笔者在《React语境下前端DDD的思考》一文中提出了在前端考虑引入DDD的想法,在过去的一年多,这篇文章获得了非常大的关注,被反复转载,收到的评论和探讨也非常多。在这一年多的时间,我在项目中努力践行这一想法,并随着时间的推移,以及在业务开发中遇到各种特殊的需求场景,做了非常多的尝试,也沉淀了很多思想。这篇文章,将把我所想到的一些东西写下来,一方面可以帮助读者认识DDD,另一方面希望通过我的项目中的实战了解如何基于DDD去设计自己的项目。
本文的所有内容我梳理为一张思维导图,你可以根据这张图,获得大致的内容框架。

另外,在开始之前,我需要说明的是,基于DDD并不是万能的,不同的业务领域其能否真正起到提升效率的作用,在不同的设计中,DDD能否收回最大的回报,是不确定的,不能因为DDD在这两年的重新热门,就强行采取这一设计,读者应该结合自己的项目特征,适当的选择符合自己项目的设计。
DDD知识体系
DDD是Domain-Driven Design的缩写,其中的Domain旨在强调“系统设计以业务为核心”,简单讲,DDD就是“从业务出发的系统设计方法”,它的对立面是“从纯技术出发对系统进行设计”。本节不详细阐述每一个概念,而是提纲挈领式的梳理如果想要了解DDD,应该知道的那些点,具体的每个知识点,需要读者自己深入学习。
DDD的意义
DDD的核心在于定义业务边界和控制变化,按照它的设计方法设计出来的系统,应该具备演进式架构以支持增量式开发,基于这一理念,可以确保我们的一套业务系统在持续迭代几年甚至上十年后,仍然还能在它的上面持续更新功能。
这对于已经在一套业务系统中工作了三、四年,正要准备重构的团队,非常有吸引力。这样的项目团队,一定是在业务上积累了很多逻辑,但在面临新的变更时,要么改动会牵一发动全身带来问题,要么是难以新增新的业务进去,以至于在进一步开发时举步维艰。笔者经历过这样的痛苦,总结而言,原有项目代码的问题在于:1. 要实现某一业务逻辑的代码分散;2. 代码依赖无顺序可言,改动牵连出更多问题;3. 看上去可以复用,但是真正拿出来时发现还不如copy一份再改改。而基于DDD的理念进行重构后,能消除80%以上的类似问题,如果设计合理,还能提供更多的可扩展能力。
DDD不是什么?
我们看到很多介绍DDD的文章,一开始很容易把它误认为是类似MVC或其他什么形式的架构模式。实际上,DDD只提供方法论,而且是只提供设计方法,它不解决技术问题,而是只提供设计思路,你可以把它理解为思想层面的武器。
当然,DDD并不完全脱离技术。它要求工程师们能够有效的和完全不懂技术的业务人员进行沟通,在了解具体业务设计、逻辑、过程、概念时,没有认知上的壁垒。从这个角度讲,DDD是写给技术人员的业务术语词汇表创建方法论,是让技术人员有机会用抽象的概念对业务进行技术表达,最后再将这些表达,落实到技术上,变为代码,构建我们的系统。
我个人把DDD分为两个部分:沟通方法论和技术方法论。其中沟通方法论就是如上文所述的,让技术人员完全融入业务领域的方法论。技术方法论则是在获得业务认知之后,将抽象的业务概念,落实为可行的技术的方法论。如果我们能够完全理解业务,但是我们却需要去争论实现这一业务需要如何做技术实现,那么说明我们没有利用DDD的方法论,因为从DDD的目标而言,就是要让我们技术人员,在了解完业务之后,可以按照它提供的方法,快速落实为技术层面的东西。如果团队中的大部分成员都拥护这一方法论,那么当其中一人把业务落实为技术时,其他人不会有任何异议,因为他们也是这么想的。
掌握DDD并不能解决我们怎么把这个组件写的非常灵活,也不能解决我们怎么让应用跑起来性能更好,更不能解决我们如何收集应用错误日志的问题。它甚至在我们代码层面不会有任何的呈现,它只呈现在我们团队成员的脑海中。
但是,作为思想武器,它让我们技术人员从业务的角度而非技术的角度去设计系统,我不能说这是一种进步或更高明的系统设计方式,但是随着我们不断实践DDD,我们会发现以往很多看上去混乱的东西,慢慢变得有迹可循。
DDD中的基本概念
统一语言
当技术人员和业务人员在进行沟通时,双方的术语常常会带来误解,统一业务术语在系统中的命名,将使得每一次沟通更加有效。业务人员或者系统的产品设计人员往往对技术细节不了解,在沟通过程中,他们往往会忽略某些细节,他们会觉得“我表达的你应该懂,你脑海里看到的应该和我脑海里看到的一样”,而这些细节常常会影响到后续的技术实现,对于业务团队而言,我们应该寻求统一语言,让业务人员或产品人员能够在设计过程中,逐渐培养技术实现的思维,提供可能影响技术实现的更多细节,避免到了后面才突然讲“哎呀,这里怎么是这样,我说的是xxx这样,你怎么做成了xxx这样”。构建团队内的概念词典,沉淀业务构思图,虽然可能在前期会花掉很多时间,但是对于确保业务的准确实现是有帮助的。
在一个团队内,我们应该保证统一的认知,当我们提到某一个业务的实现时,我们应该确保我所讲的某一个概念,和你认知的这个概念是一样的,而不能出现理解上的分歧。例如,“我们要在流程中实现按角色权限审批的控制能力”,这里有非常复杂的上下文,例如“流程”“角色权限”“控制”,如果没有统一语言,那么对这些词语的理解是不同的,在技术实现时也就可能存在偏差,只有团队成员都能理解这里的“流程”是指“这一业务需要进行审批和推进,存在多个阶段,每个阶段我们都有固定的称谓,阶段存在流转,流转有很多条件……”这一极为复杂的业务上下文时,才能在技术实现时,把这一需求定位到“业务流”这一模块上。复杂的业务上下文对于新成员而言,需要有一个学习的时间,而如果有统一语言的沉淀,则可以帮助这些新成员快速了解。
在我们进行业务沟通时,我们可以借助UML作为工具,因为它可以用图的形式表达出来,同时,对于技术人员,后续可以直接利用UML来进行建模参考。UML是Unified Modeling Language的缩写,普遍用于建模,对业务进行说明、可视化和文档编制。不过UML也有局限,它更倾向于面向对象编程,技术属性很强,对于非技术人员而言门槛还是会比较高。或许excel和思维导图这些看上去与技术无关,甚至有点low的工具,可能却是更好的工具。
领域模型
首先一定要强调,“领域模型”不是代码!不需要说三遍!在代码中被称为领域模型的部分,仅仅是构成领域模型的其中一部分。领域模型是用于描述业务中各类概念的统一语言和技术实现的总和。简单讲,领域模型用于描述我们的业务中存在的事物、行为、关联,将这些内容全部组合在一起,就可以在我们眼前呈现出我们的系统所要实现的业务的全貌。
领域的规模
一个系统中,一个领域可以分为多个子域,子域还能分为多个子域。
领域的分类
一个业务系统中,其实涉及了多个方面,根据它们与我们所实现的业务的相关程度,可以分为核心域、支撑域、通用域。通常它们是针对子域而言的,也就是对子域的一个分类。核心域即系统所关联业务的核心部分,例如一个支付系统的核心部分就是支付;支撑域是围绕核心业务的其他附属业务部分,例如支付系统中的订单,虽然订单本质上和支付无关,支付只需要支付方+接收方+中介,但是订单是该支付关联的业务;通用域是可能与业务无强相关单需要作为系统的一部分,例如系统中的登录、用户、权限等等,这些领域在行业有通用解决方案,同时在本系统中可能存在某些特殊性,但是它们与我们的核心业务相隔甚远,但又必须存在。
限界上下文
如何确定一个领域呢?领域的边界通过限界上下文(Bound Context)来定义。在该上下文以内的就是该领域的东西,以外的则本领域管不着,也不想管。限界上下文束缚了该领域的边界,从而确定了技术上这部分的内容,只能在该范围内被使用,而不应该跨领域使用。
在DDD中,界限上下文面临三个问题:如何划分?怎么映射?怎样防腐?
限界上下文划分是首要要做的,但是也是最难的。从我们所有人的经验来看,几乎没有一个人可以一次性准确划分系统中的全部限界上下文。我们经常会在实施过程中,发现之前的划分不合理,一旦出现这种情况,往往意味着我们需要花很大的力气对这个部分进行重构,但是你很难避免。总体上有三个划分原则:概念相同,含义不同应该分到不同上下文;把与外部系统打交道的那部分拆分出去;两个团队不要在一个限界上下文里面。

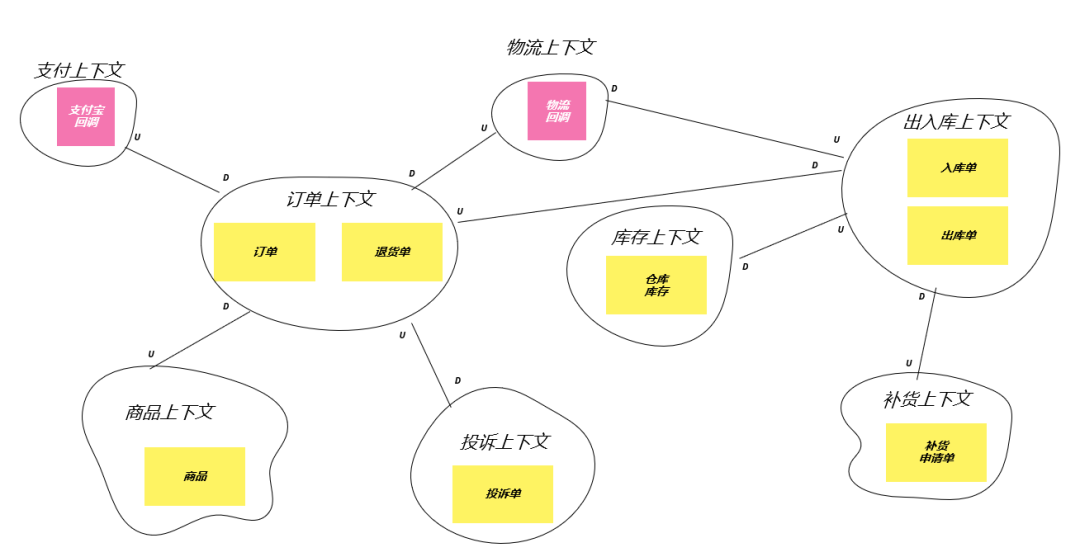
限界上下文的映射,就是将被划分好的不同限界上下文之间的关联标注出来,同时还要标注出它们之间的依赖关系。有了映射,我们就可以纵览我们系统中各个子域之间关系的全貌。

U到D是影响作用方向,D到U是依赖方向
限界上下文防腐是指在确定映射之后,通过技术手段在限界上下文之间设置防腐层,避免由于它们之间的依赖关系,导致过度的耦合。防腐层作为这种依赖关系的接管者,当依赖关系发生变更时,可以在防腐层中做文章,以避免限界上下文受依赖过度影响而需要全部重构。
建模方案
DDD通过建模来让领域中的事物、行为、关联确定下来,使之固定化,可以作为代码在系统中被使用。它提供了如下几种建模方案:实体、值对象、聚合和聚合根、服务、工厂、仓库(资源库)。这部分内容其实与后端结合比较紧密,前端开发人员往往无法理解。而且DDD的方法是面向对象的建模方法,这与前端盛行的函数式编程志道不同,但我个人而言,这些方法为我们提供了非常实在的全套理论,是比较有效的方法。

在其他文章中,这部分将会被重点展开,但在本文中,这部分内容显然更为基础,因此并不过多展开。在未来的开发过程中,你会反复的用到这些方法。你还要去思考,在什么场景下,采用哪一种建模方案,避免使用错误的方案,导致后续的开发降低效率。
领域事件
和普通技术层面的事件相比,领域事件更多具备了业务属性。一方面,在业务上,它可以抽象某些特定场景,在这些场景下,存在特定的逻辑;另一方面,在技术上,它可以实现解耦,把原本需要跨领域调用的耦合代码,进行拆分,从而避免代码上的过度耦合。
事件往往与行为放在一起,但这里的行为并非“用户的操作”,而是“业务状态的变更”。在领域中,“当……时,需要……”这样的情况,“当……时”即一个事件。但在构建领域模型时,我们并非需要把所有的领域事件都列举出来,我们常常只需要关注那些比较特殊的事件,即那种可能存在跨子域操作的事件。例如,“当支付完成时,订单进入配送阶段”,其中“当支付完成”这个事件往往发生在支付领域,而“订单进入配送阶段”则是对订单领域的操作,如果强行在支付领域中调用订单领域的方法,则可能导致订单领域不得不考虑提供对外的接口。而如果我们基于事件的订阅与发布来实现这个过程,那么支付领域只管发布该事件,订单领域可以订阅该事件,甚至其他领域也可能订阅该事件。如此一来,就可以让一个逻辑可以很好的解耦的同时,又能顺利走通。

然而,对于前端开发有一定经验的同学而言,其实对订阅发布并不喜欢,与我个人而言甚至有点抵触,我会尝试对订阅发布进行更高一级的封装。之所以出现这种情况,是因为基于事件中心的逻辑流程实际上代码会比较割裂,单纯从代码上看,我们不知道这个事件是在哪里被触发的,或者我们不知道这个事件有没有正确被订阅。因此,在实际工作中,我们需要在领域建模时,勾勒出领域事件的全貌,画出领域事件地图,从而让我们有机会去检查,我们在业务上的需求,是被代码正确实现了的。
架构设计
DDD作为技术方法论,在架构设计上提供了自己的观点。应用构建过程中,我们首先是以领域为中心,围绕领域去构建应用的。但同时我们要考虑在实际实现过程中,技术上往往会有一些局限,因此,我们不可能以完全理想化的方式构建我们的应用,因此,DDD并不提供具体的架构方案,而是提供设计思路。
四层架构
将我们的整个应用自底向顶分为“基础设施层->领域层->应用层->用户界面层”,由于DDD的首创主要是面向后端,因此其中的“应用层”更多的是站在后端的角度去看待后端应用的实现,更多强调数据的存取和数据流,中间还要考虑后端软硬环境和各类服务的协调。而在前端,则可能不同,我们可能更多会去看某一业务的具体实现,例如我们知道有支付这个领域对象,但是,在前端应用中,我们需要为支付的创建、查看、转账等等去进行处理,因此,在领域层和用户界面层之间,存在着一种将这些逻辑聚合在一起的部分。

“洋葱架构”
又名整洁架构。洋葱架构的取名源于这种架构设计为层层依赖的形式,它的核心要点在于依赖方向,外层只能对其内层产生依赖,这也就意味着内存不能反向依赖外层或跨层依赖。这以架构的设计,使得应用在代码层面具有非常强的约束性,虽然有的时候并不方便,但与我们创建增量式的持续维护的应用的目标而言,是非常有益的。

六边形架构
也被称为端口与适配器架构,这种架构在洋葱架构基础上,增加了端口和适配器,每一条边代表不同类型的短裤,端口要么处理输入,要么处理输出,每种外界类型,都有一个适配器与之匹配,外界通过接口与内部交互。

虽然三种架构形式上不同,但是它们的本质相差无几,即都是以领域模型为中心,构建业务的核心逻辑。

战略设计和战术设计
简单讲,所谓战略设计和战术设计,就是设计做事的方法、步骤、技巧。战略设计从宏观角度,挖掘产品价值,建立统一语言,进行限界上下文划分,建立领域模型,但没有具体的实施。通过战略设计,让团队可以吃透整个业务,从宏观层面把我整套系统要做那些事,价值在哪里,哪些是重点,应该按照怎样的步骤和节奏进行接下来的工作,有哪些需要其他解决的问题。而战术设计则是具体实现某个目标的方法,通过事件风暴、用例分析、四色建模、领域故事讲述等等,其中前文讲的建模方案、架构设计也包含在内。
后端DDD概览
后端DDD,本质是在微服务架构基础上,借鉴DDD限界上下文的识别方案,更合理的拆分微服务,避免不必要的服务拆分,构筑更符合业务需求的微服务体系。基于微服务,我们可以非常有效的分离限界上下文,将单个上下文隔离在单个微服务中,在该微服务内实现该限界上下文的业务逻辑。而限界上下文之间的映射,则是通过微服务之间的调用;领域事件则是通过通用的消息通知服务,等等。基于如此去构建我们的后端应用,则可以按照DDD的理念,从业务出发,用微服务架构的技术去实现领域驱动的设计。但是DDD主要在思考业务划分,而微服务还要考虑物理层面的边界,还要考虑性能、可用性、安全性等等,因此,DDD更多是提供一种指导思想。
基于DDD的方法论,我们一般的工作顺序是:产品愿景、业务场景分析、领域建模、微服务拆分;架构落地、代码模型、工程搭建。
然而,分散的看,我们很难定义哪些代码是DDD哪些是微服务架构,但整体的看,它们是为整个系统服务的,无论是在架构设计过程中,还是在设计模式选择过程中,抑或代码模型的设计中,我们总会有多个选择,每一个选择看上去都可能是对的,只是在这其中,我们以DDD为指导思想,选择了符合复杂业务处理的那一种。
前端DDD详解
在前端去引入DDD并不能让前端的开发变得简单,DDD并不解决技术问题,我们之所以引入DDD,主要是解决复杂业务环境下前端编程令人混乱的代码设计,而非让前端写代码更简单更舒服。前端代码之所以在业务实现过程中显得混乱,是因为我们大部分应用是围绕UI为中心进行构建的,这也就意味着业务是为UI服务的,业务的数据是为了UI的呈现,业务的逻辑是为了交互的判断,因此,为了完成一个UI需求,会牵扯到多个业务或把一个业务的逻辑分散在组件的不同地方,但在完成编写之后,后续的需求往往是在业务的基础上进行调整,此时再去改业务逻辑,就极其吃力。这种开发时围绕UI,后续维护和迭代却围绕业务的割裂,是造成前端代码难以持续增量式演进的主要原因。
前端DDD与后端的不同
在这个场景下,前端和后端的最大不同在于,前端没有后端需要的数据库、服务、系统环境、网络协议等等,但比后端多出界面和交互部分。因此,前后端的架构设计在遵循DDD理念时,实际是有出入的,不能用后端的设计思维去对照前端。下文我们将专注分解前端DDD的实现,若有与后端不一致时,应该将上述区别考虑进去后再来思考。
项目工程变更
要再前端实施DDD,我们的前端项目工程将会发生一定的变化,传统的单体式应用结构已经无法满足分领域设计的应用需求,所以,我们的项目团队可能需要经历一场痛苦的项目重建过程。
基于微前端的业务模块拆分
就像后端进行微服务拆分一样,在前端应用中,我们将业务进行拆分,从底到顶的去把一个业务模块构建出来。底,就是领域模型,顶就是该业务模块所呈现出来的界面,中间需要控制层作为连接,使整个业务模块呈现出较为独立的,能在自己的限界上下文完成自己业务全部的模块。基于微前端的理念,我们可以构建出呈现单一业务的子应用,该子应用内部可以完成业务逻辑、界面呈现、交互过程的全部,同时,基于防腐层或端口抑或领域事件,在子应用之间所带来的副作用影响到其他子应用中。在这个过程中,我个人的经验里,有一个非常重要的点,就是路由。对于单一业务模块而言,往往不止一个页面,需要通过路由进行展现的控制。我在Nautil中设计了分布式的路由,可以让独立的子应用拥有自己的路由,而放到整个应用中时,不影响子应用路由的切换。
基于构建工具链的聚合应用和多端分发
在有业务模块子应用的基础上,我们需要对它们进行聚合,创建应用的门户,作为用户真正访问的站点/入口。不过,聚合应用并不是简单的将子应用组合在一起,在聚合应用中,我们需要处理子应用之间的通信、跳转、同步更新等问题,我们需要给门户添加导航菜单以及整个门户的整体界面框架。由于这种特性,我们可以做到利用相关的子应用聚合为多个门户,例如商家有自己的门户、消费者有自己的门户、物流、供应链……在这一整套系统中,不同的人有自己的门户去管理自己的内容,但实际上,它们底下,是聚合了对应业务的相同模块,再底层则是相同的领域模型。
在此基础上,同一个门户还可能需要分发到不同的端,PC端、APP、小程序等等。我们前端有丰富的生态,可以做到一套代码多端运行,基于构建工具链,将同一套代码分发到不同端上。如果存在交互上的不一致需求,也只需要在用户界面层做调整,而下面的领域层、应用层,都可以复用。
团队人员分工与职责变更
单一人员负责在整个应用中这里修修那里补补的分工模式,是没有办法适应DDD的思想的。在团队中,一定会存在一部分人员更注重业务,一部分人更注重技术的分布情况。在DDD思想下的架构情况下,团队人员的合理设定,能够更加有效的发挥这一架构的能力。
按照分层架构设计,我们可以将团队的人员职责划分为如下:

上文已经讲过,这里的应用层里面的“应用”和我们平常所讲的Application不是一回事,这里的“应用”是将领域扩展为可完成业务的实现部分。一般而言,我们可以认为在应用层,主要完成微前端中的子应用的实现,一个子应用,实际上需要包含领域模型的应用、业务组件的开发、路由的安排、页面的撰写等等工作。当然,由于业务逻辑大部分被沉淀在领域层,虽然业务模块的开发者应该熟悉该业务,但是实际上,他更多的是关心如何将这一业务进行呈现,即完成界面和交互。而用户界面层则更关心聚合应用,是最后给用户使用的一道门。
代码模型变更
什么是代码模型?即描述代码的工具。简单讲,就是我们用图形、文字等形式,把代码的文件目录结构以及代码的上下顺序、联系、规则表达出来,就像我们一开始划分领域时做的一样,去划分代码。在划分代码时,我们可能会调整原本项目的代码,以符合DDD理念,更好的实施对应的方案。
领域层代码
我们需要抽象出只负责业务部分的领域层代码,这一层的代码只描述业务,不考虑界面交互,甚至和真正的应用没有任何联系。这也就意味着这部分代码是完全可复用的,是不需要考虑平台、端的,无论是在PC上还是APP上,都可以被使用,也不考虑你所使用的视图框架,无论在react中还是angular中,它都可以被使用。有了这一层,我们所设计的微前端子应用分团队开发才成为可能,不同的团队可以使用不同技术栈去实现自己的业务,但是底下的领域层代码是不挑框架的,因此,在PC上使用angular,在app使用react native,都是可行的。而也正因为领域层囊括了所有的业务逻辑,所以,对于上层的建设,可以更加关注UI,同时确保了业务逻辑的一致性。
业务场景逻辑
真实的业务,往往是基于一个场景完成某种操作,例如支付,有发起支付,也有支付后退款等,不同的场景背后的领域是相同的,但是由于场景的不同,会导致某些业务逻辑的不同。这就意味着,无论在领域层还是应用层,基于场景的逻辑都是必须设计好的。当然,这意味着我们在阅读代码时,可能需要一次性阅读更多。
业务功能模块
即等价于微前端子应用,在领域层基础上,结合业务场景,构建出某一具体业务的完整界面交互。
扩展能力
在理想化的设计基础上,几乎所有业务团队都要面临一些特殊能力的支持,例如你需要支持动态加载字段的配置,比如某个字段在场景A下要保留小数,而场景B下要去整,再例如多语言的支持,再例如要在系统中支持实现文件的转化和加密等等。这些能力其实和业务本身无关,甚至对于业务而言,是非必需的,但是对于一个应用而言,产品人员希望支持这些功能,从体验或可控性角度提升应用的能力。
分层架构设计
整个开发团队需要在分层架构上达成共识,从而可以按照一个思路去分布代码,避免不同成员在写自己的模块时,不知道该能力其实已经有了,然后自己又造一个轮子。在代码上,我们会尝试将不同层的代码放在不同的目录中,文件结构的设计符合分层设计的理念,有助于团队协助,有利于后期灵活的开发。
底层框架封装
要让我们能够按照DDD以及微前端的模式进行开发,我们需要在最底层实现一套框架。这个框架需要拥有特定能力的基类或函数的封装,例如如何进行实体模型的构建,如何创建服务,如何操作某些对象等等,这些最底层的设计,实际上会形成我们的编程范式;需要建设适应微前端架构的基础设施,例如顶层应用的加载器,分布式的路由,分包的能力,等等;需要让代码在灵活性和规范性之间寻找一个平衡,灵活性是开放给开发者更好的接入需要的功能,规范性是保障业务运行的准确与稳定。
团队规范
团队内要编制编码规范、强制性写作方式、开发范式,这些东西可以确保团队成员是按照同一种风格、思路、习惯进行编程,从而降低团队成员在协作过程中的难度。有的时候,我们会把个人的喜好带入项目,例如我们更喜欢调用函数的方式,但团队是通过state来控制组件,例如我们更喜欢代码直接换行,但是团队要求在每句结束写分号,等等。个人的喜好与团队的规范冲突时,我们要以团队的规范为优先,避免在整体代码中,写出突兀的变化。
前端DDD的具体实施
在前端构建领域模型,我们需要考虑的东西其实会更多,因为我们不仅要单纯考虑到业务的硬性逻辑,同时也要考虑前端在交互层次上的一些实用性,如果在表达业务上非常优秀,但是到了具体开发时很难使用的话,也说明我们的实践是不足取的。
领域建模
前端如何进行领域建模呢?我认为需要考虑如下几个方面。
首先,我们需要划分领域,划分限界上下文,从而可以从中提炼出我们建模需要建立哪些实体、服务、事件等等。其次,我们要以实体为核心去逐渐完善我们的领域模型。最后一点,也是非常重要的一点,我们需要考虑到场景。
实体建模
我们基于 TySheMo 进行实体建模,搭建起我们整个应用的骨架。我们已经通过划分,知道我们需要建立哪些实体。但是实际上,大部分情况下,实体是嵌套的,实体之间存在包含/引用关系。例如我们需要建立订单实体,与之关联的还有支付实体、物流实体等等。这些实体,在某些场景下需要关联在一起,有些场景下需要单独拿出来,在实际场景中,这取决于是否存在某个字段。组成实体的是该实体的字段。和后端不同,我们在前端构建充血模型,单个字段被放在一个 Meta 模型中,该 Meta 作为字段信息交给 Model,Model 作为基类,依据 Meta 来生成具体的字段,以及字段之间的约束。例如一个订单:
const PriceMeta = createMeta({
label: '单价',
default: null,
})
const CountMeta = createMeta({
label: '数量',
default: null,
})
const AmountMeta = createMeta({
label: '总价',
default: null,
compute() {
const price = this.use(PriceMeta, view => view.value)
const count = this.use(CountMeta, view => view.value)
if (count) {
return price * count
}
return null
},
})
我们创建了三个字段的 Meta,其中 amount 基于另外两个字段自动进行计算。随后,我们创建模型:
class OrderModel extends Model {
@meta(PriceMeta)
price: number
@meta(CountMeta)
count: number
@meta(AmountMeta)
amount: number
}
这便是我们订单模型的最基础最原始的形态。随后,我们会慢慢去丰富这个模型。例如给单价和数量增加校验逻辑:
const CountMeta = createMeta({
label: '数量',
default: null,
required: true,
min: 0,
validators: [
Validator.required('请输入数量'),
Validator.min('数量必须大于0'),
],
})
慢慢的,我们会发现,我们的Meta会越来越丰富,随着Meta的丰富,我们的业务也慢慢丰满起来。
服务
服务可以理解为工厂,我们将Service设计为单例模式,在应用中,一个服务,应该只使用该单例,从而确保行为的一致性。
数据服务
对于前端来说,从后端拉取数据是必然的部分。我们基于 algeb 构建了 DataService,基于这个实现,可以让整个应用的数据更容易管理。同时,这里有一个点,我们可能在Meta中使用DataService,因为我们会将某一个source作为一项配置交给Meta,虽然这在“洋葱模型”中不允许,但是实际上,我们可以反过来看数据服务,它更像是基础设施层的东西,只不过我们利用了Service的单例模式。
事件服务
和数据服务一样,我们往往需要在整个模块内,甚至应用层面,使用事件,事件被具体模块引用,进行订阅或发布,这完全由我们前面提到的事件图来决定。这里比较麻烦的是事件名的确定,因为如果我们自己确定事件名,会导致可能两个地方使用了相同事件名而引起冲突。解决办法是我们直接在EventService上声明事件枚举(enum),在使用事件名时,只能使用该枚举内的名称,这可以通过typescript来做好约束。这样我们就可以避免在一个EventService中写出相同的事件名,同时,其他模块使用了相同事件名,也不会影响本事件服务的执行。
业务值对象
其实在前端比较少有值对象,我们大部分情况下会从后端拉取必要的列表,例如行业、地区、阶段等等。
业务工厂
我们用函数的形式来向业务提供工厂函数,在工厂函数中,我们往往封装了一些复杂的逻辑,但由于它们其实是代码本身的旁路,因此不被放在模型和服务中。不过,工厂函数一定是纯函数,不应该存在副作用,不应该改变入参属性或状态。
业务聚合
聚合是一个业务的出口,当然,一个聚合可能被另外一个聚合所聚合,因此,我们讲工厂函数、服务操作聚合、实体,是指同一层面,但实际上在单一聚合内,我们往往把这些工厂、服务、实体全都囊括在内,形成一个业务的闭环。聚合向外提供接口,用于调用这些封装,从而实现实体状态的流转。聚合是业务对象、业务逻辑的统一出口,也是可以实现跨站跨端复用的关键。在 Nautil 中,聚合用 Controller 来表达,一个 Controller 提供了该业务的聚合。
交互模型
当我们进入具体模块的开发时,我们会发现,跨端开发中,界面和交互是不一致的,一致的是交互逻辑。例如同样是发起支付页面,PC上和APP上存在巨大的界面差别,虽然界面差别大,但是当点击按钮时,都是要出发调用后端的支付接口的逻辑。虽然界面不同,但是交互的逻辑是一样的。抛开界面,对交互逻辑进行抽象,构建交互模型。例如:
abstract class PayView extends View {
handlePayStart = async () => {
const { id } = await applyPayment()
this.onPayStart(id)
}
abstract onPayStart(id: string): void
}
我们使用abstract class作为交互模型类,因为我们将在具体实现时直接extends它。在交互模型中,我们提供回调函数,组织事件流,载入领域模型,并封装为具体的方法(大部分会以handle开头),将某些周期方法(大部分以on开头)预留出来,等待具体平台上实现。
另外,在交互模型这一层,我们可以提供hooks函数,用于对某些交互和状态进行封装。
抽象视图
用于在多端之间,共享统一的视图描述,例如:
<PageBox>
<PageBar>
<PageBackButton>
<BackIcon />
</PageBackButton>
<Title>标题xxx</Title>
<PageAction>
<MoreIcon />
</PageAction>
</PageBar>
<PageContent>
......
</PageContent>
</PageBox>
上面这份描述在不同端上的页面结构。虽然PC上和APP上页面的界面长的不同,但是它们的描述可以相同,这份描述并不是它的布局,而是告诉构建工具,这个页面需要哪些元素,本质上就是载入对应的组件,而PC上和APP上,这些组件的表现形式不同,所以最终呈现出来的界面就不同。
这需要我们在基础设施层和应用层,做大量的工作封装组件。相同代码在不同端的不同实现,可以使用扩展、原型链侵入、高阶组件等方法。再配合上构建工具链,我们就可以做到一套代码多端运行。
具体界面交互实现
承接上文,我们需要在基础设施层和应用层封装大量的基础UI组件和业务组件。完成这项工作的过程是很漫长的,不过我们可以随着业务开发的深入,不断的补全这些组件。在组件完成封装后,我们常常只需要关注页面的组合,在页面中按照抽象视图的表达,实现我们想要的业务和交互的绑定。在具体业务的页面中,我们实际上工作量会变得很少,而组件一旦完成之后,我们又很少改动,这就会导致一个和我们前端直觉相反的现象——大部分时间在做业务,少量的时间在写UI。
注意点
前端实施DDD的过程是漫长的,而且没有标准的做法,我们只能在观察完整体架构和代码模型之后说“这是符合DDD理念的项目工程”,但在此之前,我们不知道应该怎么做,我们唯一能做的,就是做好战略设计和战术设计,尽可能考虑到业务的扩展性。但是,经过上文的阐述,我想你已经发现基于DDD理念进行前端编程,已经和我们所熟知的前端编程模式,发生了非常大的变化。我们需要重新认知前端编程范式,打破固有从UI出发的思维,先梳理业务,进行领域建模,自下而上的构建应用,传统通过一个脚手架初始化我们的项目的做法,已经远远不够了。
我们需要注意,在构建领域模型时,一定要从真实的业务出发,按照限界上下文的划分去构建领域模型,而绝对不可以面向后端接口进行建模。需要提醒的是,限界上下文的划分有一定难度,我们需要细心和耐心,同时应该多和业务人员产品人员沟通。另外,一个非常有意思的点在于,好的命名,有利于项目代码的持续维护,坏的命名是一场灾难,我们应该在发现坏命名的时候,立即修改它,如果这个命名是与后端耦合的,我们应该在前端建立mapping来使用前端自己的好命名,记住,“命名决定命运”。
基于DDD的投资系统前端架构设计实战
投资系统是面向投资活动参与者的管理系统,由于业务复杂,参与的人员角色众多,因此,是一种需要花很多精力去构建的系统。接下来我们就用DDD的方法论,来分析我们应该如何去设计投资系统的前端架构。
业务梳理
首先,我们需要将我们要准备实现的系统的业务进行梳理,该系统的愿景是什么,想要为它的用户提供什么价值,从哪些方面去体现,将会实现哪些能力,哪些不需要或需要等到未来实现等等。
对于投资这件事而言,有非常大的学问,但对于一个管理系统而言,我们需要知道,我们要面对的是三大类的投资:一级市场投资、二级市场投资、基金投资。其中一级市场投资最复杂, 从市场中发现一家有价值的公司,到与该公司调查,内部讨论,TS,DD,向上级提出投资建议,审批,进入投资决策,交割,签署协议条款,交易,付款……这一通下来,一年半载就过去了。在这过程中,存在各种业务上的特殊性,例如有些阶段在某种情况下可以跳过,支付的金额会受到监管的限制,审批走线上还是线下,等等一系列的特殊逻辑。完成投资后还需要做投后管理,分析投资是否产生了足够的回报。过程中还要对参与投资的投资人进行评价,以评估在这次投资中他们作出了多少贡献。而二级市场投资,还要考虑从庞大的数据中挖掘投资的目标,投资的流程和一级市场也完全不同。此外,还有一种情况是把二级市场买入卖出作为类似一级市场的方式进行,把二级市场作为交易方式,但是这类被投公司已经上市了,又不具备一级市场公司的特性,又是很复杂的特殊性。基金投资则主要是针对投资一级市场的基金(Fund of Fund),要考虑GP、LP,是否采用SPV架构,投资过程中被投基金所投资的公司是否与我已投的公司存在重叠,等等问题。
面对三种类型的投资,我们需要从中挖掘出共性和个性,建立我们的投资领域模型。
除了投资,系统还要负责跟进与投资相关的其他工作,例如解决投资审批相关的审批流,解决投后分析的数据看板,解决投资纠纷的条款摘要,解决项目成员贡献度的贡献度算法等等。

为了梳理清楚业务,我们需要和业务人员产品人员一起,通过事件风暴、领域故事等,把我们系统将要涉及的方面方面先一一列举出来,虽然此时还很混乱,但是我们已经确保我们的系统将要有什么,不会有什么。
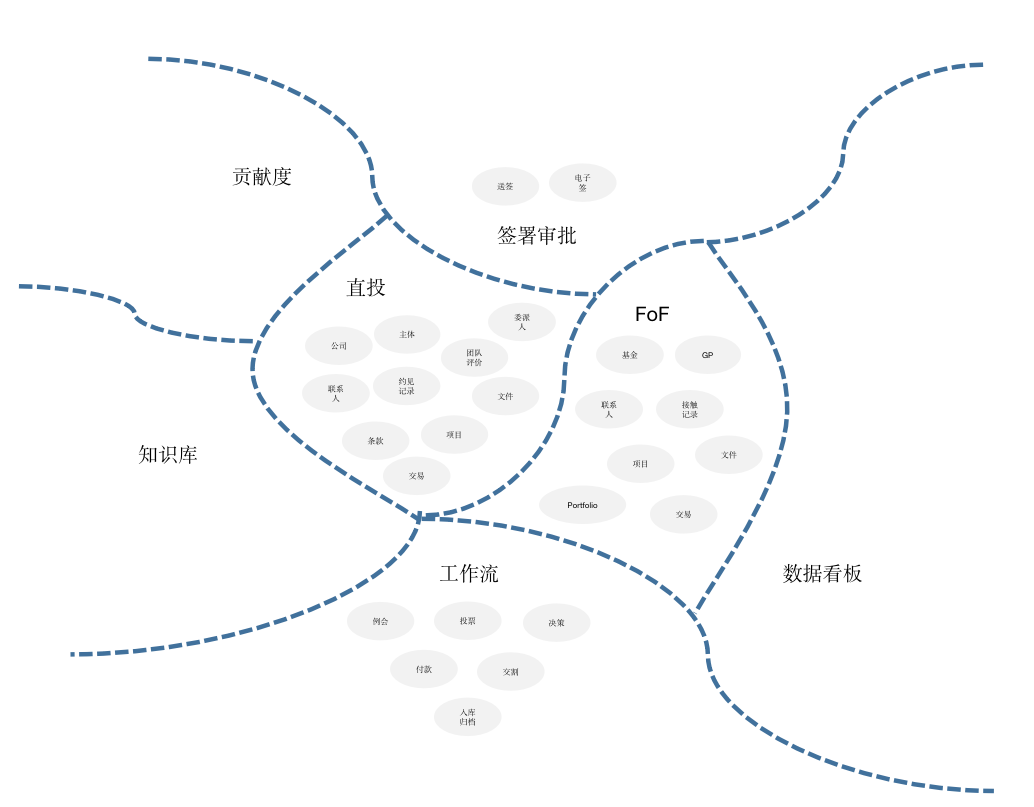
限界上下文确定
首先是限界上下文的划分,我们已经把所有涉及的方方面面都列举出来了,接下来我们就是把这些一个一个的点进行区分,通过区分,来画出界线。不过有的时候,一个东西看上去是两个限界上下文共有的,此时我们要额外当心,这是一个陷阱,要么是我们应该把这个东西在进行细化,实际上它应该是两种完全不同的东西,要么我们一定漏掉了什么东西,以至于我们在两个限界上下文之间丢失了一个其他限界上下文。

投资系统限界上下文划分示意图
上图只是一个举例,在真实的系统设计中,我们实际上会有更多领域更多上下文,这里也只列举了业务关联部分,实际上,我们还有更多支撑域和通用域,这些都没有展示出来。
完成划分之后,我们要找出限界上下文之间的映射,实际上,这种映射是非常容易的,只不过有的时候我们不能忽略细节。

我们通过限界上下文映射,梳理出了系统中各个上下文之间的关系,这些关系形成一个完整的网络,在后续代码开发中,会为我们提供各种依赖关系的依据。
构建领域模型
接下来,我们需要对所有业务对象、行为、关联进行领域建模。这个过程中,理论上我们应该先进行统一语言的建模,例如采用UML将系统中有关的对象、操作、联动都表达出来,但在现实中,我们往往用不上UML,我们可能会提供一大堆的excel表格,里面给出了每一组对象,在不同场景下,有什么字段,有哪些选项,存在某些逻辑,例如字段类型、长度、是否必填、与其他字段的联动关系、存在问题时的描述等等。这看上去与我们编程意义上的“建模”没有任何关系,但是实际上,这一步不可或缺,必须执行。
当我们已经沉淀出较为完整的excel、导图、文档之后,我们还需要再次基于限界上下文的映射对它们进行review,在脑海中去构思系统实现过程中可能遇到的问题,或者不同文档之间可能存在的冲突,甚至在交互上可能存在的问题,并充分与产品人员进行讨论,基于这些问题,我们可能会重新思考,文档中的这些业务是否可以采取另外一种形式在系统中呈现,并由此可能提出的第二版领域模型。
接下来就是代码。
将我们整理好的资料,用代码表达出来。前文已经介绍了前端进行领域建模的方法。我们可以使用 TySheMo 来描述我们的字段和实体,构建实体网络,并且可以结合前端需要的一些特殊属性,构建出关于字段的完整 Meta,而这些 Meta 可以让团队成员对该字段有一个完整的认知。此处我们需要注意一个点,“场景”的概念,在开发中极为重要,因为所有字段的业务逻辑,在不同场景下都是不同的,这一点我在《前端业务建模的内涵》一文中有详细的阐述,有机会你可以阅读以下。以必填逻辑为例,订单的创建地址是非必填的,但是到了付款阶段是必填的,否则用户就收不到货了。一个字段在不同阶段其必填逻辑不同,再抽象一下,阶段、状态、类型等等都是可被区分的,我们把这类可用于区分的东西称为“场景”,每一个场景都意味着某些逻辑上的区别。在 TySheMo 中,我们使用 SceneMeta 来实现这种场景区分的设计。基于这种设计,Meta 是完整的,而非割裂的,你的所有逻辑都在一个 Meta 中,而不会在不同场景下定义不同的 Meta,这将有利于一个字段逻辑的可持续维护。
服务则是基于 Nautil 的 Service 实现,服务是为业务服务的,当然,这里“为业务服务”其实体现了两点,一是指它的代码里面描述的主要是业务或者业务相关的技术实现,二是它不是业务核心是相对而言更边缘的实现。不过,从技术上,基于 Service 我们还需要更多技术上的实现,例如 MessageQueueService, EventService 等等。
另外,我们可能还要创建很多函数来做业务逻辑的封装,例如一些逻辑判断的函数,或者针对业务上数据处理的函数,这些我们可以称为领域工厂函数。还有基于 react hooks 的逻辑封装,不过我一直提倡 hooks 是试图层的状态控制器,不属于业务层面的编程,因为它必须在 react 平台上运行,我们应该尽可能的把业务封装为平台无关的,这样才能在将来的项目发展中,可以直接复用领域模型。
分层架构设计
我们将整个项目分为基础设施层、领域层、应用层、用户界面层,但是实际上它们并不可能存在绝对明显的界线,关键是我们要梳理好依赖关系,避免依赖的混乱,自底向顶的去构建我们的系统(多个应用门户)。其中,领域层的全部+应用层的部分,组成了有关业务的全部。我们基于这些代码,可以完全了解业务逻辑,也就可以复原我们的实际业务本身。应用层中,我们会将领域模型接入进来,并按照需求文档中的交互描述组合它们,以完成和业务相关的交互处理。
我在多处提出过,对于前端而言,交互也是有业务的,这些交互往往处于某种事件流中,例如“用户点击xx之后,需要弹出上传文件的对话框,必须上传相关文件之后,才能进入”。这里,我们实际上没有具体的界面,但是,整个交互的过程是非常明确的,而且,这个过程是业务,而不是纯粹的交互。因此,我提出要建立交互模型,本质上,交互模型是业务模型,而非视图模型。并且,交互模型一定是针对某一场景的建模,是非通用的业务,而是具体的特殊的业务。全部的领域层,加上这里的交互模型,实际上构成了该业务在该场景下的完整业务过程描述,这些部分应该是在多端下一致的,PC和APP上,应该共用这份代码,保证业务的一致性。
应用层剩下的部分,则是完成该业务该场景下有关UI的全部,因此,应用层的输出产物,是微前端中的一个子应用。理论上,这个子应用只要做一些简单的环境,就可以运行起来。但是在代码层面,它们是分端的,我一般分为pc、native、mobile、wechat这几个,其中mobile指h5或hybrid混合开发中的页面,wechat是指微信小程序,其他的小程序平台也可以对应去做。也就是说,应用层的产物——一个业务模块——就是这些不同端具体实现的集合。
用户界面层则是用户的入口,其产物就是一个个的Application,PC的、微信小程序的、h5的,每一个用户的入口,我们都可以称之为一个App。实际上,我们需要自主实现微前端基座的能力,来协调不同模块。而基础设施层,则是会被其他所有层的代码所使用。
最后,分层架构并不意味着代码是按层来划分的。
代码模型设计
我们不会为每一层划分一个目录,然后每一个目录分别放上述对应的模型或UI。相反,我们组织代码,是从开发者阅读代码、寻找逻辑、持续维护的角度考虑。我们尽可能让我们的代码不要处于孤岛状态(当然,有些设计模式是允许孤岛代码的存在),而应该让代码按照洋葱架构的设计,建立起层层向下的依赖关系,依赖的顺序不可以相反。我认为,我们的代码首先需要如此划分:
- core 用于提供最底层响应式编程驱动的框架实现,需要提供建模、路由、多端同构等一系列系统能力的最底层代码
- libs 基础层的一些实现,主要是第三方的封装和自建的一些工具
- subjects 按照大的领域概念进行划分后的领域,包括核心域、支撑域和通用域的全部
- components 基础层的逻辑组件,以及UI组件的抽象(UI组件需要依赖不同端,其实现在各自端实现)
- hooks 通用的逻辑hooks函数
- modules 应用层业务模块的具体实现
- @implements 不同端的具体实现,以孤岛代码形式进行原型链侵入
- apps 用户界面层的应用
从顶层来看,我们只关注代码的整体分类,而不在乎最终的用户入口。不过,从整体看,我们更相信,基础设施层的建设,会无缝的穿插在其他所有层中,因此,我们在进行代码的安排时,不要只关注分层,而应该以技术为指导,同时保持思考DDD的设计。
之所以叫 subjects 而非 domains 是因为我认为对于前端而言,在代码管理层面,即使非领域的代码,可能也需要集中管理,例如我们有一个 investment 的 subject,里面不仅有 metas, models, services, controllers 还有 components, views, hooks, typings,也就是说,有很多前端的内容也需要聚合到 investment 目录中一起管理,因此,这里的代码不是单纯领域的代码。
modules 目录则主要是根据具体场景来构筑业务模块,我一般的设计如下:
- investment-portfolio
- controllers
- views
- @platforms
- pc
- supply
- list
- append
- detail
- mobile
- native
- pc
首先是要分端,因为不同端端实现是不同的,特别是native和wechat的实现,与web的实现差距比较大。
在用户界面层apps中,我们每一个应用所对应的端可能都不同,例如我们在手机上会有两个app,这两个app我们会用两个目录作为入口,不过等下我们会讲到,它们走相同的构建工具链。
项目工程设计
在《复杂企业应用前端架构探索》一文中,我详细阐述了项目工程的洋葱图,如下。我们将进入到最外层“前端工程”的探讨。我们要做更多的建设,来支持我们多端同构的能力。

在系统本身的实现代码之外,我们还需要有项目的代码,包括配置代码、构建代码、规范代码、文档等等。例如我们需要有webpack.config.js, babelrc, gulpfile等等,还会使用工具实现git hooks,还会使用eslint, tsconfig等等,还会使用测试工具,还会使用CI/CD,等等。这些都是实现系统功能本身之外的东西,但是它们在项目中不可获取。
其中需要重点讲的是构建工具链,因为基于构建工具链,甚至会影响我们怎么写代码,甚至会约束我们在某些具体位置上的代码实现方式。在本文中,最重要的一点,是实现多端同构的能力,也就是在手机端,我们希望一套代码,可以输出h5、react native、微信小程序等可以多端运行的能力。这里不仅要我们在工具上,拥有不同入口,走不通构建流的能力,还要求我们进行具体的运行环境建设,例如react native,你需要有ios和android的开发能力,为app的外壳开发具体的能力,你需要有一套将我们的UI映射到具体小程序平台上的组件,以及对应的调用能力。
结语
本文详细阐述了我在前端运用DDD理念进行设计和实战的全部,相信你读毕能形成一个基本的轮廓,知道在前端去实践DDD可能需要经历哪些过程,只是在具体实践过程中,还要去思考具体细节应该怎么做。但是,还是回到文章开头所讲,DDD是方法论,而非架构或技术解决方案,可以说DDD几乎没有解决任何技术问题。基于DDD去思考和设计我们的系统架构,一不能使我们的系统架构或者代码写作变简单,二不能降低我们的开发时间做到降本增效,三也不能让我们立竿见影看到系统改造或重构的效果(起码在汇报时无法给出提示的数据)。然而,它可以让我们的架构更清晰,依赖更合理,对于我们业务需求的不断发展,增量式的开发,可持续的长期维护,有着非常大的意义,基于这一意义,它在后期的开发中发挥的价值更大,不能在短时间内看到的成果,都可以在后续日积月累的增量过程中显现出来,例如降低维护成本,数据越来越漂亮等等。最后的最后,前端的DDD实践与后端的必然存在不同,这是由技术环境所决定的,不可以套用,当我们受到质疑时,应该坚持自己的理解。<完>

请问有示例代码看看吗