异步呢?就是一个任务,并不是立即执行,而是要等待一会儿再执行。那在等待啥呢?在等待这个过程中,通过什么方式,它知道应该结束等待,执行那个异步任务呢?
所以,在js执行的那个线程之外,事件循环线程就是帮助js线程完成这个等待和结束等待过程的另外一条线程。
执行栈(Call Stack)
“栈”是一个先进后出的数据结构。js的执行,是以函数为一等公民,以执行栈的形式执行作用域上下文。我们来看一段代码:
function main() {
a()
b()
}
function a() {
c()
}
function b() {}
function c() {}
main()
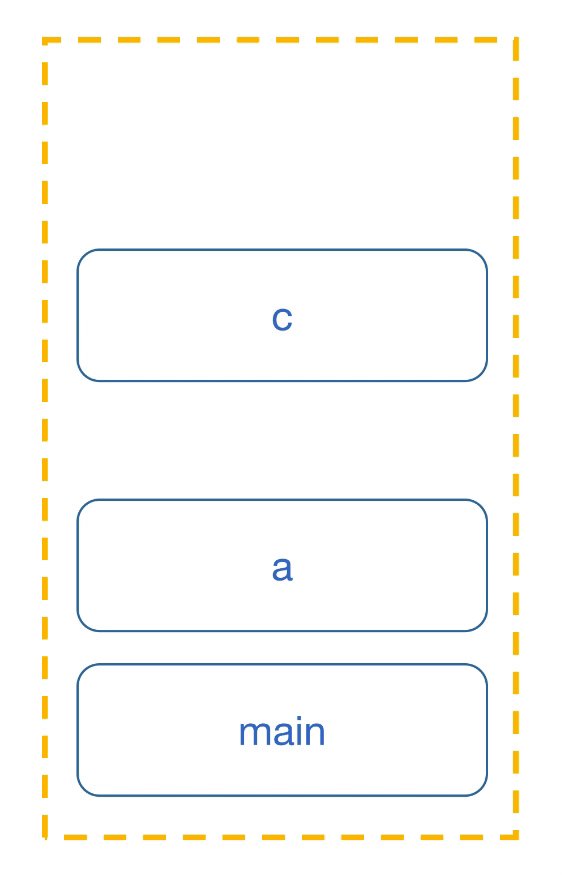
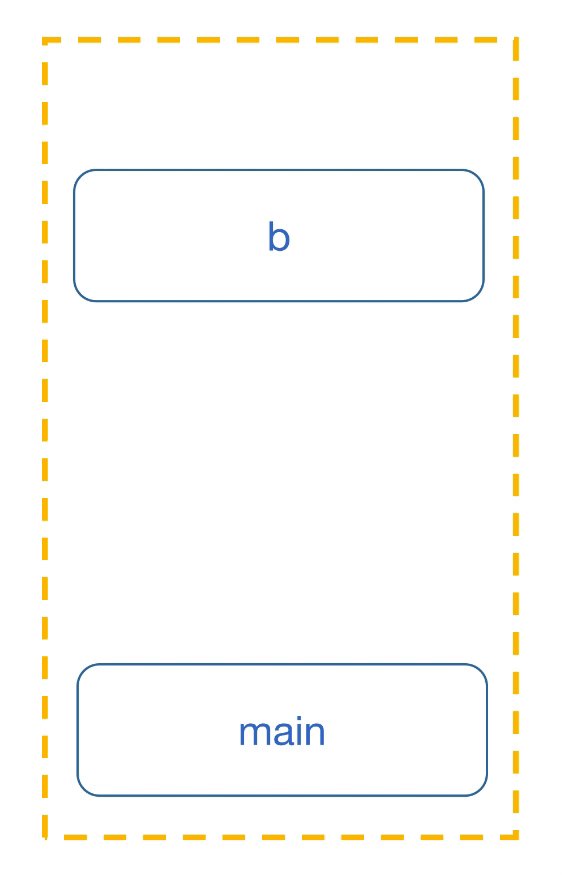
你知道它们的执行顺序是 main->a->c->b,在这样执行过程中,会形成执行栈,当一个函数开始执行时,被压入栈顶,执行完时,弹出栈;如果在这个函数执行过程中,调用了另外一个函数,那么这个被调用的函数会被压入到这个栈顶,执行完之后,就会被弹出,回到还在栈顶的那个函数的剩下部分。

执行栈示意图
如上图所示意,黄色区域内是执行栈。当一段代码被执行起来,js执行栈的一个特点是不被打断(C语言等语言的一些执行可以被打断)。正在执行的所有这些函数,必须是按照代码中的顺序和执行栈的模式,一次性完成,而在这个过程里面,对于浏览器来说,不能干其他事,必须等main函数执行完,拿到结果,才能干其他的事情(例如在main中触发的界面的重新渲染,浏览器需要通过渲染引擎重新渲染界面)。这也是为什么js慢的原因之一。
任务队列(Tasks Queue)
“队列”是一个区别于栈的数据结构,其特征是先进先出。浏览器通过内部实现的多个任务队列,来调控任务的先后顺序。那么什么是“任务”呢?一个函数被压入执行栈中开始被执行,经过执行栈模式执行,到最好栈被清空的这个过程(上文示意图展示的过程),这样一个过程被称为“一次任务”。
在上面的示意图例子中,我们经历了最简单的js单线程运行过程。但是,现在,我们在c函数中,增加一个需要进行网络I/O的任务,也就是我们熟知的ajax,而且我们都知道这是异步的。
function c() {
fetch('http://xxx.com/api').then(e)
}
async function e(res) {
const data = await res.json
console.log(data)
}
看,我们熟知的代码来了。从现在我已知的现象,我们知道,fetch函数是一个异步函数,它不会阻塞js的执行,在执行时间上,几乎没有花时间,我们就让c函数结束,开始d函数运行。
实际上,fetch语句,发起了一个新任务,这个新任务和当前执行栈中正在运行的任务,属于同一个级别。这个新任务被交给 Web API(也就是网络请求I/O接口fetch,在浏览器的另外线程中执行,下文细述),当Web API完成网络I/O之后,又会反过来,把该任务交还给js线程(主线程),好让这个任务(实际上也就是我们常说的回调函数)在执行栈中被运行。

横向箭头线表示任务线,可以理解为两个不同线程,黑色为主线程,绿色为网络I/O线程。总向箭头线可以理解为线程之间交还消息。黄色区域表示一个任务,不是一个栈,理解时应该注意这一点。
那么这个交还过程是怎么做到的呢?这个交还过程是通过将被交还的任务,放入到一个“任务队列”中而完成的。

JS执行的任务队列
在MDN的文档中,并没有“任务队列”的说法,而是称为“消息队列”(message queue),我认为这样称反而不容易理解。

MDN将任务称为消息,你细品这里的这句话,a message 实际上就是 setTimeout 的第一个参数,也就是回调函数,将函数称为 message 不容易理解,称为任务反而好理解一些
任务是在什么时候被推送到任务队列中的呢?是在Web API完成对应的操作之后,例如由fetch发起的网络I/O操作,当网络请求回来之后,回调函数(也就是任务)被推入队列等待被执行,由setTimeout发起的定时器任务,在定时器到时之后,回调函数被推入队列等待执行(需要注意,setTimeout的第二个参数,是一个参考值,表示最小等待时间,而并非确定值,这在MDN的文档中已经清楚的表示了)。
那么这个任务队列被放在哪里呢?任务队列实际上是一个独立的服务,就像你使用Kafka一样,它有自己的工作模式,理论上,它和js主线程也是分开的,它在另外一个线程中运行。在整个过程中,由js线程发起的任务,交给Web API去执行时,也会把回调函数的指针交给Web API(在js线程和Web API对应任务线程之间传递的东西,我认为倒是可以用消息,也就是message,来表示),而函数被存放在js堆内存中,保持着它的上下文。被放在任务队列中的任务,实际上,只是拥有一个指针信息,当任务被取出,实际上是从js线程的堆内存中取出该指针对应的函数,压入栈中开始执行。
另外需要注意一点,任务队列不是“队列”,而是“set”(集合)。这在WHATWG的标准文件中说的很清楚,“因为事件循环执行模式的第一步,是从被选中的队列中,抓取第一个可以被执行的任务,而非弹出队列头部(也就是队列先进先出模式)第一个任务。”也就是说,浏览器的任务队列并不是完全按照队列的模式执行,而是有选择的,按照一定条件先选一个队列(浏览器中会有多个队列),然后从该队列中选第一个可以被执行的任务(即使有任务更靠前,但它可能目前还不能被执行)。那么,什么是事件循环呢?
事件循环(Event Loop)
现在,我们来到了本文最核心的目标。事件循环,实际上,是浏览器从任务队列中如何取出一个任务,丢到执行栈中,当执行栈重新变空之后,又如何运作的一套模式。事件循环被放在另外一个独立线程中运行。它的主要工作,是按照一定逻辑从任务队列中取任务,交给js主线程放入执行栈中执行,在执行栈为空之后,又执行这一个过程。
while (queue.waitForMessage()) {
queue.processNextMessage()
}它是一个无限执行的“死循环”,一直在监控着执行栈和任务队列的情况,并做着搬运工一般的工作。这也就是为什么它叫“事件循环”这个名字的原因。

我们可以认为事件循环位于队列和栈之间,做着一个无限运转搬运工的工作。
但是,宏观上,我们把上图中整个系统称为“事件循环机制”的全貌,而不是把仅存在于任务队列和执行栈之间的这个控制逻辑称为事件循环。也就是说,我们日常讨论中,包含js主线程、Web API任务线程(网络I/O所使用的线程和定时器所使用的线程,可能不是同一个)、任务队列线程等等相关的东西,全部集合到一个概念里面,这个概念就是“事件循环”。
宏任务与微任务
在事件循环中,由js所产生的新任务,被放到任务队列中。但是,我们前面讲过了,任务队列不只一个。理论上讲,我认为最少需要3个任务队列:宏任务队列、ui渲染任务队列、微任务队列。那么,什么是宏任务(macrotask),什么是微任务(microtask)呢?
别急,在此之前,我们先解释一下,为啥ui渲染也要占一个任务队列。大家都听说过帧的问题,由于屏幕刷新来渲染界面变动,所以新界面渲染必须在下一次刷新之前准备好要渲染的内容。我们也听过16ms的帧率。那是浏览器按屏幕1分钟刷新1000次的频率设计的。我们可以通过调用requestAnimationFrame来利用这个任务队列完成一些需要按照刷新率来实现的周期性任务。
那么什么是宏任务呢?在js脚本中,通过调用setTimeout, DOM事件绑定,网络I/O等,由js产生的新任务,被称为宏任务。宏任务队列可能有多个,理论上,不同类型的宏任务(由不同Web API完成的)会被放在不同的宏任务队列中,它们是并列的,所以,当你同时执行一个setTimeout和一个fetch的时候,你是不知道它们的回调是会谁先执行的,这个是无法控制的,事件循环在选择使用哪一个宏任务队列时,主要是看宏任务队列中的任务是否可被执行,如果存在极端情况,比如多个宏任务队列的任务都可以被执行,那么具体挑选哪个任务执行具有运气成分,但这种情况一般很少见,即使出现,也无所谓。
宏任务就是我们上文反复提到的任务。
那么,微任务呢?微任务也是由js执行过程中产生的新任务,但是它有很大的不同。“微任务队列不是(宏)任务队列”,这是WHATWG标准文档里面的一句话。宏任务队列可能有多个,而微任务队列,至始至终只有一个。所以,微任务的执行,和队列的执行模式一模一样,它不挑剔。微任务是怎么产生的呢?它的产生和宏任务也是一样的,只是产生方式不同,通过Promise.then/catch, MutationObserver产生的都是微任务。
上面提到,事件循环会在执行栈重新变空之后,取出一个新任务压入栈中执行。但是,实际上,宏任务和微任务在这个里面执行时机不同。事件循环机制,会在每执行完一个宏任务之后,立即在微任务队列中取出第一个微任务进行执行,这个微任务执行完之后,还会继续在微任务队列中取出第一个执行,值到微任务队列中不再有微任务为止,才会重新到宏任务队列中取宏任务执行。
微任务队列必须在每一个宏任务执行完之后被消费空。
另外一个事实是,在这些新任务中产生的宏任务,会被加入到宏任务队列,新产生的微任务会被加入到微任务队列。这里面就会出现一种情况,无论是宏任务,还是微任务,都可能产生新的微任务。如果持续不断的在微任务队列被消费干净之前产生微任务,那么宏任务永远没有机会被执行。一定要避免这种情况发生。
另外一个非常重要的话题是,宏任务和微任务的时序问题。我录制了一个视频,用动态的效果来演示一段程序由于宏任务微任务所带来的时序效果。
当然,视频中还有一些描述不当的地方。但主要演示了宏任务微任务带来的执行时序效果。
小结
本文详细阐述了浏览器中的事件循环机制,虽然细节处可能还不够具体,但是在整体上,已经足以让你了解事件循环究竟是怎么一回事了。可以说,事件循环机制是让js在浏览器中实现异步编程的核心驱动,没有事件循环应该也就没有js异步编程了。在php编程中,由于没有内置的事件循环,让php异步编程变得非常复杂,甚至还要依赖第三方服务才能完成,然而,在js所有运行环境中,都支持事件循环,包括nodejs和quickjs。现在,我们再回头问,为什么叫“事件循环”,“循环”这个点我想你已经了解了,关于“事件”,你会发现,实际上有关 Web API的操作,都是一个“订阅事件-发布事件消息”的过程,因此,MDN会把Web API完成自身操作通知给主线程的东西(也就是推到任务队列中的东西)叫做“消息”,它是基于I/O操作等已经完成这个“事件”而给出的。同样的道理,在“栈执行完毕已经清空”这个事件上,它也给出了“到任务队列中取任务过来执行”的消息。将这些东西综合起来理解,或许我们就可以加深其印象了。而且,还有一个点,如果将“执行栈”脱离“事件循环”这个话题单独来讲,其实没什么意义。为什么要设计一个栈结构呢?说到底,是为了当栈被重新清空时,可以发出一个消息,让事件循环可以从队列中取出新任务来执行。如果不是为了实现这个目的,设计一个栈显得毫无意义。如果你对文章中的问题有疑问或觉得不足,欢迎在下方评论区给我留言。<完>



