
水印是 web 开发中偶然会遇到的问题,我们做水印,一方面是为了提高安全,维护成本,另一方面也要考虑用户的阅读感受,不能对用于原有的阅读和感官带来影响。本期具体聊一聊我所接触到的水印知识。
在线收听
网易云音乐:点击播放
喜马拉雅:点击播放
你还可以在苹果自带的 Podcast 应用中搜“Robust”找到我们的节目收听。
捐赠支持
求打赏🙇如果你觉得 Robust 这样一档技术类的谈话节目还不错,希望我继续做下去,不妨打赏支持。

内容大纲
一、引言
- 版权保护
- 信息安全(可追溯责任人)
二、浅水印
要求:
- 整个界面都覆盖水印,随便截图哪里都包含水印
- 对应用原始体验没有影响
- 还原水印准确,还原方法一定能100%还原
- 抗破坏性,无论攻击者通过修改DOM节点、通过css隐藏等方法,都无法破坏水印
水印生成方法:
- canvas水印
- svg水印
三、图片隐写术
隐写术是一门关于信息隐藏的技巧与科学,所谓信息隐藏指的是不让除预期的接收者之外的任何人知晓信息的传递事件或者信息的内容。
1. 文本内容的隐写
在文本段落中加入不起眼的版权提示文本,通过css将这些文案从视觉范围内移除,但实际上,当人通过复制黏贴来抄袭时,会把这些文案拷贝过去,如果他不仔细检查,不会发现这些问题。
2. 图片(canvas或svg)的隐写
针对网页中生成的chart图表,很多是用echarts等基于canvas或者D3等基于svg的工具生成,这类图表也需要保护版权。
- 图种:在图片的二进制编码种加入不影响图片本身的编码,还是这张图片
- 基于通道值微调的信息隐写方法
- 基于服务端渲染的方法
问题:
- 对图片进行裁剪、压缩后传播
- 手机拍摄传播
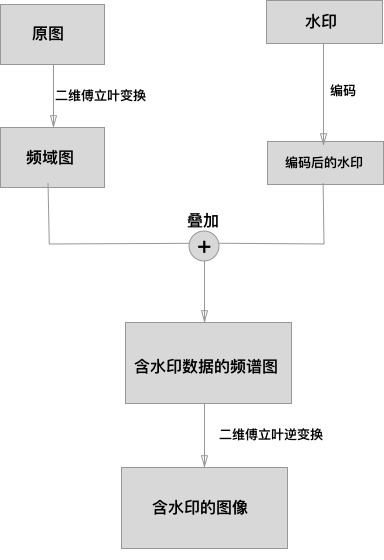
四、盲水印
- 空域、时域、频域
- 二维离散傅里叶变换
- opencv的FFT计算
- photo copy

图片来自参考文献《盲水印和图片隐写术》
参考文献
- 不能说的秘密——前端也能玩的图片隐写术 http://www.alloyteam.com/2016/03/image-steganography/
- 数字水印原理与技术 http://www.ecsponline.com/yz/B47CEBE7F9A7A4C1B8F598DB14DBD544D000.pdf
- 使用canvas在前端实现图片水印合成 https://www.zhangxinxu.com/wordpress/2017/05/canvas-picture-watermark-synthesis/
- 盲水印和图片隐写术 https://ulyc.github.io/2019/03/15/%E7%9B%B2%E6%B0%B4%E5%8D%B0%E5%92%8C%E5%9B%BE%E7%89%87%E9%9A%90%E5%86%99%E6%9C%AF/
2020-08-23 3238 水印


